
Masih berkutat pada tombol like dan template blog untuk tampilan seluler, dalam artikel ini saya akan menguraikan cara memasang tombol like untuk Facebook Fan Page atau Halaman Penggemar Facebook yang nantinya dimunculkan dalam bentuk tombol di halaman blog versi seluler. Yang maksudnya adalah ketika halaman blog dibuka dengan memakai perangkat seluler, maka tombol like atau ‘Like Button’ yang menghubungkan Halaman Penggemar Facebook dengan blog yang kita kelola akan ditampilkan secara otomatis pada halaman blog untuk tampilan versi seluler, seperti layaknya bila halaman blog tersebut dibuka dengan menggunakan komputer.
Jadi, dengan merujuk uraian saya dalam artikel sebelumnya yang berjudul “Cara Memasang Kotak Penggemar (Like Box) Pada Blog Seluler”, bahwa sebenarnya kita juga dapat menghubungkan Facebook Fan Page dengan halaman blog untuk versi seluler, seperti layaknya menghubungkan Halaman Penggemar Facebook dengan halaman blog versi web. Dimana, bila pada halaman blog versi web dan juga pada artikel sebelumnya yang berjudul "Cara Memasang Kotak Penggemar (Like Box) Pada Blog Seluler" dilakukan dengan memasang kotak penggemar atau ‘Like Box’, maka penerapan yang dilakukan di sini adalah dengan cara memasang tombol like. Hal tersebut dilakukan dengan pertimbangan untuk mempercepat penayangan atau loading halaman ketika dibuka dengan menggunakan perangkat seluler.
Jadi, dengan merujuk uraian saya dalam artikel sebelumnya yang berjudul “Cara Memasang Kotak Penggemar (Like Box) Pada Blog Seluler”, bahwa sebenarnya kita juga dapat menghubungkan Facebook Fan Page dengan halaman blog untuk versi seluler, seperti layaknya menghubungkan Halaman Penggemar Facebook dengan halaman blog versi web. Dimana, bila pada halaman blog versi web dan juga pada artikel sebelumnya yang berjudul "Cara Memasang Kotak Penggemar (Like Box) Pada Blog Seluler" dilakukan dengan memasang kotak penggemar atau ‘Like Box’, maka penerapan yang dilakukan di sini adalah dengan cara memasang tombol like. Hal tersebut dilakukan dengan pertimbangan untuk mempercepat penayangan atau loading halaman ketika dibuka dengan menggunakan perangkat seluler.
Dengan memasang tombol like di halaman blog versi seluler, maka akan mempermudah pengunjung untuk mengikuti Halaman Penggemar Facebook yang kita kelola walaupun menggunakan perangkat seluler dalam mengakses halaman blog. Ini artinya, pengunjung yang menggunakan perangkat seluler tidak perlu repot-repot menampilkan halaman blog dalam versi web atau membuka blog yang dimaksud dengan menggunakan komputer ketika ingin mengeklik tombol like untuk menjadi penggemar dan mengikuti pembaruan artikel pada blog yang kita kelola.
Selanjutnya, dalam hal memasang tombol like pada template blog untuk tampilan seluler, caranya adalah serupa dengan cara pemasangan like box pada halaman blog untuk versi seluler. Terlebih dulu Anda harus membuka Halaman Pengembang Facebook untuk mendapatkan kode plugin like button Anda, dimana langkah-langkahnya adalah sebagai berikut:
- Buka halaman pengembang Facebook, dalam hal ini adalah dengan membuka URL http://developers.facebook.com/docs/reference/plugins/like/
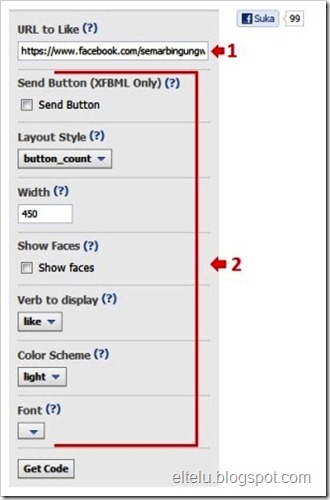
- Masukkan URL Halaman Facebook atau Fan Page yang Anda kelola kemudian tentukan setelan untuk tampilan like button. Dalam hal ini misalnya: mengatur layout, ukuran, warna, serta elemen lain yang akan ditampilkan pada like button. Untuk lebih jelasnya perhatikan gambar di bawah ini.Screenshot: facebook.com
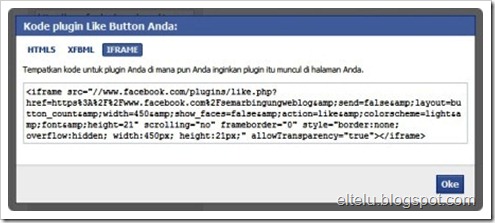
- Klik tombol ‘Get Code’ untuk mendapatkan kode plugin like button Anda, seperti terlihat pada gambar di bawah ini.Screenshot: facebook.com
- Salin kode plugin untuk like button Anda, kemudian masuk ke ‘Dasbor Blogger’, buka menu ‘Template’, klik tombol ‘Edit HTML’, klik tombol ‘Lanjutkan’, dan klik kotak yang terdapat di depan pilihan ‘Expand Template Widget’. Dan selanjutnya cari kode <b:includable id='mobile-main' var='top'> untuk menyisipkan kode plugin tersebut.
- Sisipkan kode plugin like button Anda diantara kode <div class='blog-posts hfeed'> dan <b:include data='top' name='status-message'/> seperti pada contoh di bawah ini.
<b:includable id='mobile-main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fsemarbingungweblog&send=false&layout=button_count&width=85&show_faces=false&action=like&colorscheme=light&font&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe> <b:include data='top' name='status-message'/>
- Simpan template Anda
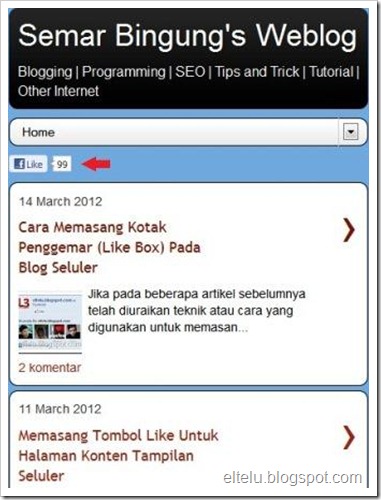
Kemudian, dengan menggunakan teknik tersebut, maka ketika halaman blog dibuka memakai perangkat seluler, tombol like atau ‘Like Button’ yang menghubungkan Facebook Fan Page dengan blog yang kita kelola akan ditampilkan di atas halaman posting seperti yang terlihat pada gambar di bawah ini.
Screenshot: eltelu.blogspot.com
Sementara itu untuk melihat hasil dari penerapan teknik tersebut dengan menggunakan komputer, dapat dilakukan dengan menambahkan ?m=1 di belakang URL artikel yang dibuka. Atau untuk lebih jelasnya silakan lihat contoh yang terdapat pada artikel dengan judul “Membuat Daftar Artikel Terkait Pada Template Seluler Blogspot”. Dan perlu diingat pula bahwa teknik ini hanya dapat digunakan bila setelan pada pilihan template seluler yang digunakan adalah ‘Tersesuai’.
UPDATE pada Minggu, 1 April 2012:
Seperti halnya memasang tombol like untuk Facebook Fan Page, Anda juga dapat memasang tombol Follow Twitter pada blog untuk tampilan versi seluler. Dan terkait dengan cara serta langkah-langkahnya, silakan klik di sini untuk membuka artikel dengan judul "Cara MemasangTombol Follow Twitter Pada Blog Versi Seluler".
 16 Maret 2012
16 Maret 2012





Terdapat 7 komentar pada artikel ini ▶
Assalamualaikum wr wb...sy kmrn mengambil script dr blog anda ttng memasang tombol like di blog, tapi begitu terpasang ternyata dibawahnya ada alamat lengkp blog anda sbg sumber scriptnya dan sy merasa keberatan, tolng kasih thu cara menghpsnya krn sdh bbrp x d coba ggl. Kl sekedr follw sy tdk kebrtn, tp kl spt ini sy amat sangt keberatan, please beri thu sy cara menghilangknnya, sy sangt menunggu jwbn anda...
@Sri KomarudinWa'alaikumsalam Wr. Wb.
Bila maksud dan tujuannya adalah untuk keperluan sendiri, maka silakan URL sumber dihapus dengan cara terlebih dulu menyalin script ke Notepad kemudian menyisipkannya pada template.
Namun bila maksud dan tujuannya adalah untuk keperluan publikasi dan karena URL sumber untuk materi yang dimaksud diketahui dengan pasti, maka alangkah baiknya bila tetap mencantumkan URL sumber sebagai rujukan.
Artikel yang bagus
Salam kenal dari saya, alangkah baiknya kalau kita bsa saling men follow dan saya sudah menfollow blog anda, follow ke 35
Saling Follow y sob aq dah follow blog sobat duluan, follow ke 35
Mantap gan infonya sangat membantu trutama buat saya yg baru blajar ngblog..
kalo di previev di browser pc apa ga bisa mas?
@Ichwan hausgameKalau yang Sobat maksud adalah preview dari editor template, memang tidak bisa.
Tapi apabila template telah disimpan, maka untuk melihat hasil dari penerapan teknik tersebut dengan menggunakan browser komputer, dapat dilakukan dengan menambahkan ?m=1 di belakang URL.
Atau Sobat dapat melihat contoh hasil penerapannya dengan membuka versi seluler (mobile) dari blog ini.
Semoga dapat membantu. :)