
Seperti halnya memasang tombol like agar dimunculkan secara otomatis pada setiap postingan artikel blog dalam tampilan web, maka sebenarnya tombol like dapat pula dipasang agar dimunculkan secara otomatis pada setiap postingan blog untuk tampilan seluler. Dimana seperti yang diuraikan pada artikel sebelumnya yang berjudul “Cara Memasang Tombol Like” dijelaskan bahwa cara memasang tombol like pada setiap halaman artikel untuk tampilan seluler dapat dilakukan seperti halnya pada cara yang digunakan untuk membuat daftar artikel terkait pada template seluler blogspot. Namun demikian, untuk lebih jelasnya tentang cara memasang tombol like untuk konten tampilan seluler adalah seperti dijelaskan pada uraian berikut ini.
Sebelumnya perlu diketahui bahwa tombol like yang dipasang untuk halaman artikel dalam tampilan web tidak akan ditampilkan bila halaman artikel tersebut dibuka dengan menggunakan perangkat seluler. Sehingga pembaca yang semestinya dapat mengeklik tombol like bila membuka halaman artikel tersebut dengan menggunakan komputer atau dalam tampilan web, pada akhirnya bila membuka halaman artikel tersebut dengan menggunakan perangkat seluler akan mengalami kesulitan untuk mengeklik tombol like. Hal ini disebabkan karena pembaca terlebih dulu harus menampilkan halaman tersebut dalam tampilan versi web dengan menggunakan perangkat seluler yang mereka gunakan, sebelum pada akhirnya dapat mengeklik tombol like pada halaman yang ditampilkan dengan tampilan web tersebut.
Selanjutnya, dalam hal memasang tombol like secara otomatis pada setiap halaman artikel untuk template blogspot tampilan seluler adalah sebagai berikut:
- Login ke akun Blogger Anda
- Pada ‘Dasbor Blogger’ klik nama blog Anda dan kemudian klik menu ‘Template’
- Klik tombol ‘Edit HTML’ kemudian klik tombol ‘Lanjutkan’
- Centang pilihan ‘Expand Template Widget’ dan selanjutnya cari kode <b:includable id='mobile-post' var='post'>
- Gerakkan kursor ke bawah untuk mencari kode <data:post.body/> yang terletak di antara kode <b:includable id='mobile-post' var='post'> dan </b:includable>
- Sisipkan kode berikut ini tepat di bawah kode <data:post.body/> untuk menempatkan tombol like di bawah konten artikel, atau tepat di atas kode <data:post.body/> untuk menempatkan tombol like di atas konten artikel.
<b:if cond='data:blog.pageType == "item"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&font=arial&colorscheme=dark"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:24px;'/><br/> </b:if>
- Simpan template
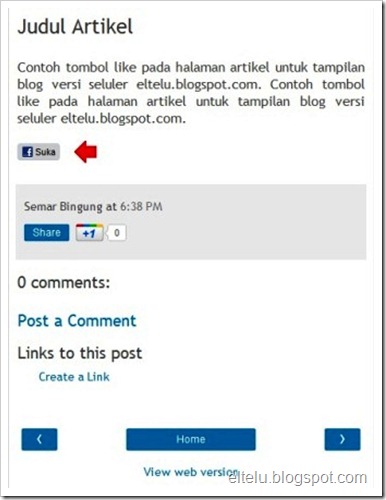
Dengan demikian maka tombol like akan tetap dimunculkan secara otomatis pada halaman artikel blog, walaupun artikel tersebut dibuka dengan menggunakan perangkat seluler. Dan sebagai contoh adalah seperti tampak pada gambar di bawah ini.
Sementara itu untuk melihat hasil dari penerapan teknik ini dengan menggunakan komputer, dapat dilakukan dengan menambahkan ?m=1 di belakang URL artikel yang dibuka. Atau untuk lebih jelasnya silakan lihat contoh yang terdapat pada artikel dengan judul “Membuat Daftar Artikel Terkait Pada Template Seluler Blogspot”. Dan perlu diingat pula bahwa teknik ini hanya dapat digunakan bila setelan pada pilihan template seluler yang digunakan adalah ‘Tersesuai’.
 11 Maret 2012
11 Maret 2012




Terdapat 6 komentar pada artikel ini ▶
Mantap gan. . Tp ane dr dlu kaga bs pasang like fb kyk punyamu ini, c0z hpku ngeblENG tiap q upREk ke widget2 gtUan. Suxes gan, ane like nan ane follbAck
Makasih infonya,om semar..
Tapi apa daya,saya gak punya Facebook,hehe..
Btw,follow back blog saya dong,om.
Silaturaqhim s0b. Met mlm
artikel yang Bagus, ngomong2 ads nya kok ganti lokal pak? ada apa dengan GA na?
@ALL:terimakasih balik dan salam blogger
gan bisa di jadiin textarea gx ane gx pnya PC cma di hp :<