
Jika Anda menggunakan setelan template ‘Tersesuai (Custom)’ untuk tampilan halaman blog versi mobile, sementara itu dalam tampilan versi web terpasang widget kotak penelusuran yang dapat digunakan untuk melakukan pencarian secara cepat atas artikel yang Anda terbitkan, maka apabila blog yang dimaksud dibuka dengan menggunakan perangkat seluler secara otomatis di bawah menu drop-down atau di atas bidang posting akan ditampilkan pula tanda silang berwarna abu-abu.
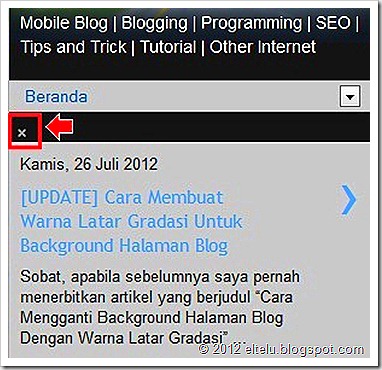
Tanda silang tersebut sebenarnya merupakan tombol yang digunakan untuk membersihkan hasil pencarian yang secara otomatis akan ditampilkan setelah melakukan penelusuran artikel pada tampilan blog versi web dengan memakai kata kunci tertentu. Namun sayangnya dalam tampilan seluler (dengan setelan template ‘Tersesuai’) tanda silang tersebut tetap dimunculkan walau saat itu tidak melakukan penelusuran artikel sama sekali. Dan bahkan ketika halaman blog versi seluler baru saja dibuka, tanda silang yang dimaksud juga langsung ditampilkan seperti halnya tanda silang yang tampak pada gambar di atas.
Walau ukurannya kecil, akan tetapi dengan adanya tombol tersebut di bawah menu drop-down akan mengakibatkan ‘pemandangan’ tampilan halaman versi seluler menjadi sedikit terganggu dan terkesan kurang rapi. Sebenarnya apabila widget kotak penelusuran juga ditampilkan dalam halaman versi seluler dengan menggunakan teknik yang saya uraikan dalam artikel berjudul “Cara Menampilkan Widget Pada Blog Versi Mobile Atau Widget Tampilan Halaman Seluler”, maka tanda silang tersebut secara otomatis tidak dimunculkan lagi.
Lantas bagaimana caranya menghilangkan tanda silang tersebut dari halaman versi seluler, ketika kita hanya menampilkan widget kotak penelusuran pada tampilan versi web saja? Bisa jadi Anda akan berpikir bahwa tombol dengan tanda silang tersebut dapat dihilangkan dengan cara menambahkan atribut mobile=’no’ seperti teknik yang dipakai untuk menyembunyikan widget dari tampilan halaman versi mobile. Namun pada kenyataannya tidaklah demikian, karena yang mesti dilakukan adalah menambahkan kode CSS tertentu ke dalam template. Dimana untuk mengerjakannya maka Anda dapat melakukan langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’.
Kedua, cari kode ]]></b:skin> dan kemudian sisipkan kode berikut ini tepat di atasnya.
.mobile div.gsc-clear-button { display : none; }
Ketiga, simpan template
Dengan demikian maka tombol bertanda silang (clear button) tersebut tidak lagi dimunculkan dalam tampilan halaman versi mobile walau setelan template seluler yang digunakan adalah ‘Tersesuai (Custom)’. Dan akhirnya tampilan halaman blog versi seluler pun menjadi terkesan lebih rapi, karena tidak ada lagi tanda silang di atas bidang posting yang dapat mengganggu pemandangan pembaca saat membaca artikel.
Semoga berguna dan bermanfaat.
Salam.
 01 September 2012
01 September 2012


Terdapat 7 komentar pada artikel ini ▶
Hehehehe Trims Infox and Tutorx Sob sangaaaaaaat membantu,, kirain tanda [x] itu gk bisa dihilangkan trnyata bisa and memang sngt mngganggu mata, stlh disingkirkan enak dipandang..
sngaja sy ttp cntum Pendesign di Footer seluler krn semua tampilan Seluler Webblogku brasal dari sini, hanya mohon maaf sob tulisan di Footer sy gnti dgn
Template Mobile By ELTELU
bukan lg Desain versi seluler oleh Semar Bingung biar kelihatan menarik hehehehe.
Cmn syg sob,,, menu ttp gk brubah wlwpun sdh di ganti align-text center;.
Kemudian yg paling penting Blogger tdk lgi menampilkan Favicon-nya lewat Ponsel, mungkin suatu saat sobat dpt solusinya agar Favicon ttp tampil diPonsel sprti bulan-bulan kemarin tolong dikabarin ya.??? hehehehe
@MharxOke Sobat, gak apa-apa kok. Kebetulan kemarin saya juga sudah melihat perubahan tulisan pada footer yang Sobat maksud.
Dan terkait dengan masalah favicon yang tidak lagi ditampilkan, saya akan mencoba melakukan analisa untuk menemukan solusinya.
Nnti sy Do'ain sob agr cpt ktemu Solusix.. Tpi sy mohon jgn tanyakan sama Ayu Tingting Solusinya ya sob,, ntar diksih yg Palsu lgi hehehehehe
Mas, dari kemaren aku otak-atik memindahkan tulisan "balas" ke bawah avatar, gak nemu2, sampe pegel... Help donk...
@x-quadratWahhh, kalau untuk tombol reply untuk model komentar standar blogger, jujur saja saya juga belum pernah mencobanya, Sob. Sebab model thread komentar yang saya pakai ini adalah model thread komentar kustom.
trimakasih gan
@seo tools Sama-sama dan terimakasih juga Sob.