
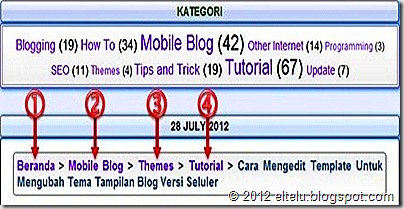
Artikel ini merupakan update atas artikel sebelumnya yang diterbitkan pada tanggal 03 April 2012 dengan judul “Menerapkan Breadcrumb Navigation Pada Judul Artikel”. Dalam artikel tersebut telah saya uraikan bahwa jika pada umumnya menu navigasi breadcrumb pada sebuah blog diletakkan dalam bagian tersendiri (di atas atau di bawah judul artikel), maka teknik yang digunakan di sini adalah dengan cara menerapkan menu navigasi breadcrumb secara langsung pada judul artikel (seperti yang tampak pada gambar di atas).
Namun perlu diketahui bahwa apabila sebelumnya Anda telah menerapkan menu navigasi beradcrumb dengan menggunakan rangkaian kode yang terdapat dalam artikel tersebut, maka label yang ditampilkan hanyalah label yang terakhir saja. Sebagai contoh misalnya apabila label yang digunakan untuk menandai artikel ini adalah ‘Tips and Trick; SEO; dan Update’, maka label yang ditampilkan dalam menu navigasi breadcrumb hanyalah ‘Update’. Sehingga akhirnya label ‘Tips and Trick serta SEO’ pun tidak terindeks oleh mesin telusur.
Kemudian perlu diketahui pula bahwa update atau pembaruan yang dilakukan di sini hanyalah untuk satu rangkaian kode saja, sedangkan untuk rangkaian kode yang lain maupun langkah-langkah penerapannya tetap sama dengan uraian yang terdapat dalam artikel sebelumnya. Sehingga untuk menerapkan rangkaian kode yang disertakan dalam artikel ini, silakan buka artikel sebelumnya yang berjudul “Menerapkan Breadcrumb Navigation Pada Judul Artikel” guna mengetahui langkah-langkah penerapan serta rangkaian kode yang lainnya.
Sedangkan rangkaian kode yang dimaksud (kode yang diperbarui) adalah rangkaian kode yang terdapat pada langkah keenam artikel tersebut, sebagaimana tercantum di bawah ini.
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.pageType == "item"'> <div style='text-align: justify;'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Beranda</a></span> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> > <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> </b:if> </b:loop> > <span><a expr:href='data:post.url'><data:post.title/></a></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Beranda</a></span> > <span>Unlabelled</span> > <span><a expr:href='data:post.url'><data:post.title/></a></span></div> </b:if> </b:loop> </div> </b:if> </b:includable>
Nah, yang perlu dilakukan adalah mengganti rangkaian kode tersebut dengan menggunakan rangkaian kode di bawah ini.
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.pageType == "item"'> <div style='text-align: justify;'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Beranda</a></span> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> > <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> <b:else/> > <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> </b:if> </b:loop> > <span><a expr:href='data:post.url'><data:post.title/></a></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Beranda</a></span> > <span>Unlabelled</span> > <span><a expr:href='data:post.url'><data:post.title/></a></span></div> </b:if> </b:loop> </div> </b:if> </b:includable>
Walau secara sepintas kedua rangkaian kode di atas tampak serupa, namun sebenarnya terdapat sebuah perbedaan yaitu pada bagian fungsi looping (pengulangan) yang digunakan untuk melakukan pembacaan label artikel. Apabila rangkaian kode pertama hanya mengambil label yang terakhir, maka pada rangkaian kode kedua akan membaca atau mengambil semua label yang digunakan untuk menandai artikel (termasuk label yang terakhir).
Selanjutnya apabila telah dilakukan pembaharuan dengan menggunakan rangkaian kode tersebut, maka langkah berikutnya adalah tetap sama dengan langkah-langkah yang diuraikan dalam artikel sebelumnya.
Sehingga akhirnya apabila template telah disimpan, maka semua label yang digunakan untuk menandai sebuah artikel akan ditampilkan pada menu navigasi breadcrumb (seperti yang tampak pada gambar di atas). Dan hal ini tentu saja sangat berbeda dengan penggunaan rangkaian kode sebelumnya yang hanya akan menampilkan salah satu label saja (label terakhir) ketika sebuah artikel ditandai dalam beberapa kategori atau label.
Semoga berguna dan bermanfaat.
Salam.
 26 September 2012
26 September 2012



Terdapat 7 komentar pada artikel ini ▶
bnag mau nanya ni gmna ngatur ukuran hurufnya
@gio akramDengan rangkaian script seperti itu, maka cara yang paling mudah adalah dengan cara menambahkan inline font style di dalamnya.
Dalam hal ini adalah menambahkan font-size: xxpx; di dalam style='text-align: justify;'.
Sebagai contoh misalnya dijadikan seperti berikut ini:
style='text-align: justify; font-size: 14px;'
style='text-align: justify; font-size: 16px;'
atau sesuai dengan ukuran yang diinginkan.
Sedangkan cara lain yang dapat dilakukan adalah dengan menambahkan font-size sesuai dengan ukuran yang diinginkan, di dalam class CSS yang digunakan untuk bagian tersebut.
Semoga dapat membantu.
izin nyoba tutorial nya mas. :)
thanks for sharing. :D
@dwi aulia rahman putraSilakan bila ingin mencoba menerapkan teknik tersebut di atas, Sobat.
Kalo saya malah dirubah menjadi sebaliknya kang, terlalu ribet, walau tak tau dampaknya sama seo...
kak, kenapa setiap judul terbaru artikel yang kita postin ituselalu ada di bawah? kenapa kok tidak terletak di sebelah kanan, seperti umumnya? mohon bantuannya :)
@Rini WulandariHmmm, jujur saja saya agak bingung dengan maksud pertanyaan tersebut Sob. Karena menurut sepengetahuan saya, judul untuk setiap artikel terbaru malah akan terletak pada bagian atas.
Sebagai contoh misalnya pada Rabu, 24 Juli 2013 Sobat kan telah memposting artikel dengan judul Jadwal Lengkap Real Madrid di La Liga musim 2013-2014 dan kemudian pada hari berikutnya Jumat, 26 Juli 2013 Sobat memposting artikel baru lagi dengan judul All Around The World oleh: Justin Bieber.
Nah, dari kedua artikel tersebut dapat dilihat bahwasanya artikel terbaru akan diletakkan pada bagian atas.
Sehingga kalau di sini Sobat bertanya "kenapa setiap judul terbaru artikel yang kita postin ituselalu ada di bawah? kenapa kok tidak terletak di sebelah kanan, seperti umumnya?", maka yang perlu diperjelas lebih dulu adalah judul artikel terbaru untuk bagian yang mana?