
Kiranya tidak sedikit lagi artikel yang diposting oleh sobat blogger yang menguraikan tentang cara membuat daftar artikel terkait pada halaman posting blog. Namun dari sekian banyak artikel yang menguraikan tentang hal tersebut, dan sampai dengan ketika artikel ini diposting, kami belum pernah sekalipun menemukan artikel yang membahas tentang cara membuat daftar artikel terkait pada template blogspot untuk tampilan seluler. Sehingga akhirnya terpikir di benak kami bila daftar artikel terkait dapat dibuat pada template blogspot untuk tampilan komputer, maka tentunya dapat pula diterapkan pada template blogspot untuk tampilan seluler atau mobile template.
Akhirnya dengan hanya berbekal niat, semangat, serta sedikit kemampuan scripting dan koding yang semuanya serba dipelajari secara otodidak, kami mencoba menerapkan script yang sebenarnya sudah banyak digunakan untuk membuat daftar artikel terkait pada template blogspot tersebut agar dapat pula diterapkan pada template seluler dengan harapan semoga nantinya dapat berguna dan bermanfaat bagi sobat blogger yang lain.
Secara teknis cara pembuatan daftar artikel terkait pada template blogspot untuk tampilan seluler ini serupa dengan pembuatan daftar artikel terkait pada template untuk tampilan komputer, yaitu dengan menambahkan script tertentu ke dalam template yang digunakan. Namun yang perlu diperhatikan di sini adalah di bagian mana script tersebut harus diletakkan. Untuk lebih jelasnya, langkah-langkahnya adalah sebagai berikut:
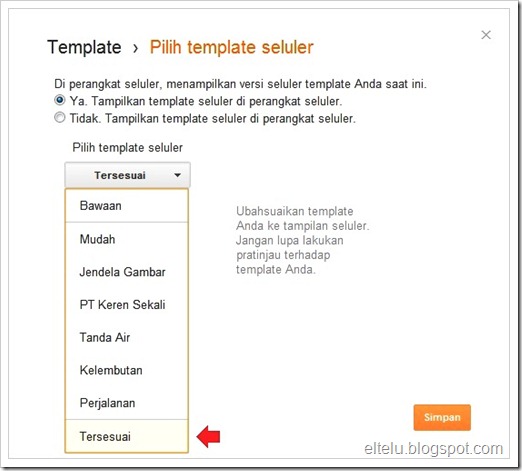
Pertama, Login ke akun blogger dan selanjutnya pada menu ‘Template’ ubahsesuaikan konfigurasi pada template seluler yang digunakan. Dalam hal ini aktifkan pilihan yang digunakan untuk menampilkan versi seluler pada blog yang dimaksud, kemudian pilih template seluler ‘Tersesuai’ dan selanjutnya klik tombol ‘Simpan’, seperti yang tampak pada gambar di bawah ini.
Screenshot: blogger.com
Kedua, klik tombol ‘Edit HTML’ untuk menambahkan script pada template yang digunakan, dan kemudian klik tombol ‘Lanjutkan’.
Ketiga, klik pilihan ‘Expand Template Widget’ sehingga muncul tanda check list pada kotak yang terdapat di samping pilihan tersebut. Dan selanjutnya letakkan kode berikut ini persis di atas kode </head>.
<script type='text/javascript'> //<![CDATA[ var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedTitles.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>'); if (r < relatedTitles.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');} //]]> </script>
Keempat, lakukan pencarian untuk kode <div class='post-footer-line post-footer-line-2'>, yang terletak di antara kode <b:includable id='mobile-post' var='post'> dan </b:includable>.
Kelima, tepat di bawah kode <div class='post-footer-line post-footer-line-2'> masukkan kode di bawah ini.
<b:if cond='data:blog.pageType == "item"'> <div id='mobile-related-posts'> <div style='text-align: justify;'> <h4><b>Artikel Terkait: </b></h4> <b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/></b:if></b:loop> <script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script> </div> </div> </b:if>
Catatan: Bila letak daftar artikel terkait yang dihasilkan kurang sesuai, maka dapat dilakukan kustomisasi pada penempatan kode di atas, dengan ketentuan bahwa kode tetap diletakkan di antara <b:includable id='mobile-post' var='post'> dan </b:includable>.
Keenam, simpan template dan lakukan pengecekan dengan menambahkan ?m=1 pada URL blog sehingga menjadi http://namablog.blogspot.com?m=1, untuk membuka blog dengan tampilan versi seluler.
Sebagai contoh hasil dari pemakaian teknik tersebut, silakan klik di sini untuk menampilkan daftar artikel terkait yang diterapkan pada halaman ini dalam template blogspot versi seluler.
UPDATE pada Minggu, 04 Maret 2012:
UPDATE pada Sabtu, 10 Maret 2012:
Dalam halaman blog yang mengandung atau menggunakan menu ikon mengapung (floating menu with icons), menu ikon mengapung akhirnya juga akan dimunculkan pada tampilan blog versi seluler. Sehingga menu ikon mengapung tersebut perlu disembunyikan agar tidak dimunculkan pada tampilan seluler blogspot, yang nantinya diharapkan dapat mempermudah pengunjung blog dalam membaca artikel yang dibukanya. Dimana cara menyembunyikan menu ikon mengapung agar tidak dimunculkan pada halaman blog untuk tampilan seluler, dapat Anda lihat pada artikel dengan judul "Menyembunyikan Menu Ikon Mengapung Pada Tampilan Seluler".
UPDATE pada Sabtu, 10 Maret 2012:
Jika Anda belum terbiasa menyisipkan kode atau script ke dalam template blog, maka silakan klik di sini untuk membuka artikel yang menguraikan tentang contoh penempatan kode artikel terkait pada template seluler beserta contoh halaman blog dalam tampilan seluler yang merupakan hasil atas penggunaan kode tersebut.
 14 Februari 2012
14 Februari 2012




Terdapat 6 komentar pada artikel ini ▶
mata infonya, siap dicoba gan di template selular nya
i like it..........
menarik juga untuk di coba sob
Wah canggih banget mas semar, makasih infonya mas :)
bgus jga ni tips kpn2 saya cba :)
Salam Blogger.. Berkunjung Gan... Tipnys ok... muantaff