
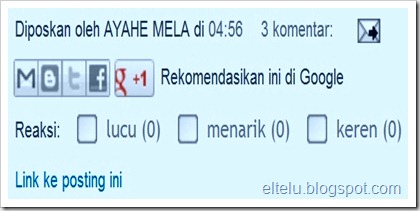
Sobat Blogger, dalam kondisi tertentu adakalanya kita memang tidak perlu menampilkan elemen tertentu dari halaman blog yang kita kelola apabila bagian yang dimaksud memang dirasa tidak perlu untuk ditampilkan. Sebagai contoh dari elemen atau bagian tersebut misalnya adalah post footer yang secara default akan selalu ditampilkan di bawah setiap artikel yang diterbitkan. Sementara itu post footer yang dimaksud di sini adalah salah satu kolom dalam halaman blog yang biasanya pada bagian ini menampilkan beberapa widget tertentu, diantaranya adalah widget berbagi, reaksi, tautan untuk membuat link artikel, jumlah komentar serta beberapa widget lainnnya (seperti yang tampak pada gambar di atas).
Nah, apabila berbicara mengenai cara menyembunyikan elemen atau bagian tertentu yang terdapat pada blog, maka sekaligus untuk menanggapi salah satu pertanyaan yang diajukan dalam artikel tanya jawab mengenai cara menyembunyikan elemen tertentu yang terdapat pada halaman posting (dalam hal ini misalnya seperti yang dapat dilihat di halaman statis untuk daftar isi), berikut ini adalah uraian teknik yang dapat digunakan untuk mengerjakannya.
Namun karena teknik ini tergolong agak rumit, maka sebelum mengerjakannya sangat disarankan agar Anda melakukan backup pada template terlebih dulu guna mengantisipasi adanya kesalahan pengerjaan yang mengakibatkan template menjadi error. Dan akan lebih baik lagi bila Anda mencoba menerapkannya pada blog atau template uji coba terlebih dulu, baru kemudian menerapkannya pada blog yang Anda kelola jika sudah benar-benar yakin dengan hasil yang didapatkan.
Selanjutnya bila hal tersebut telah dilakukan, maka untuk mengerjakannya Anda dapat melakukannya dengan cara menerapkan langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
Kedua, cari <div class='post-footer'> dan kemudian tambahkan atau sisipkan beberapa kode yang diberi keterangan dengan huruf kapital seperti yang tampak dalam rangkaian kode di bawah ini sesuai dengan keperluan.
Menyembunyikan post footer yang terdapat dalam semua halaman statis versi web.
<b:includable id='post' var='post'> <div class='post hentry'...> <!-- dan seterusnya --> <!-- rangkaian kode bawaan template --> <!—TAMBAHKAN KODE BERIKUT INI --> <b:if cond='data:blog.pageType == "static_page"'> <b:else/> <!-- SAMPAI DENGAN KODE INI --> <div class='post-footer'> <!-- rangkaian kode bawaan template --> </div> </b:if> <!-- TAMBAHKAN KODE INI UNTUK MENUTUP FUNGSI IF SEBELUMNYA --> </div> </b:includable>
Keterangan:
Karena teknik tersebut akan mengakibatkan hilangnya post footer yang terdapat dalam semua halaman statis, jika Anda hanya ingin menyembunyikan post footer dari halaman statis versi web tertentu saja, maka gunakan teknik yang terdapat dalam script di bawah ini.
Menyembunyikan post footer dari sebuah halaman statis versi web tertentu.
<b:includable id='post' var='post'> <div class='post hentry'...> <!-- dan seterusnya --> <!-- rangkaian kode bawaan template --> <!-- TAMBAHKAN KODE BERIKUT INI --> <b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.url == "http://eltelu.blogspot.com/p/sitemap.html"'> <b:else/> <!-- SAMPAI DENGAN KODE INI --> <div class='post-footer'> <!-- rangkaian kode bawaan template --> </div> </b:if> <!-- TAMBAHKAN KODE INI UNTUK MENUTUP FUNGSI IF SEBELUMNYA --> </b:if> <!-- TAMBAHKAN KODE INI UNTUK MENUTUP FUNGSI IF SEBELUMNYA --> </div> </b:includable>
Keterangan:
Penggunaan teknik seperti dalam contoh script tersebut akan mengakibatkan hilangnya post footer yang terdapat dalam halaman daftar isi saja. Sehingga jika Anda ingin menggunakan teknik ini maka silakan ganti terlebih dulu http://eltelu.blogspot.com/p/sitemap.html dengan URL halaman statis yang post footer-nya ingin disembunyikan.
Dan selanjutnya karena penggunaan salah satu dari kedua rangkaian script di atas hanya akan berdampak pada halaman statis versi web saja, maka jika ingin menyembunyikan elemen tertentu yang terdapat dalam halaman statis versi seluler, Anda dapat dapat mengerjakan dan atau menggunakan salah satu script seperti dalam contoh di bawah ini.
Menyembunyikan post footer yang terdapat dalam semua halaman statis versi seluler.
<b:includable id='mobile-post' var='post'> <div class='date-outer'> <!-- rangkaian kode bawaan template --> <div class='date-posts'> <div class='post-outer'> <div class='post hentry ...> <!-- dan seterusnya --> <!-- rangkaian kode bawaan template --> <div class='post-header'> <div class='post-header-line-1'/> </div> <div class='post-body entry-content' ...> <!-- dan seterusnya --> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <!—TAMBAHKAN KODE BERIKUT INI --> <b:if cond='data:blog.pageType == "static_page"'> <b:else/> <!-- SAMPAI DENGAN KODE INI --> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <!-- rangkaian kode bawaan template --> </div> <div class='post-footer-line post-footer-line-2'> <!-- rangkaian kode bawaan template --> </div> </div> </b:if> <!-- TAMBAHKAN KODE INI UNTUK MENUTUP FUNGSI IF SEBELUMNYA --> </div> <b:if cond='data:blog.pageType == "static_page"'> <!-- rangkaian kode bawaan template --> </b:if> </div> </div> </div> </b:includable>
Keterangan:
Karena teknik tersebut akan mengakibatkan hilangnya post footer yang terdapat dalam semua halaman statis tampilan versi seluler, jika Anda hanya ingin menyembunyikan post footer dari halaman statis versi seluler tertentu saja, maka gunakan teknik yang terdapat dalam script di bawah ini.
Menyembunyikan post footer dari sebuah halaman statis versi seluler tertentu.
<b:includable id='mobile-post' var='post'> <div class='date-outer'> <!-- rangkaian kode bawaan template --> <div class='date-posts'> <div class='post-outer'> <div class='post hentry ...> <!-- dan seterusnya --> <!-- rangkaian kode bawaan template --> <div class='post-header'> <div class='post-header-line-1'/> </div> <div class='post-body entry-content' ...> <!-- dan seterusnya --> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <!-- TAMBAHKAN KODE BERIKUT INI --> <b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.url == "http://eltelu.blogspot.com/p/sitemap.html?m=1"'> <b:else/> <!-- SAMPAI DENGAN KODE INI --> div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <!-- rangkaian kode bawaan template --> </div> <div class='post-footer-line post-footer-line-2'> <!-- rangkaian kode bawaan template --> </div> </div> </b:if> <!-- TAMBAHKAN KODE INI UNTUK MENUTUP FUNGSI IF SEBELUMNYA --> </b:if> <!-- TAMBAHKAN KODE INI UNTUK MENUTUP FUNGSI IF SEBELUMNYA --> </div> <b:if cond='data:blog.pageType == "static_page"'> <!-- rangkaian kode bawaan template --> </b:if> </div> </div> </div> </b:includable>
Keterangan:
Penggunaan teknik seperti dalam contoh script tersebut akan mengakibatkan hilangnya post footer yang terdapat dalam halaman daftar isi untuk tampilan versi seluler saja. Sehingga jika Anda ingin menggunakan teknik ini maka silakan ganti terlebih dulu http://eltelu.blogspot.com/p/sitemap.html?m=1 dengan URL halaman statis versi seluler yang post footer-nya ingin disembunyikan. Dan perlu diingat bahwa penulisan URL untuk halaman versi seluler harus ditambah dengan ?m=1 di bagian belakang.
Ketiga, setelah Anda menerapkan salah satu dari beberapa teknik yang terdapat dalam rangkaian script di atas, maka lakukan preview atau pratinjau halaman terlebih dulu. Jika muncul pesan kesalahan atau error saat dilakukan pratinjau halaman, maka dapat disimpulkan bahwa terdapat kekeliruan dalam penyisipan script. Sehingga pastikan bahwa tidak terdapat error atau kekeliruan, baru kemudian simpan template Anda.
Silakan klik di sini untuk melihat demo hasil penerapan teknik tersebut.
Semoga berguna serta bermanfaat. Dan apabila Anda mengalami kesulitan ketika mengimplementasikan teknik yang diuraikan dalam artikel ini, maka silakan ajukan pertanyaan mengenai kesulitan yang Anda alami dengan cara mengeposkan komentar dalam artikel ini, karena dengan senang hati saya akan membantu memberikan solusi sebatas kemampuan yang saya miliki.
Salam.
 13 November 2012
13 November 2012



Terdapat 17 komentar pada artikel ini ▶
Terima kasih sobat, sudah membagikan ilmu baru yang sangat bermanfaat.
Salam...
@Kraeng FranciscoSama-sama Sob....
mas ko Breadcrumb Pada Judul Artikel Dengan Menampilkan Beberapa Label Sekaligus diatas artikel ilang gak muncul... tolong dong mas cra mengembalikannya lagi kaya gimana...
@mencintai dengan sederhanaApabila Sobat menerapkan teknik yang diuraikan dalam artikel ini, maka sebenarnya tidak akan berpengaruh sama sekali terhadap menu breadcrumb, karena menu tersebut terletak pada bagian post title.
Namun demikian jika menu breadcrumb pada blog yang Sobat kelola hilang, maka silakan buka artikel berikut ini untuk membuatnya kembali.
Cara Membuat Menu Navigasi Breadcrumb Pada Judul Artikel Dengan Menampilkan Beberapa Label Sekaligus
Semoga dapat membantu. :)
AYAHE MELA makasih ya mas,,afwan ngerepotin terus....
Terimakasih atas postingannya bang!
Tapi kalo boleh ane nanya, gimana klo post footer yang mo di ilanginnya dalam beberapa artikel/halaman bang?
@Bun78Bila yang ingin dihilangkan adalah post footer untuk beberapa artikel, maka caranya adalah dengan menggabungkan fungsi logika [b:if cond='data:blog.pageType == "item"'] dengan fungsi logika yang lainnya.
Demikian pula bila yang ingin dihilangkan adalah post footer yang terdapat dalam beberapa halaman statis, maka caranya adalah dengan menambahkan fungsi logika tertentu sesuai dengan kondisi yang dihadapi.
Dan tentunya rangkaian script yang digunakan pun menjadi berbeda, apabila kasus yang dihadapi tidak sama.
Sehingga perlu dilihat dulu kasusnya bagaimana, barulah menyusun script dengan fungsi logika tertentu untuk menyelesaikan kasus tersebut.
Maaf ni bang ane nanya lagi, bang ane kan nerapin tips abang yang "Menyembunyikan post footer dari sebuah halaman statis versi web tertentu" sama yang "Menyembunyikan post footer dari sebuah halaman statis versi seluler tertentu" tapi ko setelah ane cek ternyata cuma berhasil untuk bagian footernya aja ya bang, sedangkan artikel terkait sama kolom komentar masih muncul aja bang, terus lagi ane kan nerapin halaman statis tertentu aja ya bang, tapi ternyata di setiap postingan juga ikutan ilang bang, padahal ane udah ngikutin saran abang secara berurutan bang, mohon pencerahnnya!
@Bun78Iya Sob, kemarin sebenarnya saya juga sudah cek, namun baru dapat memberikan balasan hari ini.
Jadi gini:
Q: Kenapa artikel terkait dan kolom komentar masih muncul?
A: Karena artikel terkait terletak dalam post body sedangkan kolom komentar terletak di bawah post footer. Sehingga untuk menyembunyikan artikel terkait tentu saja perlu disusun fungsi logika tersendiri. Sedangkan untuk menyembunyikan kolom komentar maka dapat dilakukan langsung dengan mengubah setelan pada opsi penerbitan artikel.
Q: Kenapa post footer yang terdapat dalam setiap postingan juga hilang?
A: Terkait dengan pertanyaan ini, sepertinya saya perlu melihat template Sobat secara langsung. Sehingga bila berkenan silakan download (cadangkan) template yang Sobat gunakan dan kemudian kirimkan ke email saya untuk saya lakukan analisa.
Sekian dan semoga dapat membantu. :)
@AYAHE MELA Terimakasih bang, abang emang baik banget, ane udah kirim templatenya ke amail abang.
MEmbantu sekali mas, ini bisa untuk meminimalkan berat suatu halaman yaa..
agar orang lain tidak terlalu berat saat memuat halaman, karena sudah dikurangi sedikit beban pada footernya..
terima kasih yaa
jiah kok yg komentar juga ikutan hilang gan? -_-
@andieshinigamiBegitulah Sob. Terutama bila visitor menggunakan koneksi internet dengan bandwidth rendah. :)
@blog-supercoolzzMenurut sepengetahuan saya semestinya tidak Sob, karea script untuk kolom komentar terletak pada bagian yang terpisah.
Namun apabila yang terjadi adalah seperti itu, bisa jadi disebabkan karena script yang mengarah ke script komentar juga terletak pada bagian post footer.
kunjungan balik kumendan.........
Beberapa hari ke depan mungkin artikel nya akan saya sambung biar punya tutorial mobile blog kaya punya ente kumendan.... Jadi izin dulu lah, walau ntar ente marah atau enggak hwehehehehe.......
@Mas IhsanTerimakasih atas kunjungan baliknya Sobat. :)
@yusuf badriawanSobat dapat menemukan uraiannya dalam artikel ini.