
Apabila mencermati model kolom kotak komentar pada setiap blog yang kita kunjungi, maka tidak jarang kita akan mendapati kolom kotak komentar yang telah dimodifikasi dengan model kustom sehingga tampilannya menjadi lebih menarik bila dibandingkan dengan tampilan kolom kotak komentar yang diberikan oleh Blogger (termasuk kolom kotak komentar yang saya gunakan pada blog ini). Namun tahukah Anda, bahwasanya kita juga dapat melakukan modifikasi model kolom kotak komentar standar yang diberikan oleh Blogger, sehingga tampilannya tidak kalah menarik apabila dibandingkan dengan model kustom.
Seperti yang kita tahu, bahwasanya selain dengan menggunakan model kustom untuk mempercantik tampilan kolom komentar, selama ini yang sering dilakukan hanyalah sebatas menambahkan scroll untuk kolom komentar sehingga jika jumlah komentar cukup banyak, maka tampilan halaman tidak terlalu panjang. Namun demikian tidak jarang pula pengelola blog yang kurang memperhatikan tampilan kotak komentar (membiarkan apa adanya sesuai dengan desain tampilan yang diberikan oleh Blogger). Padahal dengan hanya menambahkan sedikit kode CSS tertentu ke dalam template, maka desain tampilan kolom kotak komentar akan menjadi lebih menarik (seperti halnya bila kita menggunakan model kustom).
Nah, untuk keperluan ini maka terlebih dulu yang perlu diperhatikan adalah setelan untuk “Pos dan Komentar’ pada blog yang Anda kelola, karena teknik ini hanya dapat diterapkan dalam setelan ‘Tersemat’. Sehingga jika saat ini Anda belum menggunakan setelan ini untuk ‘Pos dan Komentar’ blog yang Anda kelola, maka ubah terlebih dulu setelanya dengan cara klik menu ‘Setelan’ > ‘Pos dan Komentar’ > kemudian pada pilihan ‘Lokasi Komentar’ gunakan pilihan ‘Tersemat’, seperti yang tampak pada gambar di bawah ini.

Sumber gambar: blogger.com
Apabila setelan untuk lokasi komentar telah diubah menjadi ‘Tersemat’, maka langkah berikutnya buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’. Kemudian untuk mempermudah proses, cari kode ]]></b:skin> dan sisipkan kode berikut ini tepat di atasnya.
/*-------------------------------------------------------------- Kustomisasi Kolom Komentar Blogspot Oleh: Semar Bingung Blog: http://eltelu.blogspot.com/ --------------------------------------------------------------*/ .comments { padding: 4px; background: #eeeeee; border: 1px solid #999999; -moz-border-radius: 5px 5px 5px 5px; } .comments-content .comment-thread { padding: 4px; background: #ffffff; border: 1px solid #cccccc; } .comments .comments-content .comment { margin-bottom: 0px; padding-bottom: 0px; } .comments .comments-content .comment:first-child { padding-top: 0px; } .comments .avatar-image-container { height: 36px; padding-left: 4px; background: #ffffff; border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .comment-block { padding-top: 4px; padding-bottom: 8px; padding-left: 4px; padding-right: 4px; background: #fcfcfc; border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .comments-content .inline-thread { border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .comments-content .comment-replies { margin-left: 48px; } .comments .comment .comment-actions a { margin-right: 4px; padding: 2px; background: #f3f3f3; border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .continue a { padding: 2px; background: #f3f3f3; border: 1px solid #cccccc; } .comments .comments-content .datetime { float: right; margin-right: 4px; } .comments .comments-content .icon.blog-author { float: right; margin-right: 3px; } .comment-form { max-width: 100%; width: 100%; }
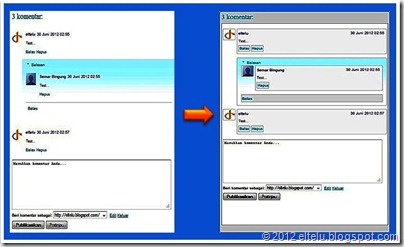
Setelah kode tersebut disisipkan dalam template, langkah berikutnya simpan template Anda sehingga akhirnya model kolom komentar standar Blogger tampilannya akan berubah menjadi seperti yang tampak pada gambar di bawah ini.

Kemudian apabila Anda ingin menyesuaikan warna garis dan warna latar yang digunakan pada kolom komentar tersebut dengan desain halaman blog yang Anda kelola, maka Anda tinggal mengganti kode warna yang terdapat pada kode border: dan background:, sebagai contoh misalnya yang terdapat dalam kode border: 1px solid #999999; dan background: #eeeeee;.
Semoga berguna dan bermanfaat.
Salam.
 01 Juli 2012
01 Juli 2012


Terdapat 62 komentar pada artikel ini ▶
bagus nih tipsnya...akan saya coba, jangan lupa kunjungi blogku yah ..trims
Terima kasih gan artikelnya, lagi butuh nih buat referensi
makasih sob .. saya berhasil ..
@All: Sama-sama.
Silakan apabila ingin mencoba mengimplementasikannya. :)
Nice info..., kunjungan..., mampir ke http://plustutorial.blogspot.com/ dan http://yuzsite.blogspot.com/ , Thanks...
sukses saya praktekan gan... :D cara yang simpel tapi langsung sukses...
@CERITA-CERITAIya Sob. Kebetulan tadi saya juga lihat langsung ke blog yang Sobat kelola. Dan syukurlah apabila dapat diimplementasikan. :)
@Yusril IbnuSaya udah kunjung ke sana Sob. Tapi kolom komentar sepertinya dinonaktifkan ya? Karena setelah saya buka artikel, kolom komentarnya tidak muncul sama sekali.
@eltelu ya ??, disaya gak kok ?? kenapa ya ?? , tapi thanks sudah mampir, bila berkenan mari kita bertukar link and follow :D , btw blog ini keren dan gesit.. :D
Saya ingin bertanya, bagaimana mendesain comment form blogspot? Kalau mendesain komentarnya saya sudah paham. Terima kasih :)
@Yusril IbnuTerimakasih Sob. Silakan pasang link blog ini bila Sobat bermaksud untuk tukar link. Dan apabila telah terpasang, silakan Sobat beritahu saya agar secepatnya bisa memasang balik link blog Sobat. :)
@ifaniqbal.comUntuk mendesain comment form, jujur saja saya belum pernah mencobanya Sob. Jadi mohon maaf apabila untuk saat ini saya belum dapat membantu memberikan solusi atas pertanyaan yang Sobat ajukan.
Salam.
Wah ini yang saya cari cari sob.
ternyata ada di blog sahabat terimaksih ya sobat.
@Herman sahSama-sama Sobat. Terimakasih balik atas kunjungan dan berkenannya memberikan komentar dalam artikel ini.
salam kenal.
Betul-betul mantap triknya bro, saya dari tadi pusing cari modifikasi kommen yang cocok dengan template blog saya, untungnya saya dapat yang benar-benar pas disini, thank's so much, and sukses selalu.
salam.
@Ahmad BakriTerimakasih dan salam kenal balik Sobat.
Saya turut senang apabila artikel ini dapat berguna dan bermanfaat bagi Sobat.
MANTAB... dicoba langsung cocok dengan template saya. T O P dah eltelu.
salam blogger
oia, kenapa di template saya kok muncul kata 'Tambahkan komentar' di bagian paling bawah sendiri...
mohon pencerahannya dan bantuannya, untuk lebih jelasnya silahkan kunjungi di rumahexcel dot com
@Anto RamanaTerimakasih Sobat.
Oh ya, di bagian paling bawah muncul kata 'Tambahkan komentar', karena secara default setelan komentar 'Tersemat' memang akan menjadikan desan tampilan kolom komentar menjadi seperti itu. :)
wah bagus nih gan thanks buat infonya
@hot suryaSama-sama Sobat. :)
waw sangat sangat menarik dan bagus blognya sob,dan jangan lupa yah berkunjung kembali
:D
@suhendarOke... Terimakasih Sobat.
Blog yang Sobat kelola posting artikelnya juga keren-keren kok.
kode template yg lama di hapus gak mas..?
@mariyanto widodoSobat tinggal mengerjakannya sesuai dengan langkah-langkah yang terdapat dalam artikel tersebut dan tidak perlu melakukan penghapusan kode apapun. :)
Keren mas, lama aku nyari kolom komentar kayak gini, makasih ya mas.
Salam dari Manado.
@manadoparabolaTerimakasih dan salam balik Sobat. :)
Selalu mantap Postingya .. Thanks sob ..
Salam ..
@bu punsuSama-sama Sobat.
tersemat apaan boss ??
@====startzoom=======Tersemat sama dengan Embedded
Makasih sob atas tutorialnya , mantap nih tips
mantap nih.. makasih ya tipsnya gan..
d tunggu kunjungan baliknya
@Muhamad Hasan Ali Abdurohman MasSama-sama dan terimakasih balik Sobat. :)
@desainfarhanOke Sobat. :)
Maaf mazz,,, kok qk fungsi ya di blog ku...udah tak coba 6x...tetap qk bisa
@JokoRowoTlogoRejoKalau boleh tahu di blog yang mana ya Sob? Sebab ternyata blog yang Sobat kelola banyak banget.
saya bookmark artikel nya nya mas, dan jika boleh, saya terapkan dan saya modifikasi untuk kemudian saya publikasikan ulang, insya Allah dengan anchor link ke artikel ini tentunya, semoga tidak keberatan.
@theseoartSilakan Sob. :)
Mau tanya kak, di dalam template blog kita kan juga ada tuh kede yang *//Comment...dst. Itu perlu dihapus gak? siapa tau kode yang kakak kasih fungsinya sama. dari pada gak berguna mending yang lama di hapus kan...
@Yudi SutopoKode CSS sebelumnya (yang sudah ada) tidak usah dihapus, Sob.
Jadi Sobat tinggal menambahkan kode CSS di atas dan kemudian menyimpannya.
dicoba dulu gan, keren nic lo dipasang diblog
@fajar budimanSilakan Sob. :)
ya lebih bagus ada ng?
@Garda CntBila Sobat menghendaki desain yang lebih bagus, maka silakan dilakukan kustomisasi pada CSS di atas sesuai dengan desain yang Sobat kehendaki. :)
Bagus Tips nya mas. apa lagi seperti saya yang masih newbie.
Jangan Lupa Berkunjung Diblog saya juga ya mas
@adi muhammadOke, terimakasih Sob. :)
Bisa dicoba nih .. hihihihi
Kunjungi blog baru saya ya mas :)
@Fahmi Hardian SuhermanOke, saya pasti akan berkunjung ke blog Sobat. :)
Artikel yang Keren nikh Mas..Idzin di coba Terima kasih yah Mas ELTELU
Salam sukses..kapan-kapan mampir juga di blog saya kalau ada waktu karristaent.blogspot.com
Artikel yang bagus Mas berguna sekali buat saya yang masih pemula di blogging.terima kasih atas artikel dan ilmu nya salam kenal...Buat Mas ADMIN Dan Teman semua..kunjungi juga blog saya kalau ada waktu. http://karristaent.blogspot.com
@Saud KarrystaOke, terimakasih Sobat. Silakan bila ingin mencoba menerapkan teknik yang saya uraikan dalam artikel di atas. :)
BERHASILL..... dan cocok untuk template blog saya...........
@inspirasi ,dedikasiSyukurlah bila demikian Sob. :)
@Saud KarrystaTerimakasih Sobat.
makasih gan salam kenal....mampir ea
@adi purnamaTerimakasih dan salam kenal balik Sob.
Tapi ngomong-ngomong, saya mesti mampir ke mana nih. Sebab pada info profil Google Plus Sobat tidak saya temukan informasi apapun tentang blog yang Sobat kelola. Disamping itu Sobat juga belum pernah berbagi apapun dalam Google Plus sehingga akhirnya saya pun tidak dapat mengetahui tautan yang berhubungan dengan postingan Sobat.
I Like.!!
dan f0r Artikel nye Nice g0od end like daah..
thank u.!
Hormat Kami:
http://blankblanko.blogspot.com
@Blank BlankTerimakasih dan semoga dapat diambil guna serta manfaatnya Sob.
@Uda AwakSilakan Sob. Sama-sama dan terimakasih juga atas pos komentarnya.
Pak diblog saya kok tidak bisa ? freedownload-movi.blogspot.com,mohon pencerahannya.
thanks
Hairi
@Hairi JrHanya berlaku pada template standar Sob. Jadi tentu saja tidak bisa karena yang Sobat gunakan adalah custom template.