
Sobat, bisa jadi selama ini kita mengganggap bahwa pull down menu atau sub menu yang terdapat dalam bilah menu horizontal sebuah blog hanya dapat dibuat pada blog yang menggunakan kustom template saja. Hal ini disebabkan karena tiap kali kita menambahkan menu baru dengan menggunakan pilihan ‘Laman (Page)’ yang terdapat di dasbor Blogger, maka menu tersebut akan ditampilkan dalam satu baris tab menu, sehingga tampilannya terkesan kurang rapi apabila jumlah menu yang digunakan cukup banyak. Namun tahukah Anda bahwasanya kita juga dapat melakukan kustomisasi pada template standar yang disediakan oleh Blogger guna menambahkan sub menu ke dalam tab menu yang disediakan.
Perlu diingat bahwa apabila jumlah menu yang ditampilkan cukup banyak, sedangkan dari menu yang ditampilkan tersebut terdapat beberapa menu yang memiliki kategori sama, maka sebenarnya akan lebih efektif apabila menu dengan kategori sama tersebut dikelompokkan menjadi satu dalam sebuah sub menu atau pull down menu. Dan inilah salah satu tujuan dari kustomisasi template standar Blogger ini, yaitu untuk mengelompokkan beberapa menu yang memiliki kategori sama ke dalam sebuah menu dengan pull down menu atau sub menu di dalamnya.
Nah, untuk keperluan tersebut maka Anda dapat melakukannya dengan mengerjakan langkah-langkah berikut ini secara berurutan.
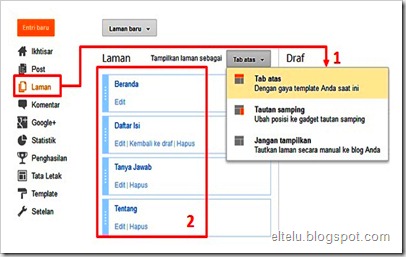
Pertama, ubahsesuaikan setelan tab menu dan menu halaman yang akan ditampilkan, dimana caranya adalah seperti yang tampak pada gambar di bawah ini.

Sumber gambar: blogger.com
Keterangan:
1. Pilih ‘Tab atas’ untuk menampilkan bilah menu di bawah header.
2. Menu yang dibuat pada bagian tersebut (dalam tanda angka 2) hanya menu yang tidak memiliki sub menu di dalamnya.
Apabila setelan telah disesuaikan, maka selanjutnya klik menu ‘Simpan setelan’.
Kedua, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
Ketiga, cari kode ]]></b:skin> dan kemudian sisipkan kode CSS berikut ini tepat di atasnya.
.tabs-inner .widget li ul { z-index: 100; position: absolute; left: -999em; height: auto; margin: 0; padding: 0; border: 1px solid #999999; } .tabs-inner .widget li ul, .tabs-inner .widget li ul a, .tabs-inner .widget li ul li:first-child a { -moz-border-radius: 0px; -webkit-border-radius: 0px; -goog-ms-border-radius: 0px; border-radius: 0px; } .tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul { left: auto; } .tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active { color: #ffffff; background: rgb(51, 102, 153); } .tabs-inner .widget li ul a { display: block; padding-left: 1.25em; padding-right: 1.25em; margin-left: 0px; margin-right: 0px; border: none; color: #000000; background: rgb(243, 244, 246); } .tabs-inner .widget li ul, .tabs-inner .widget li ul a { width: 220px; }
Keterangan:
Anda dapat mengubah warna garis, teks, background, dan lebar menu dengan menyesuaikan beberapa kode berikut ini:
Kode border: 1px solid #999999; digunakan untuk mengatur setelan garis, color: #000000; background: rgb(243, 244, 246); digunakan untuk mengatur warna default teks dan beckground, color: #ffffff; background: rgb(51, 102, 153); digunakan untuk mengatur warna teks dan background ketika disorot, dan width: 220px; digunakan untuk mengatur lebar sub menu.
Keempat, cari kode <li><a expr:href='data:link.href'><data:link.title/></a></li> dan kemudian perhatikan kode <b:/loop> yang terdapat beberapa baris di bawahnya. Nah, sisipkan kode dengan format berikut ini tepat di bawah <b:/loop>.
<li><a href='#'>Menu</a> <ul> <li><a href='URL'>Sub Menu 1</a></li> <li><a href='URL'>Sub Menu 2</a></li> <li><a href='URL'>Sub Menu 3</a></li> </ul> </li>
Keterangan:
Ubah URL sesuai dengan URL yang akan digunakan pada sub menu dan sesuaikan ‘Menu’ serta ‘Sub Menu’ sesuai dengan teks yang akan ditampilkan. Dan apabila akan membuat beberapa menu pull down, maka salin kode tersebut secara berulang di bawahnya kemudian lakukan penyesuaian setelan dengan cara yang sama dengan sebelumnya.
Kelima, simpan template.
Dan selanjutnya sebagai contoh hasil dari penerapan dari teknik tersebut adalah seperti yang tampak pada gambar di bawah ini.

Semoga berguna dan bermanfaat.
Salam.
 08 Agustus 2012
08 Agustus 2012



Terdapat 213 komentar pada artikel ini ▶
@AYAHE MELA Maksudnya menu drop down tu mas.. :)
@Agri Ahyar PrasetyaIya Sob....
makasih shob
@hardi maifraIya Sob. Sekali lagi mohon maaf bila tidak dapat memberikan uraian jawaban terkait dengan pertanyaan yang Sobat ajukan sebelumnya.
Gan, yang agan pos kan submenunya kebawah. Kalau kesamping caranya gimana ya? Thanks gan
@Ikhwan Agung Nugroho Kalau mau dibuat menyamping, berarti cukup mengubah list style-nya saja Sob. Dalam hal ini misalnya adalah dengan menggunakan CSS list-style: inline-block; untuk bagian sub menu.
Gan, koqgak bisa ya untuk blog saya ? Kenapa gak ada sub menunya ?? Mohon Pencerahannya...
Plez gan??
Gan tolong cek di blog ane dong gan hehe.. http://kumpulanaplikasilengkap.blogspot.com/
koq sub menunya gak otomatis ya kalo di arahkan dengan mouse ? Mohon bantuannya gan..
Setelah saya lihat di komentar ternyata solusinya sudah ada gan.. hehe hanya saja cara untuk mengatur ukuran sub menunya gimana ya gan ? Mohon balasannya
@Yesaya Kharisma Sobat, sebelumnya saya mohon maaf bila ada keterlembatan dalam memberikan balasan untuk komentar dan pertanyaan yang Sobat ajukan.
Kemudian setelah mencermati beberapa komentar yang Sobat poskan, sepertinya permasalahan yang Sobat alami sudah dapat teratasi.
Selanjutnya terkait dengan cara untuk mengatur uluran sub menu, Sobat dapat melakukannya dengan cara mengubah setelan pada CSS yang dipakai untuk bagian yang dimaksud. Sehingga tak ada salahnya bila sobat lakukan eksperimen terhadap CSS yang dipakai untuk mendapatkan hasil sesuai dengan yang Sobat harapkan.
ko ane drop downnya cuma 1 ya gan, padahal ada sub menu 2 dan 3 tapi yg tampil cuma 1
@Muhamad BudiKalau begitu tak ada salahnya bila dicermati lagi HTML maupun CSS yang digunakan Sob. Sebab bukan tidak mungkin masalah tersebut disebabkan oleh salah satu atau keduanya.
Namun begitu bila masalahnya tidak juga terselesaikan, maka cobalah untuk melakukan uji coba karena umumnya antara template yang satu dengan yang lain biasanya memang memiliki karakteristik yang berbeda.