
Sobat, bisa jadi selama ini kita mengganggap bahwa pull down menu atau sub menu yang terdapat dalam bilah menu horizontal sebuah blog hanya dapat dibuat pada blog yang menggunakan kustom template saja. Hal ini disebabkan karena tiap kali kita menambahkan menu baru dengan menggunakan pilihan ‘Laman (Page)’ yang terdapat di dasbor Blogger, maka menu tersebut akan ditampilkan dalam satu baris tab menu, sehingga tampilannya terkesan kurang rapi apabila jumlah menu yang digunakan cukup banyak. Namun tahukah Anda bahwasanya kita juga dapat melakukan kustomisasi pada template standar yang disediakan oleh Blogger guna menambahkan sub menu ke dalam tab menu yang disediakan.
Perlu diingat bahwa apabila jumlah menu yang ditampilkan cukup banyak, sedangkan dari menu yang ditampilkan tersebut terdapat beberapa menu yang memiliki kategori sama, maka sebenarnya akan lebih efektif apabila menu dengan kategori sama tersebut dikelompokkan menjadi satu dalam sebuah sub menu atau pull down menu. Dan inilah salah satu tujuan dari kustomisasi template standar Blogger ini, yaitu untuk mengelompokkan beberapa menu yang memiliki kategori sama ke dalam sebuah menu dengan pull down menu atau sub menu di dalamnya.
Nah, untuk keperluan tersebut maka Anda dapat melakukannya dengan mengerjakan langkah-langkah berikut ini secara berurutan.
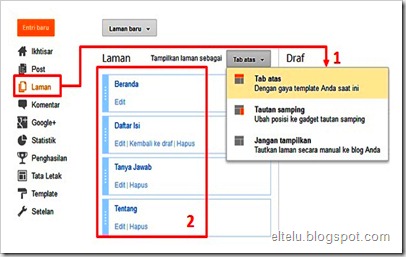
Pertama, ubahsesuaikan setelan tab menu dan menu halaman yang akan ditampilkan, dimana caranya adalah seperti yang tampak pada gambar di bawah ini.

Sumber gambar: blogger.com
Keterangan:
1. Pilih ‘Tab atas’ untuk menampilkan bilah menu di bawah header.
2. Menu yang dibuat pada bagian tersebut (dalam tanda angka 2) hanya menu yang tidak memiliki sub menu di dalamnya.
Apabila setelan telah disesuaikan, maka selanjutnya klik menu ‘Simpan setelan’.
Kedua, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
Ketiga, cari kode ]]></b:skin> dan kemudian sisipkan kode CSS berikut ini tepat di atasnya.
.tabs-inner .widget li ul { z-index: 100; position: absolute; left: -999em; height: auto; margin: 0; padding: 0; border: 1px solid #999999; } .tabs-inner .widget li ul, .tabs-inner .widget li ul a, .tabs-inner .widget li ul li:first-child a { -moz-border-radius: 0px; -webkit-border-radius: 0px; -goog-ms-border-radius: 0px; border-radius: 0px; } .tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul { left: auto; } .tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active { color: #ffffff; background: rgb(51, 102, 153); } .tabs-inner .widget li ul a { display: block; padding-left: 1.25em; padding-right: 1.25em; margin-left: 0px; margin-right: 0px; border: none; color: #000000; background: rgb(243, 244, 246); } .tabs-inner .widget li ul, .tabs-inner .widget li ul a { width: 220px; }
Keterangan:
Anda dapat mengubah warna garis, teks, background, dan lebar menu dengan menyesuaikan beberapa kode berikut ini:
Kode border: 1px solid #999999; digunakan untuk mengatur setelan garis, color: #000000; background: rgb(243, 244, 246); digunakan untuk mengatur warna default teks dan beckground, color: #ffffff; background: rgb(51, 102, 153); digunakan untuk mengatur warna teks dan background ketika disorot, dan width: 220px; digunakan untuk mengatur lebar sub menu.
Keempat, cari kode <li><a expr:href='data:link.href'><data:link.title/></a></li> dan kemudian perhatikan kode <b:/loop> yang terdapat beberapa baris di bawahnya. Nah, sisipkan kode dengan format berikut ini tepat di bawah <b:/loop>.
<li><a href='#'>Menu</a> <ul> <li><a href='URL'>Sub Menu 1</a></li> <li><a href='URL'>Sub Menu 2</a></li> <li><a href='URL'>Sub Menu 3</a></li> </ul> </li>
Keterangan:
Ubah URL sesuai dengan URL yang akan digunakan pada sub menu dan sesuaikan ‘Menu’ serta ‘Sub Menu’ sesuai dengan teks yang akan ditampilkan. Dan apabila akan membuat beberapa menu pull down, maka salin kode tersebut secara berulang di bawahnya kemudian lakukan penyesuaian setelan dengan cara yang sama dengan sebelumnya.
Kelima, simpan template.
Dan selanjutnya sebagai contoh hasil dari penerapan dari teknik tersebut adalah seperti yang tampak pada gambar di bawah ini.

Semoga berguna dan bermanfaat.
Salam.
 08 Agustus 2012
08 Agustus 2012



Terdapat 213 komentar pada artikel ini ▶
Mantefffff gan .
kapan-kapan yaaa :)
Yap, tapi tepatnya seperti menu milik saya di atas. Seharusnya berupa Menu Horizontal drop down yang multi tab, tapi hasilnya justru seperti di atas. Tidak bekerja & error. Hikhik...
Saya sudah coba semua kode yang saya temukan di penelusuran google. Tapi hasilnya sama, tidak bekerja. Padahal seharusnya seperti
> Knowledge
>> Islamic
>>> Hadits
>>> Tausiyah
> Kaka
>> Link
>>> Scrib
>>> Slideshare
@Febriansyah Haq (Just Copy and Leave It!!!)Terimakasih Sobat.
Silakan apabila ingin mencoba untuk menerapkan teknik tersebut. :)
@K2 IchsanHmmmm, jujur saja saya agak bingung dengan yang Sobat maksud, he heee...
Karena dengan menggunakan teknik tersebut juga dapat digunakan untuk membuat multi tab.
Sebenarnya kalau ada contoh dalam bentuk gambar (screenshot), saya akan lebih mudah untuk memahaminya.
Atau silakan dicoba dulu teknik tersebut pada blog uji coba, sehingga tidak beresiko pada blog yang Sobat kelola.
Sob., Ane minta follback dong.,. :D
http://planetkentir.blogspot.com
@Conan YumemizuOke Sobat...
sip gan, jgan lupa like blog ane gan, n' follow jga ya?
http://vikri-web.blogspot.com/
@Vikri RahmaOke...
Blog nya keren !
Okey,ntar mau ku coba . Trims ilmunya
@Wahyu Adi PutraTerimakasih Sobat... :)
@Ahmad JafarSilakan Sob. Dan terimakasih balik atas kunjungan dan komentarnya di blog ini. :)
ane berhasil gan.. trus masukin artikel di sub menu gimana
@Eril ExtradaUntuk memasukkan artikelnya, Sobat tinggal mengganti kata URL dengan link artikel yang dimaksud.
Dalam hal ini silakan Sobat cermati dan pahami kembali keterangan untuk langkah yang keempat.
Sekian dan semoga dapat membantu. :)
uyee akhirnya ketemu juga nih tutor kalo pake yang ada stylenya itu template saya gak support mas :D
@Limit PostKalau begitu semoga saja artikel ini dapat diambil guna dan manfaatnya ya Sob.
@AYAHE MELAmas kasi tau dong cara bikin related post seperti punya mas ini ya :3
terima kasih mas informasinya
@Limit PostSebenarnya artikelnya sudah ada kok, hanya saja penerapannya memang untuk versi tampilan seluler.
Sedangkan untuk artikel terkait untuk tampilan versi web, dalam waktu dekat saya akan berusaha menerbitkan artikelnya.
@Nur BurhanudinSama-sama Sobat. :)
gan kok ane yang itu gk ketemu ya? mohon pencerahannya dong
mas.. udah say coba.. tapi untuk kode (.) dan yang di atasnya sudah sy coba cr ternyata ga ada di pengaturan html blog say.. jd gimana ya mas baiknya..
oh iya mas untuk punya tampilan foto-foto slide show postingan kita... ada tutorialnya juga ga disini. mkasih sebelumnya.. :)
(asih)
@Sandhi filanMaf Sobat, jujur saja saya kurang paham dengan maksudnya "yang itu", sehingga saya pun kesulitan dalam memberikan jawaban.
Sehingga alangkah baiknya apabila Sobat menyebutkan secara spesifik mengenai bagian yang Sobat maksud.
Sekian dan semoga dapat dimaklumi.
@Laboratorium SainsWahhhh, saya malah jadi bingung dengan pertanyaan Sobat. Karena menurut saya kode yang Sobat maksud kurang jelas.
Dan mengenai tampilan slide show, kebetulan saya belum pernah menerbitkan artikelnya Sob. Namun menurut sepengetahuan saya apabila ingin menampilkan slide show maka tinggal dilakukan dengan cara menambahkan widget yang telah disediakan oleh Blogger.
gimana script css.nya kalau kita buat 3 sub menu...
misalnya Menu utama ->(1)sub menu1->sub menu2->sub menu3.....
tolong penjelasannya yaa.. terimakasih
@Liliria ochaJika menginginkan beberapa level (tingkatan) sub menu, maka mau tidak mau tetap harus menggunakan bilah menu kustom, Sob. Sebagai contoh misalnya bilah menu kustom yang saya pakai pada bagian atas (navbar) blog ini.
Karena sebelum ini saya pernah mencoba 'ngoprek' kode CSS-nya, dan walau dapat dibuat sampai 2 (dua) tingkatan sub menu namun ternyata tidak optimal dan hanya optimal dengan satu tingkatan sub menu saja.
Sekian.
makasih bnget gan, mantab penjelasanya,ane udah baca dimana2 tp gak mudeng2 jg,maklum masih pemula he3 salam kenal jalursutra.blogspot.com
@jalur sutraSama-sama Sobat. :)
Mantaps gan, boleh minta follownya gk kabarmani.blogspot.com
@Yoga Purnama Putra PerdanaTerimakasih Sobat. :)
saya mau nany,saya sdh download css tp g ada menu drp dwn x...tapi sy ingn menu drp down x tampil setelah log in..brrti cding x ditambahkan dimana ya????makasih sebelmny...
@nudiyaSetelah melihat template yang Sobat gunakan, maka untuk menambahkan menu tersebut sebenarnya Sobat dapat langsung menggunakan (mengerjakan) teknik yang diuraikan dalam artikel ini (karena kebetulan templatenya merupakan template standar Blogger).
Jadi, ada baiknya jika Sobat coba terlebih dulu teknik yang diuraikan dalam artikel ini, langkah demi langkah secara berurutan.
Dan apabila ternyata nanti Sobat masih mengalami kesulitan, maka dengan senang hati saya akan membantu memberikan solusi atas kesulitan yang Sobat alami (sesuai dengan kemampuan yang saya miliki).
Sekian dan semoga dapat membantu. :)
bang kode color "putih" sama background "hitam" apa ya ??
@Gielanzx#FFFFFF untuk warna putih dan #000000 untuk warna hitam.
Atau untuk lebih lengkapnya silakan Sobat buka link berikut ini:
http://www.w3schools.com/tags/ref_colorpicker.asp
Semoga dapat membantu. :)
makasih atas kunjungan baliknya gan,,,
blog ente keren & bermanfaat banget buat newbie kyak ane,,,
thanks ya,,
moga sukses selalu gan...
jangan lupa doakan ane juga..hahaha
@bilogizmaOke, terimakasih balik dan semoga sukses, Sobat.
Karena memang tentu saja akan lebih baik jika kita saling mendoakan dalam hal kebaikan. :)
thk banget om
@Annur DianaSama-sama... :)
SAYA SENANG BISA DAPAT ILMU INI DARI BLOG AGAN TAPI KOK TAMPILANNYA TIDAK BERADA DI BAWAH MENU TAPI TAMPIL DI SAMPING MENU. MOHON BANTUAANYA.
INI BLOG SAYA GAN DIKMUDORA.BLOGSPOT.COM
MUNGKIN SETELAH BERKUNJUNG ADA PENDAPAT KENAPA TAMPILANNYA TIDAK SEPERTI CONTOH.
BLOGGER LAMA TAPI BELUM MAHIR JADI MASIH AMATIRAN. BLOG INI SAYA JADIKAN YANG UTAMA ALIAS FOKUS TERUS DALAM PENGEMBANGAN.
NANYA LAGI NI GAN CARA PASTE
KODE YANG DI BAWAH FOTO ITU GIMANA Y?
DI BAGIAN MANA PADA BLOG? BELUM TAU CARANYA SIH.
OH IYA SATU LAGI. SAYA INGIN POSTING JUGA DENGAN TOPIK YANG SAMA TAPI G HACEP (HASIL COPY EDIT PASTE)DEH DARI BLOG AGAN CUMA INGIN JADIKAN BAHAN REFERENSI KOK N LINK BACAANNYA JUGA DISERTAKAN.
MOHON BANTUANNYA Y GAN. SAYA TUNGGU KUNJUNGAN BALIKNYA.
@Yasri Nur BAkhtiarWahhhhh, sepertinya keyboard yang Sobat pakai sedang trouble sehingga hanya dapat digunakan untuk mengetik huruf besar (kapital) ya? :-?
Oke lah, untuk sementara tidak apa-apa dan akan saya abaikan mengenai penulisan komentar yang menggunakan huruf besar semua seperti itu.
Jadi uraian jawaban atas pertanyaan Sobat adalah sebagai berikut:
Q: Kok tampilannya tidak berada di bawah menu, tapi di samping menu?
A: Setelah saya lakukan pengecekan langsung ternyata tampilannya tidak seperti yang Sobat sampaikan, karena sub menu yang dihasilkan tidak berada di samping menu melainkan terletak di bawah menu. Sehingga dapat disimpulkan bahwa sebenarnya hasil yang didapatkan adalah sesuai dengan yang semestinya dan sesuai dengan yang diharapkan.
Q: Cara paste kode yang di bawah foto itu gimana ya?
A: Setelah disalin (di-copy), maka kode tersebut dapat ditempelkan (di-paste) ke dalam artikel yang akan diposting. Caranya yaitu dengan terlebih dulu mengeklik tombol 'HTML' yang terdapat dalam aditor posting Blogger. Jadi (agar lebih jelas) maksudnya begini, ketika kita menulis artikel dengan menggunakan editor Blogger, di bagian kiri atas terdapat 2 (dua) buah tombol yaitu 'Compose' dan 'HTML'. Nah untuk memasukkan kode tersebut silakan klik tombol 'HTML' dan kemudian paste kode yang dimaksud.
Sekian dan semoga dapat membantu serta dapat pula dipahami. :)
Efektif mana jika kita edit expand theme langsung atau tambah widget khusus untuk menu pull down ini dari sisi SEO nya sobat Ayeha Mela ? Thks infonya
@opini-indonesiakuMenurut pendapat saya, diantara keduanya saya rasa sama efektifnya, Sob. Karena tentu saja masing-masing memiliki kelebihan dan kelemahan sehingga tentu saja diantara keduanya juga memberikan keuntungan dan kerugian tersendiri.
CMIIW
di blog q oq... ga bs tampil... ky dipunyanya mas..... malah melebar kemana2.. jd ya g q tampilkan aja... mohon bantuannya....
@maya sariSetelah saya cek, sepertinya hal tersebut terjadi karena Sobat tidak megerjakan langkah-langkah di atas secara lengkap dan berurutan. Dan sepertinya Sobat juga menggunakan beberapa class yang berbeda untuk satu bagian yang sama (dalam hal ini adalah bagian tab menu).
Hal tersebut terbukti dengan adanya rangkaian kode CSS kustom untuk membuat menu horizontal di bawah ini.
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
font-size:14px;
font-weight:bold;
}
... dan seterusnya sampai dengan kode berikut ini:
.menu p{
clear:left;
Selain itu penulisan rangkaian kode yang Sobat gunakan ternyata juga ada yang kurang lengkap, sehingga akhirya wibiya widget yang Sobat pasang di bagian bawah halaman tidak dapat ditampilkan. Dimana kode yang saya maksud penulisannya kurang lengkap adalah kode di bawah ini:
.menu p{
clear:left;
Karena kode di atas belum ditutup dengan menggunakan tanda } maka akhirnya merusak kode CSS yang ada di bawahnya, sehingga akhirnya desain tampilan yang dihasilkan menjadi tidak sesuai dengan yang diharapkan.
Jadi solusinya adalah silakan silakan Sobat pilih salah satu. Yang maksudnya adalah sebagai berikut:
--------------------------------------
Pertama, jika Sobat memilih untuk tetap menggunakan rangkaian kode yang saat ini Sobat pakai, maka silakan dilakukan pembenahan pada CSS yang terpasang dalam template.
Kedua, jika Sobat memilih untuk menggunakan rangkaian kode yang terdapat dalam artikel ini, maka silakan mengerjakan langkah-langkahnya secara lengkap dan berurutan. Karena apabila dikerjakan secara urut dan lengkap maka saya dapat memastikan bahwa hasil yang didapatkan akan sesuai dengan yang diharapkan.
Sekian dan semoga dapat membantu. :)
Saya Juga Mengalami Hal Seperti itu Sob , Bantuan Segera !!!
AKu Juga ngalami gangguan Bang , semua sub menu Kesamping
@edi sukarmanSayang sekali Sobat tidak mencantumkan blog yang Sobat kelola dalam profil Google Plus.
Akhirnya saya pun tidak dapat melakukan pengecekan langsung untuk mengetahui hal yang menyebabkan permasalahan tersebut.
Sehingga saya mohon maaf bila belum dapat memberikan bantuan seperti yang Sobat harapkan. :)
mas bro kode color "biru" sama background "krem" apa ya ??
sama kalo untuk ngecilin teks nya pada bagian sub menu gmn? mohon di balas ya mas bro, trims...
@CherylAghni ParfumSobat, agar lebih jelas mengenai kode warna yang dimaksud, maka silakan salin dan kemudian buka URL berikut ini:
http://w3schools.com/tags/ref_colorpicker.asp
Sedangkan untuk mengubah ukuran tulisan, maka Sobat dapat melakukannya dengan mengubah prosentase ukuran huruf pada bagian sub menu, yaitu dengan menambahkan kode font-size: 90%; atau font-size: 95%; atau prosentasi yang sesuai di belakang/ di depan kode color: #000000;
Namun berdasarkan analisa yang saya lakukan pada blog yang Sobat kelola, sebenarnya yang menjadi masalah bukanlah terletak pada besar kecilnya huruf, akan tetapi pada ukuran tinggi sub menu yang mengakibatkan hanya 1 (satu) buah menu saja yang ditampilkan.
Jadi, saya lebih menyarankan agar sobat mencari kode di bawah ini kemudian menghapusnya agar semua menu yang dimasukkan dalam sub menu dapat ditampilkan.
Cari kode .tabs-inner .widget ul { dan kemudian hapus kode max-height: 34px; yang terdapat di bawahnya.
Sebagai gambaran untuk mempermudah pencarian, lebih kurang rangkaian kode untuk bagian tersebut adalah sebagai berikut:
.tabs-inner .widget ul {
padding: 2px 25px;
max-height: 34px;
background: url(".... dan seterusnya;
}
Sekian dan semoga dapat membantu. :)
Saya berhasil membuat menu tersebut gan. Tapi pertanyaannya, BAGAIMANA AGAR MENU TERSEBUT BISA DISIMPAN PADA SIDEBAR PERTAMA?????
Maksudnya gini: Saya mau membuat menu dropdown seperti ini
> Tentang Kami
>> Sejarah
>> Struktur Pengurus
> ZISWaf
>> Zakat
>> Infaq
>> Wakaf
> Area Download
> Dokumentasi
Terimkasih banyak ilmunya...
@E.KuswandiTerimakasih balik Sobat.
Oh ya, menanggapi pertanyaan Sobat mengenai cara membuat menu dalam sidebar, saya akan mencoba untuk membuatnya dulu. Dan apabila nanti telah berhasil, maka secepatnya akan saya susun dan terbitkan artikelnya.
terimakasih gan,,, begini tampilan blog saya http://baitulummah165.blogspot.com
sekali lagi terimakasih banayk ilmunya....
gan scriptnya udah berhasil, tapi ada tanda titik ngilanginnya gmn. utk lbh jelasnya coba cek lapak ane ya
http://hanifahdreamkidz.blogspot.com/
Thx sobat
@E.KuswandiYap... Sama-sama Sobat.
@Hanifah DreamKidzUntuk menghilangkan tanda titik yang terletak di depan menu seperti yang Sobat maksud, maka silakan tambahkan kode CSS di bawah ini.
.tabs .widget li {
list-style: none;
}
Sekian dan semoga dapat membantu. :)
nah ini yang ane cari.
semoga sukses dalam penerapannya.
kalau ada waktu silahkan mampir ke
www.catatanuj.blogspot.com
makasih sob infonya
kaga bisa sob malah kesamping
gambar disini
@Ujang SuhendarSobat Ujang, setelah saya lakukan pengecekan dan analisa serta penerapan secara langsung pada blog yang Sobat kelola, dapat disimpulkan bahwa sebenarnya tidak terdapat kekeliruan dalam teknik yang saya uraikan dalam artikel ini dan tidak terdapat kekeliruan pula dalam langkah-langkah yang Sobat kerjakan.
Sementara itu penyebab menu beserta sub menu yang dihasilkan tidak sesuai dengan harapan adalah adanya salah satu rangkaian CSS dalam template yang tidak tertutup dengan benar.
Agar lebih mudah dalam memahami uraian ini, maka silakan perhatikan rangkaian CSS di bawah ini.
#related-posts ul{margin:10px 5px 5px 20px;padding:0}#navbar,#navbar-iframe{height:0px;visibility:hidden;display:none;#BlogArchive1 .widget-content{height:200px;width:auto;overflow:auto}
Nah, kode CSS dengan cetakan huruf tebal inilah yang saya maksud belum tertutup dengan benar, karena seharusnya tepat di belakang display:none; terdapat tanda }
Sehingga setelah dilakukan pembenahan maka rangkaian CSS di atas akan menjadi seperti berikut ini:
#related-posts ul{margin:10px 5px 5px 20px;padding:0}#navbar,#navbar-iframe{height:0px;visibility:hidden;display:none;}#BlogArchive1 .widget-content{height:200px;width:auto;overflow:auto}
Jadi silakan cari dan kemudian benahi rangkaian CSS tersebut agar menu beserta sub menu yang Sobat pasang hasilnya sesuai dengan harapan.
Sekian dan semoga dapat membantu. :)
@AYAHE MELA
ok thnks atas infonya
qaqa saya tidak menemukan text sesuai langkah yang ke-empat. jd belum mencoba hingga final :(
udeh brhsil gan mantap,,, tp kok postingan ane g bsa pndah otomatis k sub menu ya?? jd kl ane klik sub menu masih kosong,,,bs nya lewat entri populer gan.. mohon petunjuknya ;)
@Apa Aja Bole Bila tidak menemukan kode yang dimaksud dalam langkah yang keempat, maka dapat diartikan bahwa Sobat belum mengerjakan langkah yang pertama.
Dan setelah saya cek pada blog yang Sobat kelola ternyata memang benar demikian karena bilah menu standar Blogger belum Sobat aktifkan. :)
@obral laptop Hal tersebut terjadi karena Sobat melewatkan satu hal, dalam hal ini adalah langkah yang keempat.
Jadi begini, ubah sesuaikan dulu link yang akan dipasang untuk setiap menu, yaitu dengan cara mengganti kata 'URL' (lihat keterangan untuk langkah keempat), dengan link artikel atau halaman yang dimaksud.
Sehingga akhirnya bila URL telah disesuaikan atau diganti dengan link artikel atau halaman tertentu, maka jika menu yang ada diklik secara otomatis juga akan membuka artikel atau halaman itu.
Sekian dan semoga dapat membantu. :)
cukup berhasil menerapkan cara2 yg diberikan namun yg jadi pertanyaannya "Kenapa menu pull down-nya gak otomatis sembunyi (auto-hide)...?"
tolong dcek ke Blog saya
http://plagiatku.blogspot.com/
mohon bantuannya.
Thanks
@Angkasa Tujuh Setelah saya cek, bisa jadi yang Sobat maksud bukanlah 'kenapa menu pull down tidak otomatis sembunyi (auto-hide)' namun 'kenapa sub menu dalam menu utama yang terpasang tidak ditampilkan secara otomatis ketika disorot dengan memakai pointer'.
Jadi sebagai solusinya silakan Sobat cari rangkaian kode berikut ini:
.tabs-outer {
overflow: hidden;
position: relative;
Nah, perhatikan kode yang saya tandai dengan cetakan huruf tebal.
Silakan hapus saja kode tersebut dan kemudian simpan template agar sub menu dapat ditampilkan sebagaimana mestinya ketika menu utama disorot dengan memakai pointer.
Sekian dan semoga dapat membantu. :)
Tetap gk berhasil, coba dcek lg ke TKP Gan..., hehe...
Sub Menunya kok gk otomatis naik turun klo disorot oleh pointer...?
Mohon bantuannya sekali lagi...
@Angkasa TujuhJadi begini, beberapa hal yang perlu Sobat kerjakan diantaranya adalah sebagai berikut:
Pertama
Hapus terlebih dulu kode overflow: hidden; (seperti yang telah saya jelaskan sebelumnya), karena setelah saya cek ternyata Sobat belum menghapusnya.
Kedua
Pindah script berikut ini tepat di atas [/head], karena script berikut ini tidak boleh diletakkan di dalam area CSS.
[script id="_waumm7"]var _wau = _wau || [];
_wau.push(["map", "hx606glah0uk", "mm7", "420", "210", "night", "star-blue"]);
(function() {var s=document.createElement("script"); s.async=true;
s.src="http://widgets.amung.us/map.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();[/script]
Keterangan:
[ sama dengan <
] sama dengan >
Ketiga
Simpan template.
Jika Sobat telah mengerjakan beberapa hal tersebut, maka saya dapat memastikan teknik yang diuraikan dalam artikel ini akan berhasil diterapkan.
Hanya bisa bilang WOW Amazing, standing applause buat pemilik eltelu.blogspot.com, bantuannya pantas diberikan apresiasi. Arahan2x berhasil diterapkan di blog.
Sedikit tambahan Gan, ternyata itu code
overflow: hidden;
gak perlu dihapus, cukup diubah variable (entah apa namabya) dari hidden menjadi visible
dan itu bekerja pada blog saya.
Makasih Gan, nanti blognya bakal saya follow. Facebook Pagenya juga bakal saya Like..., :D
Sekali lagi sangat apresiasi ama Agan, soalnya cepat sekali memberikan recomment. Bahkan dengan ringan kaki bersedia menganalisa script blog saya yg tentunya ruwet disamping kesibukan yg Agan punyai lainnya.
@Angkasa TujuhTerimakasih balik Sobat.
Harapan saya semoga apa yang saya terbitkan dan sampaikan di blog ini benar-benar dapat berguna serta bermanfaat bagi Sobat Blogger yang lain.
Sekali lagi saya sampaikan banyak terimakasih.
gan ko lama yah proses HTML nya ? ada salah apa emang gitu ?
masih bingung...tolong di kasih masukan ya blog saya
@Rizal Zaenul ArifinJujur saja saya kurang paham dengan yang Sobat maksud proses HTML-nya lama, sehingga saya mohon maaf apabila tidak dapat memberikan solusinya.
Apalagi Sobat tidak mengaktifkan akses ke profil blogger, sehingga saya tidak dapat melakukan pengecekan secara langsung pada blog yang Sobat kelola.
@BARA MASAgar lebih mudah dalam menerapkannya, maka Sobat kerjakan saja langkah demi langkah secara cermat.
Dan untuk mengantisipasi kemungkinan yang tidak diinginkan pada blog yang Sobat kelola (misal: error pada template), maka akan lebih baik lagi bila dicoba terapkan pada template atau blog uji coba.
Sudah berhasil saya terapkan di blog saya...
Padahal udah ngoprek sana-sini, alhamdulillah 'working' pake cara ini...
Makasih bos.. :)
@:: Komputer Teman ::Syukurlah bila memang benar demikian. :)
caranya menghapus sub menu gimana ya?
Soalnya saya gagal buat...
atau bisa kasih tau gak apa aja yang ada di bawahnya:
pada tahapan ke empat
diatasnya
punya saya ke hps shg langsung dibwhnya kode ke-4
saya mau balikin HTML sebelumnya. . .
di blog saya, ada laman yang gak bisa di buka (yg mau saya jadikan sub laman tpi gagal)jd mau saya hps
Mohon pencerahannya dan terima kasih sebelumnya...
TERIMAKASIH GAN ATAS INFONYA..INI MENAMBAH ILMU SAYA LAGI TENTANG BLOG..TP GAN ADA SEDIKIT MASALAH NI..COBA AGAN LIAT BLOG SAYA DI JARINGAN-LUAS.BLOGSPOT.COM MAUNYA JANGAN ADA SUMBER BLOG AGAN DI TAB MENU NYA SAYA..DAN SATU LAGI SUB MENU PADA BLOG SAYA NGAK AUTO HIDE GAN TOLONG AGAN BERI PENDAPAT NYA DAN MOHON DI JOIN SITE JUGA YA KARNA SAYA BARU BELAJAR NGEBLOG..TRIMAKASIH SE KALI LAGI GAN
Ko di blog ane adanya cuma 'Menu' ya gan?
ga ada SubMenunya?
mohon pencerahannya, kolomserbaserbi.blogspot.com
Terimakasih banyak, saya sudah coba dan berhasil. tapi ada yang ingin saya tanyakan..
ketika membuat menu baru di laman,maka menu tsb akan berada di posisi akhir, nah bagaimana agar menu baru yang dibuat bisa berada di posisi lainnya?
yang saya maksud saya ingin menu berada pada posisi seperti ini
>Home
>Struktur
>Menu
>>sub menu 1
>>sub menu 2
>Galeri
>Contact
Mohon bantuannya..
@Magic 1412Ada baiknya Sobat merujuk kembali pada template standar Blogger sesuai dengan jenis template yang Sobat gunakan, dengan cara membuat sebuah blog uji coba.
Dan di sinilah fungsi pentingnya melakukan backup terlebih dulu pada template sebelum melakukan kustomisasi, sehingga jika terjadi kekeliruan atau kegagalan maka template dapat dikembalikan secara mudah.
Namun demikian setelah tadi saya cek pada blog yang Sobat kelola, sepertinya Sobat telah berhasil mengembalikannya sesuai dengan yang semestinya. :)
@ikhsan basyariIYA, SUDAH SAYA LIHAT KOK.
Dan sepertinya yang menjadi penyebab masalah tersebut adalah karena Sobat tidak memahami terlebih dulu apa yang diuraikan dalam artikel ini.
Sesuai dengan judul, bahwasanya teknik ini hanya dapat diterapkan pada tab menu horizontal standar Blogger, dan bukan pada tab menu atau kustom template.
Sementara itu mengenai adanya tautan sumber, silakan baca uraiannya DI SINI.
@Rizky AdiSebagai solusi untuk mengatasi permasalahan tersebut, silakan edit template kemudian Sobat cari rangkaian CSS di bawah ini.
.tabs-outer {
overflow: hidden;
position: relative;
background: [dan seterusnya....];
}
Nah, dari rangkaian CSS di atas, silakan hapus overflow: hidden;, atau bila Sobat tidak ingin menghapusnya maka silakan ganti kata hidden dengan visible.
Semoga dapat membantu.:)
@Fitri Utami HasanSobat, karena teknik yang diuraikan dalam artikel ini dimaksudkan untuk menambahkan menu beserta sub menu setelah fungsi looping (pengulangan) yang dipakai untuk membaca daftar menu dalam pagelist, maka untuk keperluan yang Sobat maksudkan tentu saja menggunakan teknik yang berbeda.
Dimana teknik yang dimaksud adalah dengan cara menghapus fungsi looping yang ada dan kemudian membuat struktur menu yang diinginkan secara manual, seperti yang saya uraikan dalam artikel berikut ini.
Cara Mengganti Tautan Beranda Yang Terdapat Pada Tab Menu Blog Dengan Ikon Tombol Home
Jadi begini, agar struktur menu yang dihasilkan sesuai dengan yang Sobat inginkan maka untuk langkah pertama sampai dengan ketiga silakan mengacu pada teknik yang diuraikan dalam artikel ini. Sedangkan untuk langkah selanjutnya sampai dengan terakhir, silakan mengacu pada teknik yang diuraikan pada artikel tersebut di atas.
Sekian, semoga dapat membantu. Dan apabila Sobat masih mengalami kesulitan dalam mengimplementasikannya, maka dengan senang hati saya akan membantu untuk memberikan solusi. :)
sudah saya coba mas, tapi gak berhasil, sub menu nya gak muncul mas, mohon bantuannya.
@Yudhi CasanovaKalau boleh tahu, alamat blognya apa ya Sob? Karena bila tidak mengetahui alamat blog yang Sobat kelola, maka secara otomatis saya pun tidak bisa membantu sebab tidak dapat melakukan pengecekan dan analisa secara langsung.
Your blog posts and articles are very interesting for me become more knowledge, keep your blog so I can visit again to see your blog posts and articles later .. thanks for the info
blog saya ini mas http://yudhi-syahputra.blogspot.com/
kalo saya pake menu di atas, gak keliatan sub menu ny..
kalo di letakkin di bawah baru keliatan mas.. mohon di bantu..
blog saya http://yudhi-syahputra.blogspot.com/ mas, udah saya coba, tapi sub menu ny gak keliatan efek dropdown ny mas.. mohon bantuannya..
@Yudhi CasanovaWahhh, sayangnya Sobat tidak lagi menampilkan tab menu pada blog yang Sobat kelola, sehingga saya tidak dapat melakukan analisa secara langsung. Dengan demikian maka saya pun tidak dapat memberikan jawaban sebagai solusi atas pertanyaan Sobat tersebut.
blog saya ini http://mainkomputer313.blogspot.com/
sudah saya coba dan sesuai kenapa masih tidak bisa ya . menunya muncul tapi submenunya gak . tolong dianalisa . terima kasih sebelumnya
@maulana ihsanSepertinya kasus yang Sobat alami serupa dengan beberapa kasus sebelumnya.
Jadi begini, untuk mengatasinya silakan edit emplate kemudian cari kode CSS berikut ini:
.tabs-outer {
overflow: hidden;
position: relative;
background: ...dan seterusnya...
}
Nah, bila sudah ketemu maka silakan ganti kata 'hidden' yang terdapat pada 'overflow: hidden;' dengan 'visible' sehingga akhirnya menjadi seperti berikut ini:
.tabs-outer {
overflow: visible;
position: relative;
background: ...dan seterusnya...
}
Selanjutnya simpan template.
Semoga dapat membantu. :)
Nahhh... ini baru jelas dan gamblang... soalnya saya nubie bgt mas, ga ngerti html dan kawan2nya...
nuhun mas... tak coba, semoga lancar...
salam kenal sob, ini yang saya cari2, maklum nubie.. makasih sebelumnya, asyik main disini, (*yang punya rumah ramah) hehehe, saya coba dulu ya sob tipsnya, ntar kalau blm tau mampir lagi buat nanya... hehehe...
Sob, saya udah berhasil pake cara ini, namun saya agak bingung... kog sub menu-nya yang tampil di:
>Menu
>>sub menu 1, saja ya?.. yang sub menu 2, 3 nya gak nongol... padahal di code html nya saya lihat tersusun rapih berurutan 1,2 dan 3, tolong sob saya di pandu... soalnya baru cara yang sobat postingkan ini yang berhasil saya terapkan dengan hasil yang sesuai diharapkan... Luar biasa sekali anda berbagi tidak bosan membalas koment dan pertanyaan secara ramah dan sabar... semoga Allah merahmati selalu sob...
oh ya, blog sama gak terlalu lama tapi lumayan, dan saya bener2 ga tau bahasa coding (CMS / HTML) jadi saya mohon ya sob panduannya baliknya ne alamat blog saya kidungjagad.blogspot.com...
terimakasih sobat.. saya follow pasti blog sobat..
@Fian DestraYap... Sama-sama. :)
@kidungjagadTerimakasih dan salam kenal balik Sobat. :)
@Fian DestraSetelah melakukan pengecekan secara langsung, saya mendapati bahwa saat ini struktur menu yang terpasang pada blog yang Sobat kelola adalah sebagai berikut:
[h2]Activity[/h2]
[div class="widget-content"]
--[ul]
----[li class="selected"][a href="URL/Link"]Home[/a][/li]
----[li][a href="URL/Link"]Tentang saya[/a][/li]
----[li][a href="URL/Link"]Puisiku[/a][/li]
----[li][a href="#"]My World[/a]
------[ul]
--------[li][a href="URL/Link"]Photo Album[/a][/li]
------[/ul]
----[/li]
--[/ul]
--[div class="clear"/]
[/div]
Nah, silakan Sobat perhatikan dulu bagian kode yang tercetak dengan huruf tebal.
Bisa jadi inilah yang menjadi penyebabnya, karena memang di sini hanya terdapat sebuah list item yang dijadikan sebagai sub menu sehingga akhirnya sub menu yang ditampikan pun hanya 1 (satu) buah.
Jadi, bila Sobat menginginkan agar sub menu yang ditampilkan menjadi beberapa buah, maka tambahkan list item baru pada bagian tersebut. Sebagai contoh misalnya menjadi seperti rangkaian kode di bawah ini.
[h2]Activity[/h2]
[div class="widget-content"]
--[ul]
----[li class="selected"][a href="URL/Link"]Home[/a][/li]
----[li][a href="URL/Link"]Tentang saya[/a][/li]
----[li][a href="URL/Link"]Puisiku[/a][/li]
----[li][a href="#"]My World[/a]
------[ul]
--------[li][a href="URL/Link"]Photo Album[/a][/li]
--------[li][a href="URL/Link"]Nama Sub Menu[/a][/li]
--------[li][a href="URL/Link"]Nama Sub Menu[/a][/li]
------[/ul]
----[/li]
--[/ul]
--[div class="clear"/]
[/div]
Sekian dan semoga dapat membantu. :)
terimakasih sobat... tips nya manjur banget, saya jadi dikit ngerti dasar2 coding... ohya, saya ganti nama blog, yang kemaren kurang nenangin bathin, yang ini mudah2an tak seriusin...
terimakasih ya sob...
gan,,bgm ya cr memasukan suati tulisan atau artikel ke dlm sbuah sub menu..mis..sy buat di navbar sy
Menu>
kumpulan ilmu>
nah bgm cr memasukn catatn/artikel sy ke dalm kumpulan ilmu itu..
bleh ya di kasi lgkah2nya..
scara detail,,mksih yaa sblmnya
@mimbarkita.blogspot.comOke, sama-sama Sobat.
@IJEPAUntuk keperluan tersebut, coba Sobat lihat kembali keterangan pada bagian langkah yang keempat.
Gan, saya cari yang langkah ke empat ko ga ada yach?
Gimana tuch?
ini blog saya
http://panduanprofitclicking-jbp.blogspot.com/
Mohon Bantuannya Gan . . .
thank sblmmnya mas,,,sy pemula disini,,,bagai mana dgan template yg sudah ada tab menunya gan agar bisa di isi dengan artikel postingan saya dan seperti masalah sblumnya di atas bgaimana mendapatkan url postingan atau label saya,,,thanks mas mohon bantuannya,,,n member balik ya mas,,,,
@AYAHE MELA
thanks sblmmnya mas,,,sy pemula disini ,,,bgaimana dngan blog saya yg sudah ad tab menu tpi sy blm bisa menyimpan postingan saya di dalamnya,,,itu bagai mana,,mas,,and bagai mana cara mengetahui url postingan saya atau label postingan saya ,,,,mohon bantuannya ya mas,,,,,and member balik ya,,,,
@Herie Bachtiar RifaiBila Sobat tidak menemukan kode yang dimaksud dalam langkah yang keempat, maka bisa jadi Sobat belum mengerjakan langkah yang pertama. :)
@gun learnerSobat, untuk mempermudah pemahaman maka sekarang istilah URL saya ganti dengan istilah link saja.
Sebagai contoh misalnya jika saya membuka artikel ini, maka link (URL-nya) adalah http://eltelu.blogspot.com/2012/08/cara-menambahkan-sub-menu-pull-down.html
Sementara itu untuk labelnya adalah http://eltelu.blogspot.com/search/label/How%20To
Semoga dapat membantu. :)
Udah gan, tampilan menu halaman sudah saya setting dari awal sebelum menemukan posting dari agan, setting halamannya ya sudah sesuai dengan langkah pertama, pi tetap tidak ada yang "loop" Loopan gitu.....
@AYAHE MELA
Sob, saya sudah berhasil nih pull down menu di blog saya, tapi kasusnya sama nih sob, menunya muncul di belakang, trus saya sudah coba ikutin tutorial Cara Mengganti Tautan Beranda Yang Terdapat Pada Tab Menu Blog Dengan Ikon Tombol Home tetapi tidak berhasil sob, boleh tolong dibantu? makasih ya sob.
ps. karena tidak berhasil, maka perubahan script seperti di Cara Mengganti Tautan Beranda Yang Terdapat Pada Tab Menu Blog Dengan Ikon Tombol Home saya kembalikan lagi ke asal. oh ya, alamat blog saya http://wesajelajahindonesia.blogspot.com/
mas saya gak bisa nemuin code ini
a expr:href='data:link.href'><data:link.title
krg ane dah pake template yg bukan standar nya, tp msh pake tema yg tersedia di blogger nya. udah ane Find tp gak ada code itu?? mohon pencerahan nya, trim.....
MAKSIH TRIKNYA SOB, AKU UDAH PAKTEK BERHASIL, TAPI PAS AKU MAU NAMBAHIN MENU SAMA SUB MENU JADINYA NGAK KESAMPING TAPI DIBAWAH, MOHON BANTUANNYA KALAU MEMBUAT 4 MENU DAN SUBMENU, SEKIAN
DARI
http://smkimanbaululum.blogspot.com/
@Herie Bachtiar RifaiBerarti bisa jadi saya yang keliru Sob. Namun bila Sobat telah mengaktifkan tab menu standar blogger, maka dapat dipastikan pada blog yang Sobat kelola akan terdapat page list widget.
Namun setelah saya lakukan pengecekan, ternyata pada blog yang Sobat kelola tidak terdapat page list widget. Sehingga dapat diasumsikan bahwa pagelist widget memang belum diaktifkan alias belum dipasang. :)
@WenniCristinaSudah saya cek pada blog yang Sobat kelola. Dan sepertinya Sobat telah berhasil menerapkan teknik yang diuraikan dalam artikel ini. :)
@GV SHOPBila Sobat telah memasang Page List widget pada blog yang Sobat kelola, maka saya dapat memastikan bahwa bagian kode tersebut dapat Sobat temukan.
Jadi, pastikan dulu bahwa Page List widget telah terpasang dengan benar.
Semoga dapat membantu. :)
@SMK MANBA'UL ULUMSama-sama Sobat. :)
Tapi ketika saya buka alamat blog tersebut kok malah muncul pesan seperti di bawah ini ya? @_@
Blog telah dihapus
Maaf, blog di smkimanbaululum.blogspot.com telah dihapus. Alamat ini tidak tersedia untuk blog baru.
thanks banget gan
@MustofaSama-sama Sobat
Maksudnya dipasang seperti ini Gan, saya sudah pasang, Mohon maaf jika tidak keberatan minta di cek lagi,
makasih
punya saya kok sub menu yang tampil cuma 1, salahnya dimana ya?
Ini blog uji coba saya:
de-riu.blogspot.com
Thx....
@Herie Bachtiar RifaiYap, betul sekali. :)
@Jung Jae-miCoba Sobat edit template kemudian cari CSS berikut ini:
.tabs-inner .widget ul {
padding: 2px 25px;
max-height: 34px;
background: ... dan seterusnya
}
Selanjutnya tambahkan overflow: visible; di dalamnya sehingga lebih kurang menjadi seperti berikut ini:
.tabs-inner .widget ul {
overflow: visible;
padding: 2px 25px;
max-height: 34px;
background: ... dan seterusnya
}
Semoga dapat membantu. :)
@AYAHE MELA
Tetap ga ada Gan, saya cari juga, jadi gimana nech gan . . . ???
Ada solusi lain ga . . . ???
@Herie Bachtiar RifaiBetul sekali Sobat. Sekarang (saat saya melakukan pengecekan) widget yang dimaksud memang sudah tidak ada. (karena bisa jadi Sobat memang telang menghapusnya).
Namun sesungguhnya sebelum ini saya juga sudah melakukan pengecekan secara langsung dan mendapati adanya page list widget pada blog yang Sobat kelola.
Jadi, saya rasa tidak perlu ada solusi karena bisa jadi sebenarnya memang tidak ada kendala apapun yang Sobat alami.
Sekian dan semoga dapat dipahami.
Salam. :)
@AYAHE MELA
Bukan di hapus sech Gan, cuma di hidden aja,Jadi tidak bisa diterapkan dunk di Blog saya yang membuat drop menu full downnya . . . ???
@Herie Bachtiar Rifai
Maaf gan, kalo saya lihat scrip blog agan melalui view page source juga tidak ada loop-loopan gitu setelah saya cari dengan Ctrl+F.....
Saya masih penasaran soalnya, apakah kalo page di hidden akan berpengaruh???
@Herie Bachtiar RifaiYang pasti, bila Sobat mengimplementasikan teknik tersebut sesuai dengan langkah-langkah yang telah saya uraikan, maka hasilnya pun akan sesuai dengan yang semestinya.
Jadi, silakan Sobat pelajari dan pahami terlebih dulu uraikan di atas secara menyeluruh, baru kemudian silakan mengimplementasikannya.
makasih sama tutorialnya gan!
saya udah berhasil menerapkannya...
kalo gak keberatan minta follbacknya ya ^^
@AYAHE MELA
makasih ya sob udah singgah di blog saya. oh ya, mau tanya nih sob, kalau menunya mau saya pindahin ke tengah gimana ya sob? thanks
Makasih banget infonya ya!! :D
Wah sy udah coba berkali kali tapi tidak bisa gan, sub tab menu nya tdk ada tampil sama skali, trima kasih
@Magic 1412Oke Sobat.
@WenniCristinaSama-sama Sob. Dan perlu diketahui bahwasanya dalam teknik ini menu memang hnya dapat ditampilkan rata kiri.
@naufal bearSama-sama dan terimakasih balik Sobat. :)
@listra gintingSayang sekali saya tidak menemukan informasi tentang blog yang Sobat kelola dalam profil Google Plus sehingga saya tidak dapat melakukan pengecekan unuk memberikan solusinya.
mas saya mau ganti yang backgroun biru dengan warna lain carnya gimana ya.. mas.. yg sdh sy lakukan bener atau salah ya.. mohon dicek ya mas..
gan kenapa di saya yang muncul bukan slide ke bawah malah seperti ini
contoh
MENU SUB1 SUB2 SUB3
bukan seperti ini
MENU
>SUB 1
>SUB 2
>SUB 3
salah dimanaya yah terus sama saya di ctrl + f untuk langkah ke 4
ko ga ketemu bisa bntu saya ga gan ini blog saya agungpradhika.blogspot.com maksih gan :)
@Asih Budi AriyantiMaksudnya background untuk bagian yang mana Sob?
Background halaman luar, background bilah menu, atau background widget tertentu?
cara memasukan isi ke menu2 ny gimana kk
mohon bantuan ny ea
@Agung Pradhika NugrahaSobat, mohon maaf bila saya tidak dapat memberikan solusi jawaban untuk masalah tersebut, karena setelah melakukan pengecekan secara langsung saya tidak menemukan adanya bilah menu standar blogger pada blog yang Sobat kelola.
Terima kasih mas Broo,,atas informasinya,,, smoga sukses selalu
Teima kasih mas Broo,, sangat membantu sekali..goodluck
walah2,,,,mas bro ,,apik bgt,,,
izin gunakannya ya om,,, sama mau izin di sebarkan kode2nya boleh???
biar smua pada ngerti,,,
liat blog ku yo pak de,,,
gigihsetyaji.blogspot.com
tolong mas bro,,,ajarin yg cara bwt nambahin gadget map tu lo,,,
pokoknya manteb bgt dech,,,
maturnuwun sanget
@riset center and museumSama-sama dan terimakasih balik Sobat. :)
@viktor sehatCaranya adaah seperti keterangan yang saya berikan untuk langkah keempat, Sob. :)
@Gigih SetyajiTerimakasih balik Sobat.
Silakan bila Sobat bermaksud untuk menerapkan atau mengimplementasikan teknik yang saya uraikan dalam artikel tersebut di atas.
Semoga saja apa yang saya tuliskan dalam artikel tersebut dapat diambil guna dan manfaatnya. :)
@AYAHE MELA
ok boss,,,
trimakasih untuk wejangannya, walau saya belum berhasil mengamalkannya T_T
@zaairul haqSama-sama Sobat. Kalau begitu bisa jadi lebih baik Sobat pelajari dan pahami terlebih dulu, baru kemudian mengimplementasikannya setelah Sobat benar-benar telah memahami tata-cara penggunaan dan penerapannya. :)
Terima kasih atas infonya ayah, cuma setelah diterapkan diblog saya kok ga bisa ea, dimana letak kesalahannya mohon pencerahannya. Silahkan ayah cek blognya di
azaleaglass.blogspot.com
thanks sebelumnya, sekalian joint juga ea ayah
@yogas lesmanaSetelah saya cek, sepertinya Sobat belum mengerjakan seluruh langkah tersebut di atas secara lengkap. Sehingga itulah yang menyebabkan teknik ini belum dapat diterapkan pada blog yang Sobat kelola. :)
Terima kasih gan numpang copy ya gan. salam bloger dari yg lagi nyoba-nyoba. http://ndank-libel.blogspot.com
@Ndank NabilSama-sama Sob.
thaks infnya
ijin copas gan, wkwkwk
@fajar setiawanCopy-Paste boleh-boleh saja, selama Sobat tetap mematuhi ketentuan dan kebijakan blog ini. :)
Gan, ko ga jadi ya??
Sub menunya malah langsung keluar di bawah menu utama..
Kaya gini:
Tutorial
Sub menu 1---Sub menu 2---Sub menu 3
Mohon bantuannya..
Kunjungi subsindo-luckman.blogspot.com
Gan, ko di blog ku gagal ya?
Sub menunya muncul..tapi yang jadi masalah,,munculnya itu langsung (tanpa kursor diarahkan) dan juga ga bisa ke hide..
Mohon dicek ke TKP (uji coba)..
www.subscyber.blogspot.com
gan cara ilangin tanda titik nya gmn ? masa di depan menu bar ada tanda titiknya :(
.home .tentang saya .contact itu cara ilangin titiknya gmn, di tgg jawabannya gan :)
@Lukman HakimSobat, perlu diketahui bahwasanya teknik yang diuraikan dalam artikel ini hanya dapat diterapkan pada template standar (bawaan) Blogger. Sehingga tentu saja tidak dapat diterapkan secara optimal pada blog yang Sobat kelola, karena setelah saya lakukan pengecekan ternyata Sobat menggunakan template dari pihak ketiga.
Semoga dapat membantu. :)
@Lukman HakimSobat, seperti yang telah saya sampaikan sebelumnya bahwasanya teknik ini hanya dapat diterapkan secara optimal pada temlate standar Blogger. Sehingga karena template yang Sobat pakai pada blog tersebut merupakan template dari pihak ketiga, maka tentu saja perlu dilakukan penyesuaian CSS secara lebih lanjut untuk menata menu beserta sub menu yang dipasang.
@Adietya EkalayaUntuk menghilangkan tanda titik seperti yang Sobat maksud, dapat dilakukan dengan manambahkan CSS untuk format li style yang digunakan, Sob.
Tapi karena Sobat mengelola beberapa buah blog, dan kemudian setelah saya cek satu per satu tidak ada satupun yang memuat sub menu pada bilah menu yang ada, jadinya saya agak kesulitan untuk memberikan uraian jawaban secara lebih rinci.
bang ane dah coba ikutin langkahnya, tapi kenapa sub menu 1, sub menu 2, submenu 3 muncul terus yah seharusnya kan muncul kalau kita klik menu utamanya. please advice nya...
@mulyanaHwaduh, sayang sekali saat saya lakukan pengecekan pada blog yang Sobat kelola, sub menu seperti contoh di atas sudah tidak lagi terpasang. Sehingga saya pun tentunya tidak dapat melakukan analisa untuk mengetahui penyebabnya.
Dengan demikian saya pun akhirnya belum dapat memberikan solusi atas pertanyaan Sobat tersebut.
Jadi saran saya, akan lebih baik bila Sobat mencoba menerapkannya pada blog uji coba yang menggunakan template sama terlebih dulu. Sehingga tidak mempengerahui blog utama Sobat bila ternyata hasil yang didapat belum sesuai dengan yang semestinya.
Permisi gan, sub menu 1 sudah muncul, tapi sub menu 2 dan sub menu 3 tidak muncul, bagaimana solusinya ya? nuwun
@BKK SMKN 2 PURBALINGGAWahhh, sepertinya saya tidak dapat memberikan uraian jawaban untuk pertanyaan tersebut, Sob. Karena saat saya lakukan pengecekan pada blog yang Sobat kelola, bilah menu yang Sobat gunakan sudah bukan bilah menu standar blogger lagi.
Padahal seperti uraian di atas bahwasanya teknik ini penerapannya hanya berlaku untuk penggunaan bilah menu standar Blogger saja.
Jadi sekali lagi saya mohon maaf bila tidak dapat memberikan uraian jawaban secara rinci atas pertanyaan tersebut.
gan, untuk posting ke menu pull down tsb gimana ngisii.nya . . .
mohon pencerahannya :)
waduh gan punya saya sudah bisa,,, tapi gmana caranya agar sub 1, sub 2, dan sub 3,ketika di klik baru muncul... jawdi kayak di hide dulu, pas di klik menu nya baru muncul sub menu nya....
mohon bantuannya
@Orang TuaKalau boleh tahu, blognya apa ya Sob. Jujur saya tidak dapat memberikan solusi jawaban sebelum mengetahui kasusnya secara langsung dengan cara melakukan pengecekan pada blog yang Sobat kelola.
@SERENITYCaranya adalah seperti yang telah saya uraikan dalam keterangan untuk langkah yang keempat, Sob.
Saya udah mencoba dengan cara yang kasih tapi nggak bisa cuman muncul error...Gimana caranya supaya menu Travel saya ada sub menunya??
Tolong dilihat di blog saya...makasih sebelumnya
@Atin ParamaniBagaimana kalau Sobat praktikkan dulu pada sebuah blog uji coba.
Sebab apabila teknik tersebut diterapkan secara urut dan runtut, maka saya dapat memastikan bawa hasilnya akan sesuai dengan yang semestinya.
Karena sebelumnya teknik ini sudah melalui tahap uji coba pada semua kategori template standar Blogger kok. :)
ijin copast artikel gan
ntar tk tulis http://eltelu.blogspot.com/ BY ELTELU -:[SEMAR BINGUNG'S WEBLOG]:-
@Muhammad Fadhlan AhfazhSilakan.
KOK UDAH GAK BISA SIH
Bingung Mohon Bantuan
@Maz DichaCoba dikerjakan secara urut dan runtut sesuai dengan langkah-langkah di atas, Sob.
Bila dalam pengerjaannya tidak ada yang keliru, maka saya dapat memastikan bahwa hasil yang didapat akan sesuai dengan yang diharapkan (apalagi template yang Sobat gunakan juga merupakan template standar Blogger).
mas ini kok ga bs yaaa
cek mas: http://colorfulbutsimple.blogspot.com/
@riF-iaTentu saja tidak bisa, Sob. Karena kebetulan template yang Sobat gunakan adalah custom template, sedangkan tutorial dalam artikel ini memang sengaja hanya diperuntukkan untuk penggunaan template standar yang disediakan oleh Blogger.
mas di webku www.afiev.com submenu nya kebuka sendiri, ngga mau masuk. padahal aku coba di blog uji cobaku udah berhasil. mohon pencerahan.
@afiev dewantaSetelah saya cek sepertinya sudah tidak ada masalah dengan menu (Article) beserta sub menu yang Sobat buat.
Jadi saya rasa tidak perlu lagi saya berikan uraian terkait dengan pertanyaan Sobat tersebut. :)
Salam kenal Gan, Ane 'newbie' lagi coba2 kutak-katik blog ane -wahono8.blogspot.com- dengan membuat menu dropdown/pulldown, uda coba pake trik dari artikel diblog lain tapi belum berhasil. Ane mau coba trik dari agan eltelu, tolong ane ya gan kalo ane gagal. makasih
@Agus WahonoSalam kenal balik Sobat. :)
Silakan bila ingin mencoba menggunakan teknik yang saya uraikan dalam artikel di atas.
Kemudian jika dalam penerapannya Sobat mengalami kendala, maka silakan bila Sobat ingin mengajukan pertanyaan terkait dengan kendala yang Sobat hadapi. Sebatas dengan kemampuan saya, maka saya akan berusaha memberikan solusinya.
Nice Info :) Thank's untuk pencerahannya
@semutpelariSama-sama dan terimakasih balik Sobat.
Menunya kok gak ada sih bang ?
@Raihan FauzanSetelah saya cek, sepertinya permasalahan telah terselesaikan Sob. Karena pada menu 'Games' telah terdapat sub menu 'Adventure', 'Arcade', "Time Management', 'Board', 'Action', dan 'Strategy'.
Jadi saya rasa tidak perlu lagi ada penjelasan khusus untuk masalah tersebut. :)
wah terimaksih ilmunya mas :D
boleh tanya kalau menambah keterangan di tab menu bisa ga mas?
ditunggu kunjungan baliknya yaa :D
@yulutripMaksudnya keterangan yang bagaimana Sob? Barangkali dapat Sobat jelaskan terlebih dulu secara lebih spesifik agar saya dapat memahami tentang apa yang Sobat maksud pada pertanyaan tersebut.
kalau pengen memindahkan postingan lama ke sub menu 1 misalkan, itu gmn caranya om, saya coba gak bisa terus, kecuali postingan baru itu bisa. mksh atas penjelsannya
@Xayi AminKalau yang dimaksud adalah mengganti link artikel yang terdapat pada salah satu sub menu dengan link artikel yang lainnya, saya rasa dapat dilakukan dengan cara mengganti link yang ditautkan, Sob. Dalam hal ini adalah seperti yang telah saya jelaskan pada keterangan untuk langkah yang keempat.
Akan tetapi jika yang Sobat maksud adalah menambahkan sub menu baru untuk tautan yang baru juga, maka dapat dilakukan dengan cara menambahkan list item baru beserta link artikel dan nama sub menu baru dalam rangkaian list item yang terdapat langkah keempat di atas.
Semoga dapat membantu.
malam Gan, saya udah nyerah gan, gagal membuat dropdown menu horizontal tips agan, step by step udah diperiksa tapi gagal maning. gimana ya gan...?
kalo agan gak keberatan, mohon sudi mampir ke blog saya wahono8.blogspot.com. mohon bantuan agan, makasih
@Agus WahonoSobat, seperti yang telah saya uraikan pada paragraf kedua artikel ini bahwasanya teknik tersebut hanya digunakan untuk melakukan kustomisasi bilah menu pada penggunaan template standar yang disediakan oleh Blogger.
Sehingga karena template yang Sobat gunakan merupakan custom template, maka bagaimanapun juga teknik tidak akan berfungsi apabila diterapkan pada template yang Sobat gunakan.
makasih gan atas cepat tanggapnya agan. jadi gan solusinya untuk menampilkan diblog saya, apakah harus ganti templete ato templete tetap dan diakalin agar bisa pake menu dropdown, kalo boleh saya minta no.hp agan (no.saya 081344773545). makasih
@Agus WahonoApakah Sobat mesti ganti template? Jawabannya adalah tidak. Karena untuk membuat menu dropdown pada custom template seperti template yang Sobat gunakan saat ini pada dasarnya menggunakan teknik yang serupa dengan teknik di atas. Akan tetapi karena ID serta Class yang digunakan pada template tidak sama, maka dalam hal pembuatannya pun tentu tidak sama. Dalam hal ini tentu saja mesti menyesuaikan dengan CSS yang dipakai pada template tersebut.
Salam kenal bro,saya pengguna newbie blog. dan saat ini saya sedang mengerjakan blog tapi saya belum mengerti. mohon arahannya bro. saya bingung cara melakukan input data di sub-menu smp saat ini. makanx sub-menu saya tidak ada beritanya kalau di klik. Disamping itu,Judul Blog saya tulisannya kecil dan tidak bisa diperbesar sedangkan tulisan "SELAMAT DATANG" itu lebih besar dari Judul Blognya. Serta bagaimana mentautkan link kita ke link lain, begitupun sebaliknya. Tolong arahannya Bro. Saya ucapkan Terima Kasih. Blog saya. stasiunpsdkppontianak.blogspot.com
Bro,saya pengguna newbie dalam hal Blog. Ada beberapa hal yg ingin saya tanyakan:
1. Cara menginput data/info/berita di Sub Menu? Karena smp saat ini Sub Menu saya masih blm terinput.
2. Cara merubah ukuran Font Judul Blog saya? Smp saat ini saya coba tak bisa2,sedangkan kata "SELAMAT DATANG" lebih besar dari Judulnya.
3. Cara melakukan link dari dan ke yang lainnya.
Sebelumnya Saya ucapkan Terima Kasih.
ini alamat blog saya.
stasiunpsdkppontianak.blogspot.com
@Teknis StasiunSobat, sebelumnya mohon maaf atas keterlambatan saya dalam memberikan balasan untuk pertanyaan tersebut.
Jika saya tidak salah dalam menyimpulkan, pada intinya Sobat mengalami kesulitan dalam menautkan link tertentu untuk mengisi menu yang ada bukan?
Jika ya, kalau ditilik dari model template yang Sobat pakai, maka untuk menautkan link tertentu pada menu yang disediakan sepertinya harus dilakukan dengan cara edit template.
Jadi maksud saya di sini adalah mengganti setiap tanda pagar dalam tautan yang ada dengan link yang ingin dipasang.
Sebagai contoh misalnya untuk menu POKWASMAS itu untuk saat ini link-nya kan hanya http://stasiunpsdkppontianak.blogspot.com/#. Nah, maka gantilah tanda # (pagar) pada bagian tersebut dengan link yang sesuai untuk menu tersebut, dan demikian pula berlaku untuk bagian menu yang lainnnya.
Saya rasa demikian dan semoga dapat membantu. CMIIW.
@Teknis StasiunSobat, jawaban untuk pertanyaan 1 dan 3, lebih kurang adalah seperti yang telah saya uraikan pada komentar balasan sebelumnya.
Sedangkan jawaban untuk pertanyaan yang kedua, dalam hal ini adalah mengubah ukuran huruf dapat dilakukan dengan cara mengubah font-size yang terdapat pada CSS untuk bagian tersebut. Akan tetapi saya rasa hal tersebut nantinya akan berpengaruh pada bagian yang lainnya karena area judul dan deskripsi telah didesain sedemikian rupa agar tampilannya seperti itu oleh pembuat template yang Sobat pakai.
@hardi maifraMaksudnya semua rangkaian kode yang terdapat pada langkah ke-4 itu di-copy dan kemudian paste di bawahnya Sob.
Selanjutnya ganti tulisan URL dengan link yang ingin ditautkan, serta ganti pula kata Sub Menu 1, Sub Menu 2, dan Sub Menu 3 degan nama menu yag ingin ditampilkan.
@hardi maifraHwaduh Sob, saya kurang paham dengan yang Sobat maksud ini. Jadi mohon maaf kalau sementara saya belum dapat memberikan bantuan jawaban untuk pertanyaan tersebut.