Adakalanya ketika kita menyalin atau meng-copy konten artikel dari sebuah blog, di bawah hasil salinan konten tersebut selalu muncul sebuah link yang menyatakan URL dari artikel yang dimaksud. Dimana link yang menyatakan URL dari artikel tersebut akan selalu dimunculkan untuk setiap konten yang disalin, tanpa terkecuali termasuk konten yang merupakan kode HTML, CSS, Java Script, dan lain sebagainya. Sehingga ketika kita menyalin suatu kode untuk disisipkan dalam template blog dengan tujuan tertentu, terkadang kita lupa bahwa di bawah kode yang disisipkan masih terdapat teks yang menyatakan URL sumber dari kode tersebut. Yang pada akhirnya teks yang menyatakan URL sumber dari kode yang disisipkan dalam template blog pun akan selalu ditampilkan pada setiap artikel yang diterbitkan.
Lantas apa yang menyebabkan link yang menyatakan URL dari sumber artikel selalu ter-copy? Hal ini disebabkan karena dalam template blog telah terpasang atau ‘tertanam’ Tynt Publisher Script. Sehingga dengan adanya script tersebut dalam template blog, maka bila konten artikel dari blog yang dimaksud disalin atau dicopy, secara otomatis di bawah hasil salinan akan ditampilkan link yang menyatakan URL sumber atas konten yang disalin.
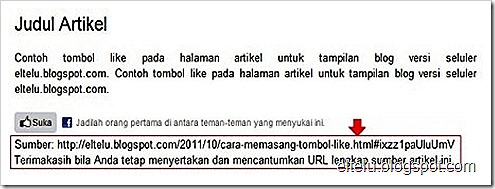
Sebagai contoh misalnya ketika kita menyalin suatu kode yang digunakan untuk memasang tombol Facebook Like yang disisipkan dalam template blog, dengan tujuan agar pada setiap halaman artikel selalu ditampilkan tombol Like. Karena mungkin kita kurang cermat dan langsung menyimpan template tersebut, maka bisa jadi teks yang menyatakan URL sumber dari kode yang disisipkan pada template pun akan selalu ditampilkan dalam setiap posting. Misalnya adalah seperti yang tampak pada gambar di bawah ini.
Bila terjadi hal seperti pada contoh gambar di atas, maka yang perlu dilakukan adalah menghapus teks yang menyatakan URL dari sumber kode yang terpasang. Karena untuk keperluan seperti ini, akan lebih baik bila URL atau link sumber tidak dicantumkan. Sebab hal yang demikian dapat dikategorikan bahwa salinan konten yang digunakan adalah untuk keperluan sendiri. Namun berbeda halnya bila salinan konten tersebut dimaksudkan untuk keperluan membuat artikel yang akan dipublikasikan ulang. Jika URL yang menyatakan sumber konten yang disalin diketahui dengan pasti, maka akan lebih baik bila tetap dicantumkan sebagai rujukan, terkecuali bila URL sumber tidak diketahui dengan pasti.
Selanjutnya bila terjadi hal seperti yang tampak pada gambar di atas, bagaimana cara mengatasinya? Bagi orang yang sudah mengerti dan atau memahami tentang template blog, bisa jadi hal yang seperti ini bukanlah suatu masalah karena akan dapat mengatasinya dengan mudah. Namun hal ini akan menjadi suatu masalah yang rumit dan sangat sulit bagi orang yang masih awam atau belum paham sama sekali tentang template blog. Sehingga berikut ini akan saya uraikan langkah-langkah untuk mengatasi hal tersebut.
- Login ke akun Blogger Anda
- Pada ‘Dasbor Blogger’ klik nama blog Anda dan kemudian klik menu ‘Template’
- Klik tombol ‘Edit HTML’ kemudian klik tombol ‘Lanjutkan’
- Centang pilihan ‘Expand Template Widget’, kemudian cari teks yang akan dihapus.
Dengan menggunakan cara tersebut, maka teks yang menyatakan URL dari sumber kode tidak lagi ditampilkan di halaman artikel, sehingga tampilan halaman pun akan terlihat lebih rapi dan menarik.
Dan sebagai jawaban atas pertanyaan dari seorang Sahabat Blogger saya, semoga uraian dalam artikel ini dapat membantu dalam mengatasi masalah seperti pada contoh di atas. Dan semoga uraian dalam artikel ini juga dapat membantu Sahabat Blogger lain yang mengalami masalah serupa.
 20 Maret 2012
20 Maret 2012






Terdapat 6 komentar pada artikel ini ▶
makasih atas jwbn pertanyaan sy, sebenrnya sy thu code htmlnya hrs d hps, tp mungkn krn agak panik, untk menemukan tulisn aja tdk ktmu2, mf krn sblmnya sy sempt berpikrn buruk.
@Sri KomarudinSama-sama :)
Mas boleh nanya gak? Gimana sih caranya nambahin Ulasan kyak gini http://prntscr.com/8yk5s
Terima kasih sebelumnya.
@AgusSobat Agus, silakan klik di sini untuk membuka artikel yang mengulas tentang cara menambahkan ulasan seperti yang Sobat tanyakan. :)
Terima kasih atas tips nya ya ....
Kungjungin blog saya juga ...
boshi4u.blogspot.com
Terima Kasih....!!!
@Nagare boshiOke Sobat... :)