
Sobat Blogger, teknik kustomisasi template untuk mempercantik desain tampilan halaman blog yang saya uraikan dalam artikel ini bisa jadi merupakan teknik yang cukup ringan bila dibandingkan dengan beberapa teknik dalam uraian artikel sebelumnya (seperti misalnya: cara membuat tab menu dengan ujung sudut melengkung, cara mengubah desain tampilan halaman beranda blog, dan atau bahkan teknik yang digunakan untuk mengubah tema tampilan halaman versi seluler, serta berbagai teknik dalam uraian artikel sebelumnya), karena teknik yang diuraikan dalam artikel ini hanyalah sebatas memberikan efek khusus terhadap list item untuk widget yang terdapat dalam sidebar blog.
Secara default sebenarnya Blogger telah memberikan beberapa efek (hover) khusus terhadap konten sebuah widget. Beberapa efek yang dimaksud antara lain adalah efek perubahan warna link ketika sebuah tautan disorot dengan menggunakan mouse pointer serta efek dekorasi teks untuk tautan tersebut, yaitu dengan dimunculkannya garis di bawah link yang disorot.
Namun demikian (menurut saya) tidak ada salahnya bila kita menambahkan berbagai efek khusus lagi pada bagian tersebut, sebatas untuk memberikan kemudahan dan kenyamanan bagi pengunjung yang sedang membuka dan atau membaca artikel yang ada. Karena dengan memberikan efek yang berlebihan pada tampilan halaman, bisa jadi malah akan mempersulit pengunjung dalam membuka dan atau membaca artikel sehingga ketidaknyamanan lah yang akhirnya didapatkan.
Oke, sekarang kita kembali pada pokok bahasan yang utama yaitu tentang pemberian efek khusus pada widget yang terdapat dalam sidebar, dalam hal ini adalah penambahan efek warna latar gradasi untuk list item entri populer ketika disorot dengan menggunakan mouse pointer. Yang mana untuk keperluan ini Anda dapat melakukannya dengan cara mengerjakan langkah-langkah di bawah ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’.
Kedua, cari ]]></b:skin> dan kemudian sisipkan salah satu dari beberapa rangkaian CSS berikut ini tepat di atasnya.
.sidebar li:hover { background: #FFFFE0; background: -moz-linear-gradient(left center , #FFFFF5 0%, #FFFFC2 50%, #FFFFC2 0%, #FFFFF5 100%); background: -webkit-linear-gradient(left, #FFFFF5 0%,#FFFFC2 50%,#FFFFC2 0%,#FFFFF5 100%); background: -o-linear-gradient(left, #FFFFF5 0%,#FFFFC2 50%,#FFFFC2 0%,#FFFFF5 100%); }
-----
.popular-posts li:hover { background: #FFFFE0; background: -moz-linear-gradient(left center , #FFFFF5 0%, #FFFFC2 50%, #FFFFC2 0%, #FFFFF5 100%); background: -webkit-linear-gradient(left, #FFFFF5 0%,#FFFFC2 50%,#FFFFC2 0%,#FFFFF5 100%); background: -o-linear-gradient(left, #FFFFF5 0%,#FFFFC2 50%,#FFFFC2 0%,#FFFFF5 100%); }
Keterangan:
Jika penggunaan rangkaian kode yang satu tidak dapat berfungsi atau bekerja sesuai dengan yang diharapkan, maka silakan menggunakan rangkaian kode CSS yang satunya.
Ketiga, simpan template.
Nah, tekniknya tidak terlalu rumit bukan? Oh ya, perlu diingat bahwa karena teknik yang dilakukan ini merupakan teknik pemberian efek hover atau efek yang akan muncul ketika suatu bagian disorot dengan menggunakan mouse pointer, maka untuk melakukan pengecekan terhadap hasil yang didapatkan tidak dapat dilakukan dengan hanya menggunakan teknik ‘Preview’. Jadi silakan template disimpan terlebih dulu baru kemudian lakukan pengecekan untuk hasil yang didapatkan.
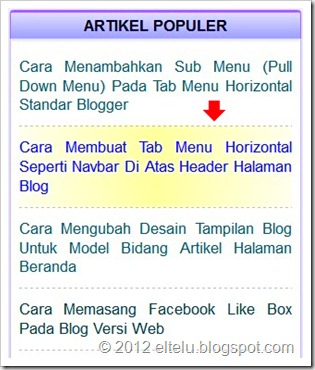
Apabila penerapan teknik tersebut berhasil, maka hasil yang didapatkan ketika list item yang terdapat dalam entri populer disorot dengan menggunakan mouse pointer lebih kurang adalah seperti yang tampak pada gambar di atas. Sehingga apabila desain warna latar yang dihasilkan belum sesuai dengan desain tampilan halaman blog yang Anda kelola, maka silakan dilakukan kustomisasi seperlunya.
Semoga berguna dan bermanfaat.
Salam.
 31 Oktober 2012
31 Oktober 2012



Terdapat 15 komentar pada artikel ini ▶
gak jalan ya mas...apa karna template'a yah
@mencintai dengan sederhanaJadi begini Sobat, asumsi dari penggunaan dan atau penerapan teknik yang diuraikan dalam artikel ini adalah bahwa dalam template belum dilakukan kustomisasi sama sekali untuk bagian yang dimaksud.
Sehingga sebagai uraian jawaban atas kasus tidak berfungsinya teknik tersebut pada blog yang Sobat kelola adalah karena dalam template telah terdapat kode CSS khusus untuk memberikan efek yang serupa.
Dalam hal ini adalah rangkaian kode CSS berikut ini:
/*----- POPULAR POST WARNA WARNI -----*/
#PopularPosts1 ul li a:hover{color:#FFFF00;text-decoration:none}
.... dan seterusnya sampai dengan ....
img.label_thumb:hover{background:#7CFC00}
Nah, karena dalam template yang Sobat gunakan telah terdapat rangkaian kode CSS tersebut, maka efek hover untuk warna latar yang diuraikan dalam artikel ini akhirnya tidak dapat berfungsi.
Lebih kurang demikianlah uraian jawaban atas permasalahan di atas.
Sekian dan semoga dapat membantu. :)
weh keren berwarna ya...
@Keiruchan AgathaTerimakasih Sobat.
Alhamdulillah,, Makasih atas Ilmunya
@Arfan AlkendarySama-sama Sobat. :)
nice artikel sob, test hovernya keren
thanks for share
check juga yang hover teks ane sob http://problogiz.blogspot.com/2012/12/10-efek-hover-keren-pada-teks-link.html
keep blogging
@Hriza muhTerimakasih Sobat...
Ga berhasil sob.. :(
@Wammy SanSobat, mohon maaf bila saya tidak dapat memberikan solusi jawaban atas kendala yang Sobat Alami, karena saya tidak menemukan adanya Popular Post Widget pada blog yang Sobat kelola.
Dengan tidak adanya widget tersebut pada blog yang Sobat kelola, maka secara otomatis saya tidak dapat melakukan analisa untuk mengetahui penyebabnya. :)
Kulonuwun,AYAHE MELA, pekenalkan saya Marlon Alamo(Hotline Terkini),onlineprivates[dot]blogspot[dot]com, Mohon IZIN Copas Artikel2 AYAHE MELA. Jangan dikenakan DMCA ya....
Saya merasa cocok dengan Uraian-uraian pada artikel2 AYAHE MELA, juga Tampilan Blog, Adem. Saya mau me-Review this blog, jika abang mau. Truuuus,menawi angsal nderek nyontek nggih. Kalu mboten ngganggu kulo ajeng nyuwun wejangan2npun. SOALE KULO AREK ANYAR MAS. Nuwun sewu niki.
Lam Kenal.
Wassallam
AYAHE MELA, Kulo mpun Follow/Joint ke ELTELU, Subscribe via E-mail, Kenalkan diri, Sampun ugi masang Banner Link "ELTELU", mohon dipun Check, Sekalian Nyuwun Wejangan2nipun, Kulo Newbie bangeet. Maturnuwun.
Marlon Alamo (onlineprivates.blogspot.com)
meniko Banner kulo.
@Marlon AlamoOke, Sobat. :)
Mantap sob :D
#followback sukses by Acep-Computer http://acep-computer-science.blogspot.com
@Acep Derby Yudha AnggaraOke Sobat.