Setelah saya memasang tombol like di bawah setiap artikel dan menerapkan fungsi ‘Read more »’ atau ‘Baca selengkapnya »’ untuk masing-masing artikel, letak ‘Read more »’ atau ‘Baca selengkapnya »’ kok malah di sini ya? Kok ‘Read more »’-nya malah terletak di bawah tombol like? Padahal yang saya inginkan adalah ‘Read more »’ terletak persis di bawah artikel dan demikian pula dengan tombol like yang juga terletak persis di bawah ‘Read more »’.
Nah, barangkali ada diantara Sobat Blogger yang mengalami hal seperti ungkapan di atas. Jadi begini, bila dalam artikel sebelumnya yang berjudul “Cara Cepat Dan Mudan Membuat Read More”, “Membuat Tombol Read More Tanpa Ribet”, serta “Cara Memasang Tombol ‘Like’” yang menguraikan tentang cara membuat ‘Read more »’ untuk setiap artikel yang diterbitkan, mengganti teks ‘Read more »’ dengan sebuah tombol, dan memasang tombol like agar dimunculkan secara otomatis pada artikel yang diterbitkan, maka sebenarnya bila diterapkan secara bersamaan Anda akan mengalami kasus seperti halnya ungkapan di atas.
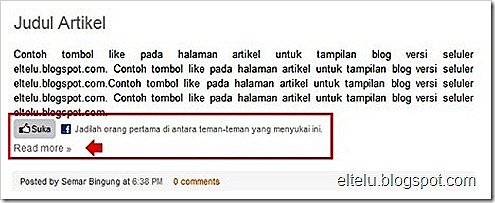
Hal ini terjadi karena script dalam template yang berfungsi untuk menampilkan ‘Read more »’ ketika kita menggunakan ‘Insert Jump Break’ secara default juga terletak di bawah kode <data:post.body/>, sehingga akhirnya bila script yang digunakan untuk membuat tombol like disisipkan pada template akhirnya akan menghasilkan tombol like yang selalu dimunculkan di atas ‘Read more »’ seperti yang tampak pada gambar di bawah ini.
Tampak pada gambar di atas bahwa letak ‘Read more »’ adalah di bawah tombol like. Padahal seharusnya tombol like-lah yang terletak di bawah ‘Read more »’. Sehingga untuk mengatasi hal ini, maka lakukan langkah-langkah berikut ini.
- Login ke akun Blogger Anda.
- Pada ‘Dasbor Blogger’ klik nama blog Anda dan kemudian klik menu ‘Template’.
- Klik tombol ‘Edit HTML’ kemudian klik tombol ‘Lanjutkan’.
- Centang pilihan ‘Expand Template Widget’.
- Cari script yang berfungsi untuk membuat dan memunculkan tombol like pada setiap artikel. Atau untuk lebih mudahnya cari kode <data:post.body/>, karena script yang digunakan untuk membuat dan memunculkan tombol like terletak di bawah kode tersebut. Dan bila kode tersebut sudah ketemu, maka langkah selanjutnya adalah memindah letak script yang digunakan untuk membuat dan memunculkan tombol like.
- Perhatikan beberapa baris kode yang ada di bawah <data:post.body/>. Bahwasanya beberapa baris di bawah kode tersebut, Anda akan menemukan kode <div class='post-footer'>. Nah, bila kode tersebut sudah ketemu, maka letakkan script untuk membuat dan memunculkan tombol like tadi tepat di atas kode <div class='post-footer'>.
- Dan langkah yang terakhir adalah simpan template Anda.
Dengan menggunakan cara tersebut, dalam hal ini adalah dengan cara memindah letak atau penempatan script, maka ‘Read more »’ pun akan ditampilkan di atas tombol like dan demikian pula sebaliknya tombol like akan ditampilkan di bawah ‘Read more »’.
Semoga uraian dalam artikel ini dapat membantu mengatasi kesulitan yang dihadapi salah seorang Sahabat Blogger saya, terkait dengan cara memasang tombol like agar ditampilkan dalam setiap artikel yang diterbitkan. Dan semoga uraian dalam artikel ini juga dapat membantu mengatasi kesulitan Sahabat Blogger lain yang mengalami masalah serupa.
 26 Maret 2012
26 Maret 2012




Terdapat 4 komentar pada artikel ini ▶
Assalamualaikum
Bang ,, boleh minta sarannya tentang blog saya ?
Katanya blog saya artikelnya ke panjangan ,,Kata-Kata Mutiara
www.zonatrikfacebook.blogspot.com
@Patricx Sang PemimpiOke... Tadi ane sudah meluncur ke TKP Sob...
wah mantab infonya sob :) makasih ya kemarin sudah berkunjung dan berkomentar di blog saya , jadi begini sob kalo mau update dari twitter ke facebook :
pertama login dulu di facebook , lalu buka tab baru , bergi ke twitter dan login , setelah itu klik setting , lalu klik setting yang ada di tengah kiri , setelah itu post tweet ke facebook , lalu klik allow , nah simpan perubahan , tadaa selesai deh
@GhiieellaaankSama-sama Sob.
Saya juga sangat berterimakasih atas totorial singkat yang Sobat berikan. Namun walaupun terbilang singkat, menurut saya ini sudah sangat jelas dan mudah dipahami.