
Suatu hal yang sebenarnya mudah, akan terasa sangat sulit bagi orang yang belum mengetahui dan memahaminya. Dan bahkan hal seperti ini pun juga pernah terjadi pada diri saya ketika ingin membuat ‘Read more »’ atau ‘Baca selengkapnya »’ untuk setiap posting artikel dalam blog ini. Demikian pula mengenai cara memasang Facebook Like Box atau kotak penggemar pada halaman blog untuk versi web. Sehingga berikut ini akan saya uraikan tentang cara memasang Facebook Like Box pada halaman blog untuk tampilan versi web.
Seperti yang telah saya uraikan dalam artikel sebelumnya yang berjudul “Cara Memasang Kotak Penggemar (Like Box) Pada Blog Seluler”, bahwa untuk memasang like box pada halaman blog, maka terlebih dulu Anda harus membuka Halaman Pengembang Facebook untuk mendapatkan kode plugin like box Anda. Dimana langkah-langkahnya adalah sebagai berikut:
- Buka halaman pengembang Facebook, dalam hal ini adalah dengan membuka URL https://developers.facebook.com/docs/reference/plugins/like-box/
- Masukkan URL Halaman Facebook atau Fans Page yang Anda kelola kemudian tentukan setelan untuk tampilan like box. Dalam hal ini misalnya: mengatur ukuran lebar dan tinggi, warna, maupun elemen yang akan ditampilkan pada like box. Dan untuk lebih jelasnya perhatikan gambar di bawah ini.Screenshot: facebook.com
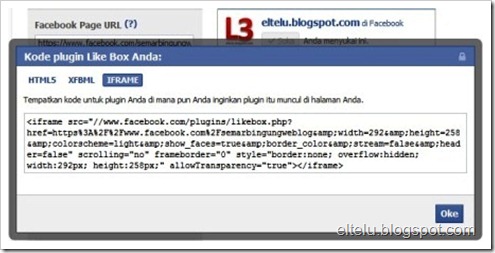
- Klik tombol ‘Get Code’ untuk mendapatkan kode plugin like box Anda, seperti tampak pada gambar di bawah ini.
Screenshot: facebook.com
- Salin kode plugin untuk like box Anda, kemudian masuk ke ‘Dasbor Blogger’, klik menu ‘Tata Letak’ (Layout), dan selanjutnya klik ‘Tambah Gadget’. Dimana untuk gadget yang ditambahkan adalah ‘HTML/JavaScript’. Untuk lebih jelasnya perhatikan gambar di bawah ini.Screenshot: blogger.com
- Tulis judul gadget, sisipkan kode plugin like box Anda di kotak ‘Konten’, dan kemudian klik tombol ‘Simpan’, seperti yang tampak pada gambar di bawah ini.Screenshot: blogger.com
Sehingga dengan menggunakan cara di atas maka akan muncul sebuah gadget baru untuk halaman blog Anda, dimana gadget yang dimaksud akan ditampilkan sebagai Facebook Like Box yang akan menghubungkan Facebook Fan Page dengan blog yang Anda kelola.
Sementara itu bila Anda juga ingin menambahkan dan atau memasang Facebook Like Box untuk halaman blog versi seluler yang dapat memunculkan kotak penggemar di halaman blog bila dibuka dengan menggunakan perangkat seluler, maka silakan buka artikel dengan judul “Cara Memasang Kotak Penggemar (Like Box) Pada Blog Seluler”.
UPDATE pada Kamis, 22 Maret 2012:
Sebagai jawaban atas pertanyaan Sobat Blogger seperti yang tercantum dalam kolom komentar, tentang "Apa yang dimaksud Masukkan URL Halaman Facebook atau Fan Page Anda?", maka penjelasannya dapat saya uraikan sebagai berikut:
Yang dimaksud dengan URL Halaman Facebook atau Fan Page di sini adalah link atau alamat yang ditampilkan pada address bar ketika Anda membuka Facebook Fan Page yang Anda kelola. Dalam hal ini sebagai contohnya adalah seperti yang tampak pada gambar di bawah ini.
Screenshot: facebook.com
 18 Maret 2012
18 Maret 2012








Terdapat 107 komentar pada artikel ini ▶
Assalamualaikum wr wb...
sy sudh mengikuti saran anda, tp msh blm berhasil, scriptnya di sisipin di templt sebelah mana?
@yumnaku.blogspot.comUntuk mengatasi masalah yang Anda hadapi, silakan klik di sini guna membuka artikel yang terkait dengan masalah tersebut.
thanks for your post article..
yng dimaksud Masukkan URL Halaman Facebook atau Fans Page anda.. itu apa sihh? disitu kendala sya , jd gk berhasil berhasil..
tolong dibantu thx.. :)
@CR CollectionMaksudnya URL Halaman Facebook atau Fan Page adalah seperti yang saya uraikan dalam update untuk artikel ini. Semoga dapat membantu. :)
Nice post gan, mantab.
nice! cek balik ya
assalamu'alaikum...
syukron ya atas artikelnya...akhirnya saya bisa memasang plugin sosial fb di blog...
keren sob, bisa dicoba
nice artikel sob, sayang belum punya fanspage jadi belum bisa masang di blog ane.
oh thx yah sob atas kunjungannya di blog ane mykomku[dot]blogspot[dot]com
bro ga bisa bro gw coba..
gw da coba paste url fb gw dan coba get code tapi selalu kluar "could not retrieve ...."
urlnya gmn emngya?
apa gw slh?
url yang gw mskin "http://www.facebook.com/daud.ramdhani"
tapi ga bisa2 bro..
hrs apa ne gw?
thanks
Sobat Daud, perlu diketahui bahwa yang dimaksud URL di sini adalah URL Fan Page, dan bukan URL Profil Facebook Sobat.
Tadi, setelah saya buka URL yang Sobat maksud, ternyata URL tersebut merupakan URL Profil Facebook Sobat. Dan inilah yang menyebabkan proses tidak dapat bekerja.
Sehingga, yang perlu dilakukan adalah, Sobat terlebih dulu harus membuat Fan Page (Halaman Penggemar Facebook), dan selanjutnya bila Fan Page sudah terbentuk, coba ulangi lagi dari langkah awal.
Semoga dapat membantu.
@Semar Bingung
iya bro.. salah ane..
masalah bar bro..
pas gw da masukin url nya..
trus gw get code..
nah yang gw masukin ke html yang html5 apa yan iframe?
gw cba html 5 kan kebagi 2 kolom tuh.. smwanya ke masukin ke tag body di html tp ga bs. begitupun yang iframe . dimasukin ke tag body ga kuar.. napa tu gan?
thanks
maf gan lw nyimpang dr post. Mw tny ne, ne tmplate mobile y og bda ma pny sy,cr gnti backgroun y gemna ya?
Sobat Ogle, untuk mengubah warna caranya adalah dengan melakukan kustomisasi kode CSS pada template tampilan seluler.
Nah, untuk lebih jelasnya tentang kustomisasi tema tampilan blog versi seluler, silakan buka sebuah artikel yang saya posting di blog saya yang lain, dalam hal ini di ilmudi.blogspot.com
semoga dapat membantu :)
info bagus nii, ane jga lagi nyari artikel bginian.. lanjutkan gan..
kunjung balik yaa.. :)
dahsyat sekali masbro, hatur nuhun
@DualapanjuliSama-sama Sob. Terimakasih atas kunjungan dan komentar yang diberikan. :)
Sob, Terima Kasih ya atas postingannya...
Membantu banget...
@Indra KrisnadiSama-sama Sobat.
cari-cari, ternyata ketemunya di sini. thanks for infonya , widget saya sudah jadi gara-gara posting ini!
terimakasih sobat atas informasinya, sangat berguna bagi semua, aku mau nyoba pasang. oiya kapan2 bisa tukeran link, bisa kan. Salam kenal aja ya
Thx sharenya mas . . Di blog laen yang artikelnya sama kurang jelas mereka njelasinnya. . Tapi disini komplet plet plettttttttt . . hehehehe
thx atas infonya....kunjungi website saya di www.lusi-jang.com
@TABUHGONGSama-sama Sobat. Bisa kok... :)
@tom_tomTerimakasih balik Sobat.
@Lusi JangOke...
Terima kasih gan,buat info tentang Facebook like box, ane tertarik. ..
and blog ane jadi udah ada facebook like boxnya berkat blog agan. ..
like balik ya gan ke exoblogger-tkj.blogspot.com
terima kasih
@Blogger ExoSama-sama Sobat... :)
Mantap-mantap artikelnya mas broo, saya belajar terus nih. heee... oh ya mas bro, tlg tulis artikel cara membuat template sendiri di blogspot dunk. itu yg aku blm bisa. monggo mampir di blog aku ya?.
@admintTerimakasih Sobat.
Oh ya, sepertinya pertanyaan Sobat sama dengan pertanyaan yang ada dalam artikel ini.
Jadi, silakan klik di sini untuk membuka artikel tersebut.
Sekian dan salam. :
thanks gan join back
@Barlintiy AniqOke, terimakasih balik Sobat. :)
Terima kasih atas tuntunannya .. :-)
@arifa blogSama-sama Sobat... :)
makasih buat info yg "cara memasang facebook like box pada blog" kk admin...
:)
@Kresna GoestiyosoSama-sama Sobat. Terimakasih pula atas kunjungan dan komentarnya. :)
terimakasih informasinya, sangat bermanfaat salam kenal
cara like box nya biar letaknya di samping gimana ? aku nyoba kok malah di atas?
terimakasih sebelumnya atas infonya
@Jual Susu Kambing HigoatSama-sama Sobat. Salam kenal balik. :)
@Ecchy DichySejujurnya saya kurang paham dengan yang Sobat maksud.
Atau silakan lakukan ubahsesuaian pada setelan yang Sobat gunakan agar menjadi seperti yang diinginkan.
Sekian dan salam.
makasih atas infonya...
mas bro
punyaku kok cuma kluar titlenya aja ya namun isinya ga kluar
mohon pencerahannya
thanks sob..
@Guru CoolTerimakasih balik atas kunjungan dan komentarnya Sobat. :)
@frozzenflameszBisa jadi itu karena pilihan 'Show Faces' belum Sobat centang atau belum ditandai.
Sekian dan semoga dapat membantu.
@muhamad endyTerimakasih balik Sobat..
Makasih Gan.. sangat bermanfaat
@yuliantiSama-sama dan terimakasih pula atas kujungan serta komentarnya Sobat. :)
Mau tanya ni buat para teman blogger
kotak likebox di blog saya kok kalau ada orang mau like harus pake konfirmasi dlu ya??
biasanya kan bisa satu kali klik langsung bisa..
mohon pencerahan,,,
makasih
ini blog saya
system-operasiku.blogspot.com
@blog amatirkuSepertinya serupa dengan yang saya alami dulu Sob.
Ketika saya klik tombol like, saya selalu diminta login terlebih dulu, padahal sebelumnya saya sudah login.
Namun sekarang sudah tidak seperti itu lagi. Dan kebetulan saya sendiri sampai kini juga belum tahu apa penyebabnya.
makasih ya gan info nya
Saya telah mengunjungi di blog Anda dan blog Anda sangat membantu dan indah. Silakan kunjungi blog saya kembali di Kandangan-river.blogspot.com ,Blog saya Ini Tentang Wisata Arung Sungai Atau rafting Di Kabupaten.Kediri Jawa Timur.,.
@Kandangan RiverTerimakasih Sobat. Semoga dapat diambil guna dan manfaatnya. :)
Thank yaa
@Maulana Paldia SamilSama-sama Sobat. :)
Tengyu boss.. sangat membantu
@Nanang QoriTerimakasih balik atas kunjung serta berkenannya mengeposkan komentar dalam artikel ini, Sobat. :)
menarik dan bermanfaat, ijin baca-baca. dan di tunggu kunjungannya.
@List Do FollowOke, terimakasih Sobat. :)
berguna banget, terimakasih mas
kunjungan balik ya
www.debo-techno.blogspot.com
thnks gan atas infonya,,sangat bermanfaat sekali,,,salam persahabatan aja ya.
sudah saya terapkan di blog ane gan, mampir di blog ane y gan
http://gadoong.blogspot.com/
@Admin DeBo; @i-net9; @Administrator: Oke Sobat (sekalian). Saya sampaikan terimakasih pula atas berkenannya mengeposkan komentar dalam artikel ini.
Pagi admin saya mau numpang copas ya?...
@fajar HWSeperti yang telah saya sampaikan pada komentar balasan dalam artikel lain, saya rasa tidak jadi masalah selama masih sesuai dan atau tidak melanggar ketentuan dan kebijakan blog ini serta ketentuan lisensi Creative Commons Attribution.
mkasih banyak bro
@noerazzuriSama-sama Sobat. :)
makasih bang bro... saya jadi bisa menyelesaikan tugas sekolah saya tentang blog..
@fakhri renayOke Sobat. Terimakasih balik atas berkenannya mengeposkan komentar dalam artikel ini.:)
thank you..banyak dh cuba cara yg lain,last2 dapt jgak set dlm blog guna cara u..tqsm dear..
tqsm dear..dh banyak cuba cara lain last2 dpt jgak dgn explaination dari u..untuk yg lain..selamat mencuba..!
Makasih,, Salam KEnal dari Pendatang BAru.. http://alkendary9.blogspot.com/
@soyabean gebuSama-sama Sobat.
Terimakasih balik atas kunjungan dan komentar yang Sobat poskan dalam artikel ini. :)
@Arfan AlkendarySama-sama Sobat :)
makasih kk ini yg saya cari2
@Vega WijayaIya Sob...
mohon bantuannya, semua udah seperti di atas. dan sudah jadi like bx nya
tapi pas di klik suka, ada pesan eror di samping tombol suka
itu kenapa ya??
@RestuBila kasusnya demikian jujur saja saya kurang paham Sob, sebab selama ini saya kebetulan belum pernah mengalaminya.
Dan sayangnya Blogger profil Sobat tidak tersedia, sehingga akhirnya saya tidak dapat melakukan pengecekan secara langsung pada blog yang Sobat kelola.
Jadi, mohon maaf apabila saya tidak dapat membantu memberikan solusi atas kendala yang Sobat alami.
nicepost bang , sangat bermanfaat bagi orang newbie seperti saya ^^ jangan lupa mampir ke blog sederhana saya di www.cyborg-error.blogspot.com
@Eris OktafianaTerimakasih Sob...
Thx gan
sangat membantu skali
@Barudak PrianganSama-sama Sobat. :)
oke gan makasih dah kasih info, kebetulan ane lagi nyari caranya ke betulan ada di blog ini, thanks ya
@taswanitaterbarudanmurahSama-sama Sob.
makasih infonya gan,
ahmadelc.blogspot.com
artkel mnarik kunjungan baliknya ke
www.mbahgahol.blogspot.com
follow aja nnti saya followbalik blog agan
thanks ya gan
tadi sempat juga aku kebingungan!!
hehehe
@Ahmad RajawaliTerimakasih balik Sobat. :)
@fikri ashsiddiqiTerimakasih Sobat.
@Đ'đëdi Šëtiawan ṨyahputraOke, sama-sama dan terimakasih balik telah berkenan mengeposkan komentar dalam artikel ini, Sobat. :)
sama sama sobb :)
@Atok sahrul noerdinSilakan bila Sobat ingin mencoba untuk menerapkannya. :)
Makasih gan.. udah dicoba dan berhasil 100%..
tanpa ada masalah, hasilnya keren, sudah saya modifikasi sedikit....
http://belajarphotoshopuntukpemula.blogspot.com/
Terima kasih gan
@Hendra SSama-sama dan terimakasih balik Sobat. Syukurlah bila Sobat tidak mengalami kendala dalam menerapkannya. :)
@eka kriantaraSama-sama Sobat. Terimakasih balik atas berkenannya mengeposkan komentar dalam artikel ini.
Tanks gan ijin copas ya ^^
Terima kasih mas alhamdulillah bisa di mengerti
@Ariandes KusumaSilakan Sob. :)
@eka kriantaraSama-sama, Sob. :)
Makasih gan! aku dah nyari di blog lain tapi pada nyesat! dan blog inilah yang paling mujarab!!!!!!!THANKS GAN!LANJUTKAN
@Atok sahrul noerdinTerimakasih Sobat.
Terimaksih infonya mas alhmdllah punyaku da jadi...
@gio akramSama-sama Sobat. Syukurlah bila demikian (Sobat tidak mengalami kendala dan kesulitan dalam menerapkan uraian teknik tersebut).
oke keren sop, teimakasih atas tutornya,.,
izin mencoba :D
meski masih bingung, saya sangat suka tulisan ini. Saya akan baca lagi dan coba. Mohon lihat blog saya hajimakbul.com dan mungkin bisa kasih saran. terima kasih.