Adanya interaksi antara yang satu dengan yang lain merupakan salah satu ciri khas manusia sebagai makhluk sosial. Sehingga karena tercipta sebagai makhluk sosial, maka dalam kehidupan sehari-hari pun dapat dikatakan bahwa manusia tidak dapat terlepas dari adanya hubungan timbal balik dengan sesamanya. Hubungan timbal balik sendiri dapat dilakukan dengan berbagai cara. Beberapa diantaranya yaitu dapat dilakukan secara lisan dan atau dapat pula dilakukan dengan cara menggunakan tulisan.
Sebagai seorang blogger yang identik dengan profesi penerbitan karya tertentu dengan memanfaatkan media internet, maka adanya interaksi yang baik dengan pengguna internet lain sangatlah penting. Hal ini disebabkan karena seorang blogger tidak harus selalu bertindak sebagai penyampai informasi, namun adakalanya seorang blogger juga harus berada pada posisi penerima informasi.
Ya, adakalanya seorang blogger memang harus berada pada posisi sebagai penerima informasi. Hal ini disebabkan karena walaupun manusia merupakan makhluk ciptaan Tuhan yang paling sempurna, akan tetapi manusia tetaplah makhluk yang tidak luput dari adanya kelemahan dan kekurangan. Oleh sebab itu dengan adanya interaksi yang baik dengan pengguna internet lain maka akan tercipta suatu kondisi yang saling menguntungkan. Kondisi yang saling menguntungkan di sini sebagai contoh misalnya yaitu bisa saling bertukar pikiran, pengetahuan, dan pendapat, sehingga dengan hal tersebut akhirnya dapat saling melengkapi kekurangan serta kelemahan masing-masing.
Berbicara tentang interaksi timbal balik antar sesama blogger, salah satu cara yang dapat dilakukan misalnya adalah interaksi dengan menggunakan tulisan. Dalam hal ini sebagai contoh misalnya adalah dengan memanfaatkan form komentar yang umumnya tersedia pada sebuah blog. Walaupun interaksi dengan cara ini terkadang berjalan cukup lambat, namun dapat dikatakan sangat efektif karena interaksi yang dilakukan pada kolom komentar pada akhirnya juga dapat memberikan informasi pada orang lain yang membacanya.
Form komentar yang tersedia pada sebuah blog juga dapat berfungsi ganda seperti layaknya kotak saran. Jika pada sebuah Puskesmas kotak saran misalnya dapat dimanfaatkan pengunjung atau pasien untuk memberikan saran yang ada hubungannya dengan pelayanan, kebersihan, dan lain sebagainya terkait dengan Puskesmas itu, maka form komentar yang tersedia pada blog pun dapat berfungsi serupa misalnya yaitu bisa dimanfaatkan pengunjung untuk memberikan saran atau masukan tentang apapun yang ada hubungannya dengan blog tersebut.
Bagaimana bisa melakukan interaksi dengan orang lain pada kolom komentar bila form komentarnya saja tidak ada? Bisa jadi seperti itulah pertanyaan Anda apabila sebelum ini telah mengerjakan langkah-langkah pembuatan template yang saya terbitkan mulai dari tahap 1, tahap 2, tahap 3, tahap 4, sampai dengan tahap 5. Dan itulah yang memang menjadi masalah karena sampai dengan tahap 5 form komentar belum juga ada walaupun artikel yang diposting sudah dapat ditampilkan pada blog.
Terkait dengan hal tersebut, maka untuk melanjutkan beberapa artikel sebelumnya tentang step by step pembuatan template yang ulasannya dapat Anda temukan dalam katagori Themes, berikut ini merupakan langkah-langkah untuk menambahkan form komentar dalam template yang dapat Anda kerjakan secara urut dan runtut.
Pertama, buka template uji coba yang telah Anda buat sebelumnya. Namun bagi Anda yang baru menemukan artikel ini dan belum paham dengan yang dimaksud template uji coba di sini, maka silakan baca terlebih dulu beberapa ulasan sebelumnya terkait dengan tahap-tahap pembuatan template responsive tersesuai yang didukung dengan tampilan khusus versi mobile dengan cara menelusurinya pada katagori Themes seperti yang telah saya sebutkan di atas.
Kedua, cari kode <b:include data='post' name='post'/> dan kemudian bila kode tersebut telah Anda temukan, maka selanjutnya sisipkan rangkaian kode berikut ini tepat di bawahnya.
<b:if cond='data:blog.pageType == "static_page"'><b:include data='post' name='comment_picker'/></b:if><b:if cond='data:blog.pageType == "item"'><b:include data='post' name='comment_picker'/></b:if>
Sehingga akhirnya rangkaian kode menjadi seperti yang tampak di bawah ini.
<b:loop values='data:posts' var='post'><b:include data='post' name='post'/><b:if cond='data:blog.pageType == "static_page"'><b:include data='post' name='comment_picker'/></b:if><b:if cond='data:blog.pageType == "item"'><b:include data='post' name='comment_picker'/></b:if></b:loop>
Ketiga, simpan template.
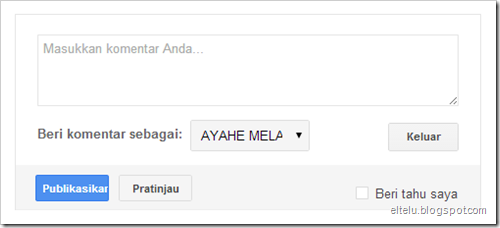
Sementara itu setelah template tersimpan, maka langkah berikutnya adalah melakukan pengecekan pada blog uji coba dengan cara membuka salah satu postingan yang telah diterbitkan sebelumnya. Hal ini disebabkan karena form komentar hanya akan ditampilkan pada laman statis atau laman artikel saja, sehingga untuk melihatnya tidak dapat dilakukan dengan memanfaatkan fasilitas pratinjau namun hanya dapat dilakukan dengan cara melakukan pengecekan secara langsung.
Dan apabila dalam pengerjaannya tidak terdapat kekeliruan, maka hasil yang Anda dapatkan lebih kurang adalah seperti yang dapat dilihat pada laman artikel blog demo ini. Sedangkan untuk melihat form komentar yang terdapat pada laman statis, silakan klik di sini untuk membuka laman statis blog demo untuk tutorial ini.
Namun demikian apabila Anda mengalami kendala atau kesulitan dalam menerapkan tutorial tersebut, maka silakan ajukan pertanyaan dengan cara mengeposkan komentar dalam artikel ini.
 22 Mei 2014
22 Mei 2014