
Sobat Blogger, berikut ini adalah versi kedua dari artikel sebelumnya yang berjudul ‘Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog’. Dalam artikel ini diuraikan secara lebih rinci mengenai teknik serta script atau rangkaian kode yang digunakan untuk membuat bilah navigasi dengan beberapa sub menu di dalamnya. Selain itu rangkaian kode yang digunakan dalam teknik ini juga merupakan pembenahan serta pembaruan atas rangkaian kode yang digunakan dalam teknik sebelumnya, sehingga bilah navigasi maupun sub menu yang dihasilkan pun menjadi tampak lebih rapi dan terkesan lebih profesional.
Beberapa pembaruan yang dimaksud antara lain adalah penggunaan model menu melengkung (rounded corners) dan gradasi warna untuk setiap tab menu yang terdapat pada bilah navigasi, serta ditiadakannya penggunaan warna yang termasuk dalam kategori ‘Red, Green, Blue, Alpha (RGBA)’. Disamping itu dengan menggunakan rangkaian kode yang disertakan dalam artikel ini, Anda pun dapat dengan mudah menambahkan sub menu (sampai dengan 3 (tiga) level atau tingkatan menu) untuk masing-masing tab yang ada pada bilah navigasi. Selanjutnya untuk keperluan tersebut Anda dapat melakukannya dengan mengerjakan langkah-langkah di bawah ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’.
Kedua, cari ]]></b:skin> dan kemudian apabila pada blog yang Anda kelola masih ditampilkan bilah Navbar Blogger, maka sisipkan kode CSS yang digunakan untuk menyembunyikannya. Dimana rangkaian kode CSS yang dimaksud dapat Anda lihat pada langkah kedua artikel sebelumnya yang berjudul ‘Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog’. Namun jika sebelumnya Anda telah menyembunyikan navbar standar maka lewati langkah ini dan lanjutkan pada langkah yang ketiga.
Ketiga, sisipkan rangkaian kode CSS berikut ini tepat di atas ]]></b:skin> .
/*---------------------------------------------------------------- Kustomisasi Bilah Navbar Yang Terdapat Di Atas Header Halaman Blog Oleh: Semar Bingung Blog: ELTELU -:[SEMAR BINGUNG'S WEBLOG]:- URL : http://eltelu.blogspot.com/ -----------------------------------------------------------------*/ /* Keterangan: Fungsi kode CSS berikut ini adalah untuk mengatur setelan yang digunakan pada bilah navigasi pengganti navbar -----------------------------------------------------------*/ .bilah-menu-atas { width: 100%; min-width: 968px; position: fixed; top: 0px; left: 0px; right: 0px; height: 29px; font: 13px Arial; z-index: 99; white-space: nowrap; background: #1975D1; background: -moz-linear-gradient(center top , #1975D1 0%, #00478F 100%); background: -webkit-gradient(linear, left top, left bottom, from(#1975D1), to(#00478F)); box-shadow: 0px 2px 4px rgb(14, 90, 140); border-bottom: 1px solid #4D94DB; } .kolom-utama { z-index: 100; width: 968px; height: 27px; margin: 0px auto; padding: 0px; } .kolom-menu { width: auto; height: auto; margin: 0px; float: left; display: inline; } .kolom-menu ul { height: auto; margin: 0px; padding: 0px; } /* Keterangan: Fungsi kode CSS berikut ini adalah untuk mengatur setelan yang digunakan pada tab menu -----------------------------------------------------------*/ .kolom-menu ul li { float: left; position: relative; list-style: none outside none; margin-right: 1px; margin-left: 1px; padding-left: 1px; padding-right: 1px; height: 25px; border-top: none; border-bottom: 1px solid #3385D6; border-left: 1px solid #3385D6; border-right: 1px solid #3385D6; border-radius: 0px 0px 3px 3px; -moz-border-radius: 0px 0px 3px 3px; -webkit-border-radius: 0px 0px 3px 3px; background: #005CB8; background: -moz-linear-gradient(center top , #005CB8, #003D7A) repeat scroll 0% 0%; background: -webkit-gradient(linear, left top, left bottom, from(#005CB8), to(#003D7A)); } /* Keterangan: Setelan warna huruf dapat diubah dengan mengganti kode warna yang terdapat pada color: #ffffff; ----------------------------------------------------------------------*/ .kolom-menu ul li a { color: #ffffff; font-weight: bold; text-shadow: -1px -1px rgba(0, 0, 0, 0.2); text-decoration: none; display: inline-block; padding-top: 5px; padding-right: 10px; padding-bottom: 4px; padding-left: 10px; position: relative; } /* Keterangan: Rangkaian CSS di bawah ini digunakan untuk menentukan setelan warna latar menu ketika disorot dengan memakai mouse pointer ----------------------------------------------------------------------*/ .kolom-menu ul li a:hover, .kolom-menu ul li a:focus { border-radius: 0px 0px 2px 2px; -moz-border-radius: 0px 0px 2px 2px; -webkit-border-radius: 0px 0px 2px 2px; background: #CC0066; background: -moz-linear-gradient(center top , #CC0066, #8F0047) repeat scroll 0% 0%; background: -webkit-gradient(linear, left top, left bottom, from(#CC0066), to(#8F0047)); } /* Fungsi CSS di bawah ini untuk mengatur setelan Sub Menu Pertama, Kedua dan Ketiga Keterangan: Warna garis dan background dapat diubah dengan mengganti kode warna yang terdapat pada border: 1px solid #4D94DB; dan background: #005CB8; -----------------------------------------------------------------------------------*/ .kolom-menu ul li ul, .kolom-menu ul li:hover li ul, .kolom-menu ul li:active li ul, .kolom-menu ul li:focus li ul, .kolom-menu ul li ul li:hover li ul, .kolom-menu ul li ul li:active li ul, .kolom-menu ul li ul li:focus li ul { z-index: 100; position: absolute; left: -3000px; height: auto; width: auto; margin-right: 10px; padding-bottom: 1px; border: 1px solid #4D94DB; background: #005CB8; white-space: normal; text-align: justify; padding: 2px 0px; } .kolom-menu ul li ul li, .kolom-menu ul li ul li ul li, .kolom-menu ul li ul li ul li ul li { border: none; background: inherit; height: auto; border-radius: 0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; } .kolom-menu ul li ul li a, .kolom-menu ul li ul li ul li a, .kolom-menu ul li ul li ul li ul li a { margin-right: 0px; border: none; padding-right: 0px; } .kolom-menu ul li ul li a:hover, .kolom-menu ul li ul li a:focus, .kolom-menu ul li ul li ul li a:hover, .kolom-menu ul li ul li ul li a:focus, .kolom-menu ul li ul li ul li ul li a:hover, .kolom-menu ul li ul li ul li ul li a:focus { border-radius: 0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; } /* Kode CSS untuk setelan lebar kolom dan posisi sub menu pertama ----------------------------------------------------------------*/ .kolom-menu ul li ul li a { width: 150px; } .kolom-menu ul li:hover ul, .kolom-menu ul li:active ul, .kolom-menu ul li:focus ul { top: auto; left: 0px; } /* Kode CSS untuk setelan lebar kolom sub menu kedua ---------------------------------------------------*/ .kolom-menu ul li ul li ul li a { width: 150px; } /* Keterangan: Posisi Sub Menu Kedua = Lebar Kolom Sub Menu Pertama + 12px Sehingga jika lebar kolom sub menu pertama adalah 150px, maka posisi sub menu kedua adalah 162px --------------------------------------------------------------*/ .kolom-menu ul li ul li:hover ul, .kolom-menu ul li ul li:active ul, .kolom-menu ul li ul li:focus ul { top: -1px; left: 162px; } /* Kode CSS untuk setelan lebar kolom sub menu ketiga ----------------------------------------------------*/ .kolom-menu ul li ul li ul li ul li a { width: 150px; } /* Keterangan: Posisi Sub Menu Ketiga = Lebar Kolom Sub Menu Kedua + 12px Sehingga jika lebar kolom sub menu kedua adalah 150px, maka posisi sub menu ketiga adalah 162px ------------------------------------------------------------*/ .kolom-menu ul li ul li ul li:hover ul, .kolom-menu ul li ul li ul li:active ul, .kolom-menu ul li ul li ul li:focus ul { top: -1px; left: 162px; }
Keterangan:
Jika sebelum ini Anda telah mengimplementasikan teknik pembuatan bilah navigasi dan atau menambahkan sub menu di dalamnya dengan mengacu pada teknik yang diuraikan dalam artikel dengan judul ‘Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog’ dan atau ‘Cara Membuat Sub Menu Pull Down Bertingkat Pada Bilah Navigasi Pengganti Navbar’, maka Anda dapat menghapus seluruh kode CSS yang disalin dari kedua artikel tersebut dan kemudian ganti dengan kode CSS di atas.
Dan setelah Anda mengganti kode CSS sebelumnya dengan kode CSS di atas, maka yang perlu dikerjakan selanjutnya adalah menyesuaikan lebar masing-masing sub menu sesuai dengan keterangan yang terdapat pada rangkaian kode CSS di atas.
Keempat, cari kode <body dan kemudian sisipkan rangkaian kode dengan format seperti contoh berikut ini tepat di bawahnya.
<div class="bilah-menu-atas" id="bilahmenuatas"> <div class="kolom-utama"> <div class="kolom-menu"> <ul> <li><a href="http://eltelu.blogspot.com/"><img alt="L3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrKswxWWoTa5oGLo8k05LOvxwp4RjVqZbABcylbMs8c8p2-Ca5TEA8Xyt1wqXZsYl7JJd-LORsOVierpwHqzv7vF0tny6m88U2jnCGh3-uwYlQBJwhggaGg2bLukgmzPzc-_zK6zWDlbc/s800/Beranda.png" height="13px" border="0" width="24px"/></a></li> <li><a href="#">Tab Menu Kiri 1</a> <ul> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 1.a</a></li> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 1.b</a></li> <li><a href="#">Sub Menu Tingkat 1.c</a> <ul> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 2.a</a></li> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 2.b</a></li> <li><a href="#">Sub Menu Tingkat 2.c</a> <ul> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 3.a</a></li> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 3.b</a></li> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 3.c</a></li> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 3.d</a></li> </ul> </li> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 2.d</a></li> </ul> </li> <li><a href="http://eltelu.blogspot.com/">Sub Menu Tingkat 1.d</a></li> </ul> </li> <li><a href="http://eltelu.blogspot.com/">Tab Menu Kiri 2</a></li> <li><a href="http://eltelu.blogspot.com/">Tab Menu Kiri 3</a></li> </ul> </div> <div class="kolom-menu" style="float: right;"> <ul style="float: right;"> <li><a href="http://eltelu.blogspot.com/">Tab Menu Kanan 1</a></li> <li><a href="http://eltelu.blogspot.com/">Tab Menu Kanan 2</a></li> </ul> </div> </div> </div>
Keterangan:
Ingat..! Sisipkan rangkaian kode tersebut tepat di bawah <body dan bukan di belakangnya. Perlu diketahui bahwa digunakannya <body di sini hanyalah untuk mempermudah dalam melakukan pencarian karena pada template yang berbeda bisa jadi rangkaian kode untuk bagian tersebut juga tidak sama.
Ganti http://eltelu.blogspot.com/ sesuai dengan URL halaman blog atau link artikel yang akan ditautkan. Dan kemudian ubah sesuaikan pula nama menu tampilan sesuai dengan yang dikehendaki.
Jika sebelum ini Anda telah mengimplementasikan teknik pembuatan bilah navigasi dan atau menambahkan sub menu di dalamnya dengan mengacu pada teknik yang diuraikan dalam artikel dengan judul ‘Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog’ dan atau ‘Cara Membuat Sub Menu Pull Down Bertingkat Pada Bilah Navigasi Pengganti Navbar’, maka lewati langkah keempat dan lanjutkan pada langkah yang kelima.
Kelima, simpan template.
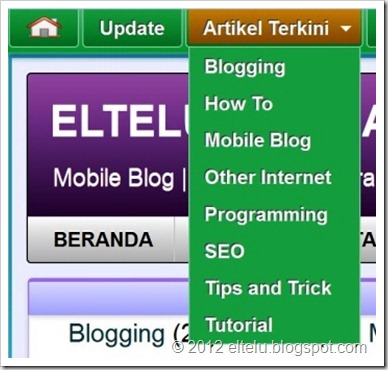
Setelah template disimpan, maka desain tampilan bilah navigasi yang dihasilkan lebih kurang adalah seperti yang tampak pada gambar di bawah ini.

Dan selanjutnya apabila Anda mengalami kesulitan dalam mengimplementasikan atau menerapkan teknik tersebut, maka silakan ajukan pertanyaan mengenai kesulitan yang Anda alami dengan cara mengeposkan komentar dalam artikel ini.
Semoga berguna dan bermanfaat.
Salam.
 28 Oktober 2012
28 Oktober 2012


Terdapat 88 komentar pada artikel ini ▶
disini tutornya keren keren sya aja sampe gak tau kalo di wdit sedemikian rupa hehehe...
oiya mas lupa met hari raya idul adha ya mas :D
@Limit PostTerimakasih Sobat.
Dan tidak lupa saya sampaikan pula Selamat Hari Raya Idul Adha untuk Sobat. :)
Dulu pernah ingin buat menu seperti diatas untuk template lama saya.
Tapi baru sekarang dapat tutorialnya.Thks Mas.
wah rumit juga yak, perlu di coba nih
@emailbisnismarketingSilakan bila Sobat berkenan mengimplementasikan teknik tersebut. :)
@disaveSama-sama dan terimakasih balik Sobat. :)
info yang menarik..
semoga sukses selalu dengan blog nya sobb..
@andrea fahrezaTerimakasih Sobat. :)
waduh ini pemikiran luar biasa... ada usul ada demonya dong. jadi kita bisa lihat hasilnya... terimakasih, salam kenal.
@riosetoDemo dapat langsung dilihat pada bilah navbar yang terletak di bagian atas Sobat.
Terimakasih dan salam kenal balik. :)
Gan kalo boleh tau gimana caranya biar gak ikut muncul juga di template seluler!
Terima kasih!
Thanks Gan...
Menu horizontalnya ciamik...
Udh terpasang di t4ku..
@Bynewz Putera PasundanSobat, sebelumnya saya mohon maaf bila baru membalas pertanyaan ini, walau sebenarnya Sobat juga telah mengajukan pertanyaan yang sama dengan pertanyaan tersebut dalam artikel yang berjudul Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog.
Perlu diketahui bahwa saya sengaja tidak membalas pertanyaan Sobat dalam artikel tersebut karena suatu alasan. Dan agar lebih mudah dipahami silakan buka dulu gambar berikut ini:
Klik di sini untuk membuka gambar yang dimaksud dan kemudian perhatikan bagian yang ditunjukkan dengan tanda anak panah.
Nah, dari screenshot tampilan halaman versi seluler pada gambar itu dapat disimpulkan bahwa Sobat (selaku Admin dan atau pengelola blog tersebut), sama sekali tidak menghargai hasil karya, jerih payah, dan atau pemikiran orang lain. Ini terbukti dari tidak adanya kredit (attribution) untuk Blogger dan juga tidak adanya kredit (attribution) untuk pembuat desain halaman blog versi seluler yang Sobat gunakan (karena telah dihapus dan atau telah dilakukan perubahan).
Sehingga saya pikir untuk apa saya menjawab pertanyaan dari Sobat yang sama sekali tidak menghargai orang lain, walau sebenarnya orang lain yang dimaksud (dalam hal ini termasuk saya) tidak mengharapkan penghargaan dan atau imbalan apapun atas semua karya, jerih payah, dan atau buah pemikiran yang dihasilkan.
Oke, terkait dengan dan atau mengenai permasalahan yang Sobat alami (dalam hal ini adalah bagaimana caranya agar tab menu yang Sobat pasang tidak muncul atau tidak ditampilkan pada halaman versi seluler), maka silakan buka artikel berikut ini dan kemudian silakan Sobat pelajari serta pahami terlebih dulu sebelum mengimplementasikannya agar terhindar dari hal yang tidak diinginkan (sebagai contoh misalnya template menjadi error).
Silakan klik di sini untuk membuka artikel yang dimaksud.
Sekian. Semoga berguna, bermanfaat, dan semoga dapat dipahami serta dimaklumi. Tidak lupa sekali lagi saya mohon maaf apabila dari saya terdapat hal-hal yang membuat Sobat menjadi kurang berkenan.
Salam. :)
@MuTiaRa MawAr uNGuSama-sama Sobat. Terimakasih atas berkenannya mengeposkan komentar dalam artikel ini sehingga saya dapat berkunjung balik ke blog yang Sobat kelola. :)
mas saya selalu ada peringatan merah setelah edit HTML entah apa yg salah saya g tau tp tutorialnya sudah saya praktek dengan sangat teliti tapi tetap saja tidak bisa kalau artikel Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog
itu bisa mohon bimbinganya mas thanks
@alfian saputraKarena sebelumnya Sobat telah menerapkan teknik yang pertama, maka untuk menerapkan teknik dalam artikel ini yang perlu dilakukan hanyalah mengganti CSS lama dengan CSS dalam artikel ini.
Sehingga apabila tidak ada kode lain yag ikut terhapus, maka saya dapat memastikan bahwa teknik yang saya uraikan dalam artikel ini dapat diterapkan dengan aman.
Dan baru saja saya mencoba menerapkannya langsung pada cobavian blog juga gak ada masalah sama sekali kok.
Oh ya, jangan lupa tambahkan float: right pada kolom menu yang kedua agar menu bagian kanan tidak gandeng dengan menu bagian kiri.
Untuk lebih jelasnya seperti contoh di bawah ini.
[div class="kolom-menu" style="float: right;"]
[ul style="float: right;"]
[li][a href="http://eltelu.blogspot.com/"]Tab Menu Kanan 1[/a][/li]
[li][a href="http://eltelu.blogspot.com/"]Tab Menu Kanan 2[/a][/li]
[/ul]
[/div]
Sekian dan semoga dapat membantu. :)
@AYAHE MELA
Saya ucapkan terimakasih atas semua ilmu agan yang telah diberikan kepada kami para blogger pemula yang masih gaptek dan haus akan ilmu pengetahuan.
Saya juga mohon maaf yang sebesar2nya atas kelalaian saya yang telah mengganti attribution template seluler yang agan maksud.
Jujur tak sedikitpun terbesit niat untuk tidak mencamtumkan nama pembuat template tersebut dan tidak bermaksud untuk tidak mengahargai karya2 agan, serta tidak sedikitpun berniat mengakui hasil karya orang lain sebagai karya milik sendiri (Terutama Agan). Alasan kenapa itu bisa berganti menjadi nama blog saya, ju2r saya masih gelap dalam hal pengeditan HTML dan kurang teliti pada saat pengerjaanya sehingga pada saat saya menerapkan semua ilmu agan pada blog saya, untuk memudahkan pengerjaan finishing dan menerapkannya terhadap semua blog yang saya buat nantinya saya ganti semua link yang terdapat di dalamnya hanya dengan link yang sama yaitu link saya semua, bukti dari perubahan itu mungkin agan sendiri sudah mengeceknya sendiri seperti yang terdapat pada tab menu pengganti navbar yang linknya sama semua dan belum sempat saya isi. Sekali lagi saya ucapkan mohon maaf yang sebesa2nya atas kelalaian saya tersebut, mudah2an agan dapat berbesar hati dan mengerti atas semua kekurangan saya dalam pengetahuan pengeditan tampilan blog. Dengan tidak mengurangi rasa hormat saya, saya telah langsung mengganti kesalahan yang agan maksud. Boleh agan cek langsung ke TKP.
Sedangkan untuk masalah terhapusnya konten attribution bawaan dari footer adalah ketidaksengajaan saya pada saat penghapusan beberapa widget yang dulu saya terapkan yang berada disekitarnya untuk memperingan loading dan saya belum sempat mengembalikan konten tersebut karena keasikan mempelajari dan menerapkan semua ilmu2 agan di blog yang saya buat.
Akhir kata saya ucapkan yang sebesar2nya atas semua kelalaian dan kesalahan saya tersebut. Semoga agan dapat berbesar hati membukakan pintu maaf bagi saya yang udah merugikan agan tanpa saya sadari dan mudah2an juga agan tidak kapok berbagi ilmu akibat kelalaian dan ketidak telitian saya yang mengakibatkan merugikan banyak pihak.
Terimakasih telah diingatkan!
gan numpang tanya, maaf kalo menyimpang.
gan kan blog saya udah saya kasih permalink, tapi gimana agar permalink blog ane bisa kayak punya blog agan.
tolong dibantu gan
http://mas-andes.blogspot.com/
mohon pencerahan, saya masih pemula
coding beserta + keterangannya thx sob bisa nambah wawasan jg
Izin memperhias blog ane dengan koding ini sob, thx sangat membantu
@Andes Junkies Apabila yang Sobat maksud tersebut adalah bagian yang berada di bawah kolom artikel terkait, maka silakan buka artikel berikut ini.
Cara Membuat Catatan Pesan Himbauan Dengan Internal Links Di Atas Kolom Kotak Komentar Blog
Semoga dapat membantu. :)
@Hari Agustian Silakan Sobat... :)
mas.. itu kan ada bilah pull down bertingkat.. kalo punya saya belum ada gimana ya...
@Asih Budi AriyantiUntuk membuat bagian yang dimaksud, maka Sobat dapat melakukannya dengan mengerjakan langkah yang keempat.
Jadi silakan cermati dan pahami lagi langkah keempat beserta keterangannya, sehingga hasil yang Sobat dapatkan sesuai dengan yang diinginkan. :)
wahh keren nih kangg..
@Aditia NovitTerimakasih Sobat. :)
gimana cara mengganti warna latar sama warna tulisannya sob?agar serasi dengan blog kita?
@Ferry EPUntuk mengubah warna tulisan maka Sobat tinggal mengganti kode warna yang terdapat pada bagian color: #ffffff; sesuai dengan warna yang diinginkan.
Sedangkan untuk mengganti warna latar, maka Sobat dapat melakukannya dengan mengubah kode warna yang terdapat pada setiap bagian CSS background:
Semoga dapat membantu. :)
thank tutorialnya mas..izin untuk saya terapkan diblog saya ya mas...
@Aulia MPSama-sama Sobat. Silakan bila beraksud menerapkan teknik yang diuraikan dalam artikel ini. Dan kebetulan tadi saya juga sudah melihat hasil penerapannya secara langsung ke blog yang Sobat kelola kok. :)
Kesalahan saat mengurai XML, baris 1118, kolom 211: The element type "img" must be terminated by the matching end-tag
kenapa ya bang?
@hendry kinotakaraSesuai dengan pesan kesalahan yang ditampilkan, sepertinya ada tag 'img' yang tidak tertutup dengan benar, Sob.
wah inspiratif sekali brow blognya
gan,mw tanya bila mw ngisi teks pada menu 1 gmna?kan itu klo klik menu satu masih kosonk jadi q mw tak isih teksnya
terima kasih
mas mw tanya bila pengen mengisi teks pada menu 1 itu gmna? saya sudah buat tombol menu 1 tapi jika di klik masih kosong naah jadi q mw ngisinya gmna yaa
terima kasih
@Inabuy dot comTerimakasih Sobat...
@agung zamzamiSobat dapat melakukannya dengan cara menyesuaikan link yang ingin ditautkan dengan menu tersebut.
maaf bukanya lancang, cuma menambahkan saja kalo ada iang eror di IMG parsing
gunakan kode ini yg udah di fix
https://lh6.googleusercontent.com/-GrWWmwsRww4/UFjcGGzlSYI/AAAAAAAAAn0/rP9UFz050sk/s800/Beranda.png' width='24px'/>
maaf ya admin :D
@GesitLha trus, tingginya gambar gimana Sob? :-?
Yang ini lebih Bagus sob....saya ijin coba dulu. sekalian menyesuaikan petunjuk yang ada dalam kode cssnya. Terima kasih sob
Sob, saya mampir lagi. terima kasih banyak atas artikel yang telah diterbitkan ini, sudah saya coba terapkan dan masih banyak lagi yang ingin saya lakukan perubahan seperti pada warna background dan tulisan dan atau lain sebaginya, sehingga kalau sobat lihat dari sebagian tab menu belum saya pasang.
oh,ia sob, sepertinya sobat menyediakan barner iklan samping kiri-kanan ukuran 160X600. saya juga baru tahu setelah menggunakan Laptop teman ketika membuka blog sobat, baru nampak dengan resolusi screen monitor yang melebar kesamping, tetapi jika menggunakan monitor tabung tidak bisa dilihat jelas sob, karena saya masih menggunakan monitor tabung yang biasa. saya tidak tahu pada minitor yang sobat pakai, apakah bisa dilihat dengan jelas. saya pikir tadinya sengaja sobat merubah ukuran lebar keseluruhan halaman blog ini.
sekali lagi Terima kasih telah membantu dan mohon koreksi apabila ada kesalahan. hampir lupa, icon atau gambar beranda/home saya ganti dengan gambar yang lain.
Salam.
@Kraeng FranciscoYap, silakan Sob.
@Kraeng FranciscoBetul sekali Sob. Sebenarnya sudah agak lama kok saya menambahkan widget di kiri dan kanan halaman blog. Sementara itu widget yang terpasang di kiri - kanan halaman memang hanya akan terlihat jika monitor yang dipakai termasuk dalam kategoti wide screen monitor.
Sedangkan bila monitor yang dipakai tidak melebar kesamping, maka widget yang terpasang di kiri - kanan halaman secara otomatis posisinya akan terletak di belakang halaman utama, sehingga bisa jadi widget tersebut tidak dapat dilihat secara menyeluruh.
Selanjutnya terkait dengan perubahan ikon, saya rasa tidak ada salahnya. Kaena tentu saja model ikon yang digunakan juga harus disesuaikan dengan desain tab menu yang dipasang. :)
bingung mau ucapin selamat apa :( hehehe
bang,ini aku mau tanya tentang postingan abang ini..
kenapa setiap kali saya pengen pasang menu ini ,saya tak pernah bisa.
yang ada pesan seperti di bawah ini:
XML error message: The element type "img" must be terminated by the matching end-tag img.
Error 500
kesalahan yang perlu saya perbaiki ada di mana Bang ?
Trimakasih bang ,maklum aku newbie yang masih pengen belajar dari kesalahan :)
hehehe
@Ronatio RumahorboItu berarti ada tag 'img' yang tidak tertutup dengan benar Sob.
Jadi silakan ditelusuri dulu kira-kira tag 'img' mana yang belum tertutup.
Terimakasih atas infonya bang...
sudah saya terapkan diblog saya..
dan hasilnya emang keren..
tapi, yang jadi masalah, menu itu tampil juga di versi mobile?
yang mau saya tanyakan adalah, Bagaimana caranya agar menu tersebut hanya tampil di versi web/desktop??
sebelumnya terimakasih atas jawabannya...
sekalian minta tolong kasih saran tentang tampilan blog saya..
http://aan-shared.blogspot.com
terimakasih!
@Aan RusmantoUntuk mengatasi hal tersebut, Sobat dapat mempelajari contoh kasus dan solusi yang saya uraikan dalam artikel ini.
Semoga dapat membantu. :)
gimana cara nampilin rss dan atom di pojok kanan atas, bisakah dganti dengan menu masuk dashbor atau sig in?
@Ahlul HisabUntuk menambahkan menu RSS dan atom di bagian pojok kanan tab, maka Sobat dapat mengerjakan langkah-langkah berikut ini:
Pertama, tambahkan CSS di bawah ini.
.feedmenu {
font-size: 10px;
float: right;
font-weight: bold;
padding: 0px 4px;
margin-top: 4px;
margin-right: 3px;
border: 1px solid rgb(153, 0, 51);
background: none repeat scroll 0% 0% rgb(255, 255, 255);
border-radius: 10px;
}
Kedua, tepat di atas kode [div class="kolom-utama"] tambahkan kode seperti contoh berikut ini.
[a href="http://eltelu.blogspot.com/feeds/posts/default?alt=rss" title="RSS" class="feedmenu"]RSS[/a]
[a href="http://eltelu.blogspot.com/feeds/posts/default" title="Atom" class="feedmenu"]Atom[/a]
Keterangan:
[ = <
] = >
Ganti http://eltelu.blogspot.com dengan alamat blog Sobat.
Sementara itu bila ingin menambahkan menu masuk dasbor, Sobat tinggal membuat tautan seperti contoh di atas dan kemudian lakukan penyesuaian pada link serta menu tampilan yang akan digunakan.
Semoga dapat membantu. :)
@GesitHa ha ha, iya Sob. Setelah sekian lama artikel ini saya posting, saya baru sadar kalau ternyata tag img untuk bagian itu belum tertutup. :D
Tapi untuk sekarang sudah tidak ada masalah kok. Karena kebetulan tadi sudah saya benahi.
Btw, terimakasih atas pemberitahua dari Sobat. :)
Terimakasih kawan,infonya, sangat berguna bagi blog saya,kunjungi blog saya juga ya di http://langitbirucerah2013.blogspot.com/
@hanif aminOke, terimakasih balik Sobat.
Seblumnya maf mas nanya trus...gmna Mas supaya garis Kotak antara BERANDA dan PASANG IKLAN bisa sejajar dengan garis halaman baik disisi kanan maupun kiri kayak punya mas?
@gio akramCoba sesuaikan ukuran lebar untuk bagian kolom utama (yang saya tandai dengan cetakan huruf tebal) pada CSS berikut ini sesuai dengan lebar halaman, Sob.
.kolom-utama {
z-index: 100;
width: 968px;
height: 27px;
margin: 0px auto;
padding: 0px;
}
Semoga dapat membantu. :)
Terimaksih mas sudah berhsil...!
@gio akramYo'i, sama-sama Sobat. Syukurlah bila Sobat telah berhasil mengerjakannya. :)
nice gan infonya
@Gie AchmadOke Sob.
Assalamualaikum mas.
artikelnya banyak berguna bagi saya,
namun untuk yg ini pasti merubah setting yg judul ‘Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog’
kslsu misalnya saya mau yg kyk mas punya tapi yg di bawah header bagai mana?
haturnuhun :)
@Asev DinathaKalau untuk daftar menu seperti yang terdapat di bawah header itu sebenarnya saya menggunakan pagelist widget standar yang telah disediakan oleh Blogger, Sob.
Hanya saja untuk rangkaian script yang tedapat dalam template memang telah saya lakukan perubahan sehingga akhirnya yang ditampilkan pada menu tersebut adalah semua label yang terdapat di blog ini.
Dan kemudian mengenai perubahannya sendiri saya lakukan dengan cara meniadakan script bawaan untuk pagelist (looping script yang dipakai untuk membaca dan menampilkan daftar tautan) dengan list item yang berisikan semua label artikel.
gan, terus kalo mau masukin postingan saya dari menu utama ke > sub menu gimana?
@Yulin Ragil Wahyuning TyasUntuk keperluan tersebut, Sobat dapat mengerjakannya sesuai dengan keterangan yang saya sertakan dalam langkah yang keempat. Sehingga ada baiknya bila Sobat pelajari ulang bagian tersebut.
Semoga dapat membantu. :)
gan gmna cara y mengatur panjang kotak sub menu?? yg ane kotak sub menu y kepanjangan, klo lebarnya ane udah bisa, thanks
@Mr. BAMSaya lihat tidak terdapat adanya bilah menu seperti di atas yang terpasang pada blog yang Sobat kelola.
Sehingga dengan demikian saya pun tidak dapat memberikan uraian jawaban atas pertanyaan tersebut karena tidak dapat melakukan analisa pada bagian yang Sobat tanyakan.
Bro kode body nya pake <body ato <body aja
@randhyrzTerkait dengan hal tersebut, coba perhatikan keterangan yang saya berikan untuk langkah yang keempat, Sob. :)
pertanyaan saya singkat saja.. kenapa kode ygpanjang ini tidak di ringkas dengan css yg disimpan dengan gogle code??? bukannya kode yg panjang memperberat blog???
@servasius epiJawaban saya pun singkat Sob. Sebelum ini saya sendiri sebenarnya pernah mencoba melakukan yang demikian, namun ternyata akan terjadi kendala (masalah) ketika sambungan internet yang digunakan oleh pengunjung tidak cukup cepat (kurang stabil), yang akhirnya mengakibatkan bilah menu tidak dapat ditampilkan dengan sempurna. :)
selamat malam mas ayah.
ko tehmplatenya waktu aku pasang membuat menu droup downya di ganti kaya punya mas gak bisa,, kenapa ya mas..?
punya saya bisa nya hanay terlihat di komputer kalau di hape gak tampil..
tolong penjelasanya
terima kasih
http://bahasainggrisweb.blogspot.com/
ini mas blognya gak bisa di bulka di hape,, tampilan home menu di atas??
@Alin okaKalau untuk membuat tab menu pada tampilan seluler seperti blog ini caranya lain lagi Sob.
Pertama, aktifkan dulu pilihan template seluler menjadi "Khusus", dan kemudian buatlah tab menu untuk tampilan seluler dengan menggunakan teknik yang saya uraikan dalam artikel tentang Cara Gampang Membuat Menu Tab Horizontal Atas Untuk Tampilan Browser Pada Layar Perangkat Handphone Atau Smartphone ini.
bang..klo ingin menambahkan JAM DIGITAL di pojo kiri/kanan gimana...yah...
apa ente punya cara lain...tapi ttpa di dalam tab tambahn itu..
makasih sebelumnya
@Berita CipayungJujur saja saya sendiri juga belum pernah mencobanya Sob. Sebab pada perangkat yang dipakai oleh pengguna kan pasti sudah ada jam-nya. Oleh sebab itulah saya rasa widget jam tidak perlu lagi dipasang pada bagian laman blog.
Akan tetapi bila Sobat ingin mencobanya, maka menurut hemat saya dapat dilakukan dengan cara memasukkan script yang dipakai untuk menampilkan jam digital dalam list item yang terdapat pada navbar.
saya betul2 kesulitan menerapkan kode css yg diberikan, karena sdh bbrpa kl sy masukkan kode tsb ttp sj tdk bs berubah dftr menu sy. klo bs blh gk di bntu mrbh dftr menu blog sy mnjd menu drop down sprti yg ada pd tutorial tsb. skli lg mhn bntuanx.
@khairul mabrurJadi begini, ada baiknya jika Sobat terapkan pada sebuah blog uji coba terlebih dulu sesuai dengan langkah-langkah dan keterangan yang saya uraikan di atas. Selanjutnya apabila telah berhasil baru kemudian Sobat terapkan pada blog yang Sobat kelola.
Apabila dalam pengerjaannya dilakukan secara urut dan runtut, maka dapat dipastikan akan menghasilkan bilah menu sesuai dengan yang diharapkan.
Semoga dapat membantu. :)
tuto yang sangat berguna.
tolong bantu ya mas
bagaimana caranya "MENARUH FOTO DI ATAS FOTO" karena dengan cara itu, toko online jadi lebih mudah untuk menambahkan foto seperti BEST SELLER, SALE, HOT, dan lain-lain.
@Kenny AlfaHwaduh, kalau untuk yang seperti itu jujur saja saya kurang begitu paham Sob. Sebab saya sendiri belum pernah mempelajari template yang biasa dipakai untuk toko online.
Jadi mohon maaf bila saya tidak dapat memberikan solusi untuk masalah tersebut.
Semoga dapat dimaklumi dan dipahami.
Trimakasih banyak gan,, sukses slalu untuk mu sobat :)
@aziz rahman Oke, terimakasih juga atas doa dan berkenannya mengeposkan komentar dalam artikel ini Sob.
Demikian pula sebaliknya, semoga saja kesuksesan juga senantiasa Sobat dapatkan. :)
cara mengubah nama tab menu kiri menjadi sesuai selera kita gimana ?
@adinda humaira Caranya adalah seperti yang terdapat pada keterangan untuk langkah yang keempat Sob. Jadi silakan cermati ulang keterangan yang telah saya berikan pada langkah tersebut. :)
Mantap banget nie tutornya.
Terbukti berhasil.
Makasih ya mas
@Jajal Seo Terbukti berhasil saat dipasang di mana Sob? Tadi saat saya lihat pada blog yang Sobat kelola tidak terpasang bilah menu sama sekali seperti bilah menu yang saya uraikan dalam artikel ini gitu kok. -_-
gan yg sub menu tingkat 1a itu bisa saya ganti ga dengan ke kata kata lain ?
@dama yanti Bisa. Caranya yaitu seperti yang telah saya uraikan dalam keterangan pada artikel tersebut. :)
Terimakasih, Sangat membantu untuk orang yg masih awam seperti saya :)
terimakasih admin eltelu topik cara membuat pull down menu dengan html sangat berguna sekali. salam kenal dan sukses selalu.
Saya lagi nyari menu tab seperti ini tapi menunya di samping kiri mas, ada tutorialnya gak ya :)
@Mas Saputra, WA 085559011047Kalau saya belum punya Bang. Tapi kalau mau cari-cari di internet, saya rasa ada kok.