Kode warna; Jika Anda adalah seorang desainer template, maka sudah tentu tidak asing lagi dengan hal tersebut bukan? Ya, kode warna bisa jadi (secara tidak langsung) dapat dikatakan sebagai satu bagian yang memiliki andil cukup besar terhadap kreasi template yang Anda buat. Hal ini disebabkan karena penggunaan perpaduan (kode) warna yang tepat secara otomatis dapat menghasilkan sebuah template yang memiliki desain rapi dan indah. Oleh sebab itulah karena begitu pentingnya kode warna bagi seorang desainer dalam membuat template sesuai dengan kreasinya masing-masing, akhirnya tidak sedikit Blogger yang kemudian membuat dan menerbitkan post berisikan daftar kode warna pada blog yang dikelolanya.
Penggunaan perpaduan warna pada template itu sendiri sebenarnya dapat diibaratkan seperti saat menonton televisi. Menonton televisi dengan dukungan warna layar hitam putih tentu saja akan berbeda rasa, kenyamanan, dan kepuasannya apabila dibandingkan dengan menonton televisi yang telah memiliki dukungan berbagai warna untuk layar yang digunakannya. Jadi, coba bayangkan apabila Anda menggunakan template yang hanya menggunakan warna hitam untuk tulisannya dan putih untuk bagian yang lainnya, maka dapat dipastikan bahwa tampilan blog yang seperti ini akan menjadi tampak kaku dan monoton. Berbeda halnya jika Anda menggunakan template yang memadukan berbagai warna untuk masing-masing elemen halamannya secara proporsional, maka dapat dipastikan bahwa tampilan blog tersebut akan menjadi tampak lebih bagus dan enak dipandang mata. Oleh sebab itulah pada postingan terdahulu saya pernah menerbitkan sebuah artikel dengan ulasan tentang pentingnya pilihan penggunaan warna yang tepat dalam pembuatan sebuah template untuk blog yang kita kelola.
Mengingat begitu pentingnya penggunaan kombinasi atau perpaduan warna yang tepat dalam mendesain sebuah template, maka pengetahuan dan pemahaman tentang kode warna secara otomatis sangatlah diperlukan. Akan tetapi walaupun pengetahuan dan pemahaman tentang kode warna sangat diperlukan, yang menjadi pertanyaan sekarang adalah perlukah membuat dan menerbitkan sebuah artikel yang berisikan tentang daftar kode warna? Kalau menurut hemat penulis, jawaban atas pertanyaan tersebut adalah “tidak perlu”. Hal ini disebabkan karena ketika seseorang ingin membuat desain sebuah template, maka untuk mengetahui kode warna yang akan dipakai pada CSS template tersebut tidaklah harus dilakukan secara online dengan cara melihat daftar kode warna yang terdapat pada postingannya yang terdahulu. Akan tetapi untuk keperluan ini sebenarnya dapat dilakukan dengan cara yang lebih mudah dan sederhana tanpa harus tersambung dengan internet dan kemudian membuka postingan yang berisikan kode warna tersebut, atau dalam hal ini dapat dikatakan dilakukan dengan cara offline.
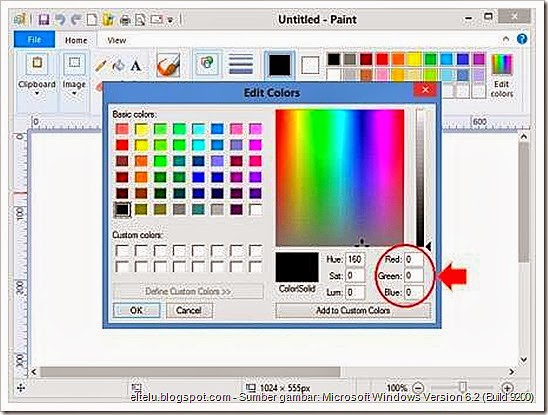
Lantas bagaimana jika ingin mengetahui kode warna dengan mudah secara offline? Terdapat banyak cara yang dapat digunakan untuk mengetahui kode warna secara offline. Beberapa diantaranya adalah dengan memanfaatkan fitur pemeriksaan elemen laman yang disediakan oleh browser dan atau memanfaatkan daftar kode warna yang disediakan oleh aplikasi tertentu yang terpasang pada komputer. Dalam hal ini sebagai contoh misalnya jika sistem operasi yang digunakan adalah Windows, maka kode warna dapat ditemukan secara mudah pada salah satu aplikasi bawaan sistem operasi tersebut, yaitu aplikasi Paint. Dimana sebagai gambaran dari hal tersebut adalah seperti yang tampak pada gambar di bawah ini.
Seperti yang tampak pada gambar di atas (dalam hal ini adalah bagian yang ditandai dengan gambar anak panah) dapat dilihat bahwa pada bagian tersebut dapat ditemukan kode warna untuk jenis RGB (Red, Green, Blue) yang nantinya dapat dipakai sebagai kode warna untuk CSS sebuah template. Dalam hal ini sebagai contoh misalnya kalau pada gambar tersebut Red ditunjukkan dengan kode 0 (nol), Green ditunjukkan dengan kode 0 (nol), dan Blue juga ditunjukkan dengan kode 0 (nol), maka jika beberapa kode tersebut jika digabungkan akan membentuk sebuah kode warna jenis RGB yaitu RGB(0,0,0) yang artinya sama dengan warna hitam. Demikian halnya jika ingin mengetahui kode untuk warna yang lainnya, maka yang perlu dlakukan hanyalah memilih warna yang diinginkan dengan kemudian menggabungkan kode angka yang ditampilkan pada bagian Red, Green, Blue di atas sehingga akhirnya akan membentuk sebuah kode warna jenis RGB seperti contoh di atas.
Bagaimana, cukup mudah bukan? Berdasarkan uraian tersebut penulis hanya berharap semoga postingan ini dapat diambil guna dan manfaatnya, sehingga bila ingin mengetahui kode warna yang Anda inginkan dalam menentukan paduan warna yang tepat untuk digunakan pada template, maka dapat Anda lakukan dengan cara yang lebih mudah tanpa harus online dan membuka postingan Anda yang berisikan daftar kode warna. Akan tetapi walaupun demikian penulis menyadari bahwa bisa jadi selain dengan menggunakan teknik di atas ada cara yang lebih mudah lagi. Sehingga Apabila Anda memiliki dan atau mengetahui cara lain untuk mengetahui dan mendapatkan kode warna secara offline, maka penulis akan sangat menghargai pengetahuan tersebut apabila Anda berkenan membagikannya dengan cara mengeposkan komentar dalam artikel ini.
Semoga berguna dan bermanfaat.
Salam.
 24 Oktober 2013
24 Oktober 2013