
Sobat, apabila sebelumnya saya telah menerbitkan artikel mengenai kustomisasi widget (dalam hal ini adalah kustomisasi untuk membuat bingkai dan mengubah warna latar pada judul serta area widget), maka perlu diketahui bahwasanya teknik tersebut hanya berlaku pada widget yang terdapat dalam bagian sidebar blog saja. Ini berarti bingkai dan warna latar yang terbentuk oleh kode CSS yang dibuat hanya diterapkan pada widget yang terpasang pada sidebar, sedangkan widget yang terdapat pada footer halaman tidak akan akan terpengaruh atau tidak berubah sama sekali.
Nah, sekaligus menanggapi pertanyaan sahabat Blogger yang diajukan dalam artikel tanya jawab tentang bagaimana cara membuat bingkai pada widget yang terdapat atau terletak di area footer, maka berikut ini adalah uraian langkah-langkah yang dapat dikerjakan untuk keperluan tersebut.
Seperti biasa, apabila ingin mengimplementasikan teknik ini pada blog yang Anda kelola, maka silakan mengerjakan langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’.
Kedua, cari kode ]]></b:skin> dan kemudian sisipkan rangkaian kode CSS seperti dalam contoh berikut ini tepat di atasnya.
.footer-outer .widget h2 { color: #ffffff; text-align: center; background: #000000; border: 1px solid #ffffff; border-radius: 5px; padding: 5px; margin: 0px; } .foot.section .widget-content { color: #000000; text-align: center; background: #ffffff; border: 1px solid #000000; border-radius: 5px; padding: 5px; margin: 0px; height: 150px; overflow: auto; } .foot.section .widget.Attribution .widget-content { padding: 0px; margin: 0px; height: auto; border: none; background: inherit; }
Keterangan:
Perlu diingat bahwa rangkaian kode CSS di atas hanyalah sekedar contoh. Sehingga apabila tampilan yang dihasilkan belum sesuai dengan desain halaman blog Anda, maka silakan dilakukan perubahan seperlunya terhadap kode yang ada di dalamnya.
Sebagai catatan bahwasanya rangkaian kode di atas dimaksudkan untuk mengatur 3 (tiga) bagian, yaitu: 1) .footer-outer .widget h2 { digunakan untuk mengatur judul widget, 2) .foot.section .widget-content { digunakan untuk mengatur area konten yang terdapat pada widget, dan 3) .foot.section .widget.Attribution .widget-content { digunakan untuk mengatur area widget atribusi.
Ketiga, simpan template.
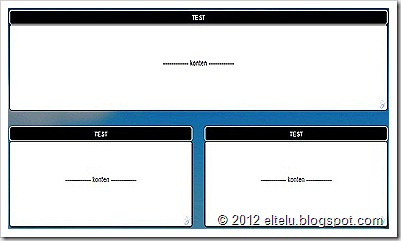
Sehingga apabila template telah disimpan dan kode yang digunakan adalah rangkaian kode di atas, maka hasilnya adalah seperti yang tampak pada gambar di bawah ini.

Semoga berguna serta bermanfaat. Dan selamat bereksperimen.
Salam.
 15 Agustus 2012
15 Agustus 2012



Terdapat 19 komentar pada artikel ini ▶
Sobat, saya sudah coba dan berhasil, untuk sementara masih sesuaikan tampilannya.
Sobat, saya sudah coba dan berhasil, untuk sementara masih sesuaikan tampilannya. Trima kasih, salam sukses.
@Kraeng FranciscoOke, Terimakasih dan salam sukses balik Sobat...
dicoba gan
wah ini toh jurusnya bang. keren. mantap bang, ane malah terpesona dengan tampilan webnya. ane mau belajar kaya abang ah. tenkyu nie bang. :D
wah ini toh jurusnya bang. keren. mantap bang, ane malah terpesona dengan tampilan HP si abang, keren. ane mau belajar ah :D
@muhamad nurarifSilakan Sob...
@DrieantTerimakasih Sobat. Silakan apabila Sobat bermaksud untuk mempelajarinya. Saya pun senang apabila artikel blog ini dapat berguna dan bermanfaat bagi Sobat blogger yang lain.
Mantap ne,sob. Artikelnya bagus..
@goez iniTerimakasih Sobat...
permisi mas.. mas, kok setiap kali sayi mau membuat editaan di atas kode ]]> selalu gagal ya mas ?? tidak terjadi apa apa.. saya telah mencoba trik yang membuat tanggal didalam kotak dgn footer ini mas..
nggak berhasil semua..
tolong bantuannya mas...
@Muhsin AzizSobat, sebelumnya mohon maaf bila saya tidak dapat memberikan solusi atas kendala yang Sobat hadapi.
Hal ini disebabkan karena saya tidak menemukan informasi apapun tentang alamat blog yang Sobat kelola dalam profil Google Plus, sehingga saya tidak dapat melakukan pengecekan secara langsung untuk mengetahui penyebabnya.
@AYAHE MELA
maap mas saya lupa menyerta link blog saya.
blog saya : http://bocoransoalsoal.blogspot.com/
mohon bantuannya mas..
terimaksih sebelumnya, maap ngerepotin
@Muhsin AzizSetelah saya cek alamat blog yang Sobat berikan, ternyata templatenya merupakan kustom template (dari pihak ketiga). Sehingga dapat disimpulkan bahwa inilah yang menjadi penyebabnya karena sebagian besar artikel yang saya terbitkan di blog ini memang ditujukan untuk keperluan kustomisasi template standar Blogger.
Semoga dapat membantu. :)
saya belum berhasil nihh sob,tolong di bantu
www.adhitezt12.blogspot.com
@afrilla adhityaTeknik ini memang ditujukan untuk template standar Blogger, Sob. Sementara itu template yang Sobat gunakan merupakan kustom template.
Wah makasih gan.. udah ane coba dan hasilnya maknyuuusss.. Widgetnya udah keren. hehe
Thanks
@Putut RismawanSama-sama Sob. Terimakasih juga atas pos komentarnya dalam artikel ini. :)
tutorial Cara Membuat Bingkai Footer Blog berhasil saya masukkan ke weblog, kemudian ada yg diutak-atik dan ada yg dibuang.
senang jk mau berkunjung melihat kerja praktek saya.
terimakasih, salam sejahtera selalu