
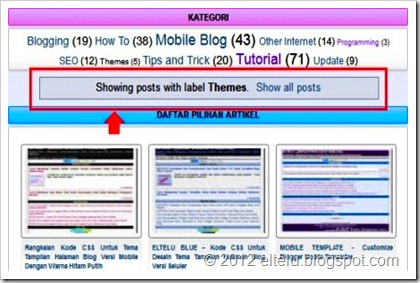
Apabila melihat bagian yang ditunjukkan dengan tanda anak panah pada gambar di atas, tentunya Anda sudah tidak asing lagi kan dengan bagian tersebut? Ya, bagian tersebut merupakan pesan status yang akan ditampilkan pada sebuah blog ketika artikel dengan kategori atau label tertentu ditampilkan. Jadi, ketika sebuah label diklik maka di atas daftar artikel yang ditampilkan akan dimunculkan pula sebuah kotak berisikan pesan yang menyatakan bahwa artikel yang saat itu ditampilkan merupakan artikel yang termasuk dalam kategori atau label yang sebelumnya telah diklik. Sebagai contoh misalnya adalah seperti yang tampak pada gambar di atas, dapat dilihat bahwa dalam kotak pesan tersebut terdapat tulisan ‘Showing posts with label Themes. Show all posts’, yang berarti bahwa daftar artikel yang ditampilkan di bawahnya merupakan artikel yang memiliki label ‘Themes’.
Jika berbicara mengenai status message yang ditampilkan ketika sebuah label yang menyatakan kategori artikel diklik, maka secara default bagian tersebut akan ditampilkan dengan model kotak bergaris abu-abu dan warna background abu-abu muda, serta teks berwarna hitam. Nah, perlu diketahui bahwasanya kita juga dapat melakukan modifikasi untuk bagian tersebut seperti halnya kustomisasi yang dapat dilakukan pada bagian atau elemen halaman yang lain, sehingga model tampilannya dapat disesuaikan dengan desain tampilan blog yang kita kelola. Dan dengan demikian akhirnya tampilannya pun menjadi terkesan lebih bagus dan menarik jika dibandingkan dengan tampilan standar atau tampilan sebelumnya.
Lantas apa dan bagaimana cara yang digunakan untuk keperluan tersebut? Untuk keperluan modifikasi tampilan status message pada sebuah blog, maka yang perlu dilakukan adalah dengan menambahkan kode CSS tertentu yang berhubungan dengan bagian tersebut ke dalam template. Dimana kode CSS ini nantinya secara otomatis akan menggantikan fungsi kode CSS eksternal yang disediakan oleh Blogger, sehingga akhirnya tampilan akhir yang dihasilkan adalah sesuai dengan rangkaian kode CSS yang kita sisipkan ke dalam template. Dan selanjutnya sebagai contoh penerapan teknik ini, maka Anda dapat mengerjakan langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’.
Kedua, cari kode ]]></b:skin> dan kemudian sisipkan kode berikut ini tepat di atasnya.
.status-msg-wrap { width: 90%; font-size: 110%; margin: 10px auto; padding: 3px; color: rgb(0, 0, 0) !important; text-align: center; text-transform: uppercase; font-weight: bold; border: 1px solid LimeGreen; box-shadow: 0px 1px 3px #CFCFCF; border-radius: 3px; background: greenYellow; } .mobile .status-msg-wrap { width: 90%; margin: 4px auto; padding: 3px; text-transform: capitalize; border: 1px solid #000000; background: inherit; } .status-msg-border { border: none; width: 100%; position: relative; }
Keterangan:
Dapat dilihat bahwasanya dalam rangkaian kode CSS di atas terdapat 3 (tiga) bagian, yaitu .status-msg-wrap, .mobile .status-msg-wrap, dan .status-msg-border, yang fungsinya masing-masing adalah sebagai berikut:
Rangkaian kode dalam .status-msg-wrap digunakan untuk menata desain tampilan status message pada tampilan halaman versi web, rangkaian kode dalam .mobile .status-msg-wrap digunakan untuk menata desain tampilan status message pada tampilan halaman versi seluler jika setelan tampilan halaman versi seluler yang digunakan adalah ‘Tersesuai (Custom)’, dan rangkaian kode yang terdapat dalam .status-msg-border digunakan untuk menata serta menghilangkah garis abu-abu yang dimunculkan pada setelan default status message.
Ketiga, simpan template.
Sebagai contoh hasil atas penerapan teknik tersebut adalah seperti yang tampak pada gambar di bawah ini.

Selanjutnya apabila warna garis maupun background yang dihasilkan atas penggunaan kode CSS di atas belum sesuai dengan desain tampilan halaman blog yang Anda kelola, maka silakan dilakukan kustomisasi seperlunya sesuai dengan keinginan Anda. Dan apabila mengalami kesulitan dalam mengimplementasikan teknik yang diuraikan dalam artikel ini, maka Anda dapat mengajukan pertanyaan mengenai kesulitan yang Anda alami dengan cara mengeposkan komentar dalam artikel ini.
Semoga berguna dan bermanfaat.
Salam.
 13 Oktober 2012
13 Oktober 2012



Terdapat 17 komentar pada artikel ini ▶
bang mau gak bantuin betulin blog aku....
@mencintai dengan sederhanaYap... Jika ada yang dapat saya bantu, maka silakan sampaikan kesulitan yang Sobat alami agar saya dapat menerbitkan artikel yang nantinya dapat dijadikan sebagai panduan atau referensi. :)
waaahh keren nih jadinya simpen aja deh mas buat template yg baru ntar hehehehe :)
jika .status-msg-border g di pasang apa .status-msg-wrap dan .mobile .status-wrap g berfungsi ya sob.. karena kelihatan dari kode .status-msg-border bfungsi mematikan kode default blogger.. masi bingung tentang css sob.. maklum hanya belajar loncat dr blog ke blog
AYAHE MELA kenapa tempalte html aku gak bisa dibuka...
@mencintai dengan sederhanaWahhh, kalau kasusnya seperti itu, saya malah kurang paham Sob.
Sebab menurut sepengetahuan saya, Edit HTML tetap dapat dibuka bila template yang digunakan adalah template standar Blogger.
Terkecuali jika template yang digunakan adalah template dinamis, maka kita memang tidak dapat melakukan editing sama sekali.
@Limit PostSilakan Sob... :)
@AgusductankYap, betul sekali.
Penggunaan embedded styles di sini fungsinya memang untuk 'mematikan' sebagian fungsi CSS eksternal dari Blogger.
Sama halnya dengan inline styles yang juga dapat 'mematikan' fungsi embedded styles maupun styles dari CSS eksternal.
@AYAHE MELAlebih keren lagi kalo kata katanya diganti mas hehehe....
jadi yang muncul bukan " Showing Posts With Label Themes. Show all posts " lagi. yang muncul dengan kata kata olahan kita sendiri gitu loh...
AYAHE MELA blog aku bawaan mas
@Limit PostOke... Kalau begitu akan saya buat yang lebih keren lagi sesuai dengan yang Sobat inginkan.
Jadi, silakan Sobat tunggu saja posting artikel berikutnya. :)
bos cara cepat mencari code
bagaimana.....???
@Doa IbuTekan tombol keyboard F3 --> kemudian ketik (masukkan) kode yang dimaksud --> dan selanjutnya tekan tombol keyboard Enter :)
Bang, header saya hasil download, bkn buatan sendiri. gimana cara menghapus kolom ke 2 pada header? Mohon bantuannya Bang. Terimakasih.
Alamat blog saya coba di cek Bang.
http://www.atokyala.blogspot.com
@Atok Dwi WibowoSobat, untuk menghapus kolom header yang kedua (kolom bagian kanan) dapat dilakukan dengan cara edit template dan kemudian menghapus section untuk bagian tersebut.
Namun cara yang paling aman adalah dengan menyembunyikan kolom header sebelah kanan, yaitu dengan cara menambahkan CSS berikut ini dalam template.
#header2{display:none;}
Dan selanjutnya setelah Sobat menambahkan CSS tersebut, silakan cari CSS berikut ini:
#header{margin:0;border:0 solid $bordercolor;color:$pagetitlecolor;float:left;width:47%;overflow:hidden;}
kemudian ganti angka 47% pada CSS tersebut sehingga menjadi seperti berikut ini:
#header{margin:0;border:0 solid $bordercolor;color:$pagetitlecolor;float:left;width:100%;overflow:hidden;}
Semoga dapat membantu. :)
Asyik nich, bisa lebih menarik untuk di pandang blog nya.
@mariyanto widodoIya Sob. :)