Jika kita memilih salah satu template Blogger yang tersedia untuk digunakan sebagai tema blog, maka secara default akan memberikan beberapa item widget yang ditampilkan pada bidang posting. Item yang dimaksud diantaranya adalah widget untuk menampilkan nama penulis, jumlah komentar, maupun tombol berbagi, yang biasanya terletak di bagian bawah bidang posting. Dan bahwasanya setiap elemen tersebut juga akan selalu ditampilkan, baik di halaman beranda maupun saat sebuah artikel dibuka untuk menampilkan konten secara menyeluruh.
Menurut hemat saya, sebenarnya kurang efektif bila menampilkan elemen tersebut di beranda. Karena logikanya pengunjung baru akan memberikan komentar atau membagikan tautan untuk artikel yang dimaksud setelah membaca isinya secara menyeluruh. Terlebih lagi konten yang ditampilkan di beranda biasanya hanya beberapa bagian dari isi artikel, yang selanjutnya dipenggal dengan menggunakan fasilitas ‘Read More…’. Sehingga akan lebih efektif dan efisien bila elemen tersebut disembunyikan agar tidak ditampilkan di halaman. Disamping itu tampilan halaman pun akan tampak lebih bersih dan rapi dengan tidak ditampilkannya elemen yang dimaksud.
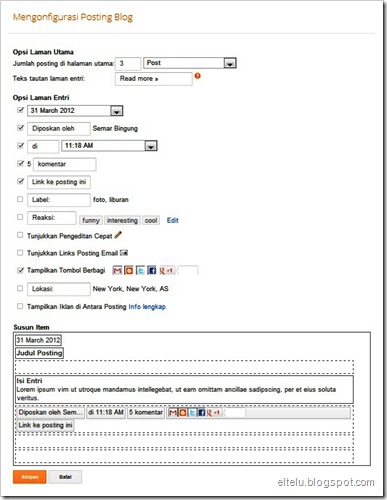
Sebenarnya Blogger telah memberikan fasilitas untuk menyembunyikan elemen yang dimaksud. Dalam hal ini adalah dengan membuka menu ‘Tata Letak’ yang kemudian mengeklik menu ‘Edit’ yang terdapat pada gadget ‘Blog Post’ sehingga muncul tampilan seperti yang tampak pada gambar di bawah ini.
Screenshot: blogger.com *Klik pada gambar untuk memperbesar tampilan
Namun sayangnya dengan memanfaatkan fasilitas tersebut elemen yang dimaksud bukan hanya disembunyikan dari beranda, akan tetapi juga tidak dimunculkan di halaman posting ketika sebuah artikel dibuka untuk ditampikan secara menyeluruh. Sehingga dengan demikian perlu dilakukan kustomisasi pada template agar elemen yang dimaksud tidak ditampilkan di beranda, namun tetap dimunculkan ketika sebuah artikel dibuka.
Kustomisasi pada template dilakukan dengan menambahkan <b:else/> serta memindah </b:if> yang digunakan pada fungsi ‘Jump Link’, dengan langkah-langkah seperti uraian di bawah ini.
- Login ke akun Blogger Anda.
- Pada ‘Dasbor Blogger’ klik nama blog Anda dan kemudian klik menu ‘Template’.
- Klik tombol ‘Edit HTML’ kemudian klik tombol ‘Lanjutkan’.
- Centang pilihan ‘Expand Template Widget’.
- Cari kode <b:if cond='data:post.hasJumpLink'> dan kemudian perhatikan bahwa kode untuk fungsi tersebut secara default adalah seperti berikut ini:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a> </div> </b:if>
- Hapus kode </b:if> dan kemudian tambahkan fungsi <b:else/> tepat di bawah kode </div>, sehingga menjadi seperti berikut ini:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a> </div> <b:else/>
- Langkah berikutnya cari kode <div class='post-footer-line post-footer-line-3'/> dan kemudian perhatikan bahwa secara default rangkaian untuk kode tersebut adalah sebagai berikut:
<div class='post-footer-line post-footer-line-3'/> </div> </div> </b:includable>
- Tambahkan kode </b:if> di antara kedua kode </div>, sehingga rangkain kode tersebut menjadi seperti berikut ini:
<div class='post-footer-line post-footer-line-3'/> </div> </b:if> </div> </b:includable>
- Simpan template Anda.
Perlu diketahui bahwa pada dasarnya teknik tersebut dapat diterapkan untuk pilihan template Simple, Picture Window, Awesome Inc., Watermark, Ethereal, maupun Travel. Namun berdasarkan uji coba yang saya lakukan, teknik ini kurang begitu cocok bila diterapkan pada pilihan template Simple dan Travel.
 31 Maret 2012
31 Maret 2012





Terdapat 12 komentar pada artikel ini ▶
mampir dan menemukan postingan yang berilmu disini sobat.
dunia blogging memang indah, mencari lalu berbagi
@hadhara rizkaTerimakasih atas kunjungannya Sobat. :)
Untuk langkah No 7 Kode tersebut tidak ada pada template saya...Cara aklinnya gimana sobat? maaf kalau sudah merepotkan. trima kasih
@Kraeng FranciscoJadi gini, apabila Sobat tidak menemukan kode tersebut, maka coba perhatikan dulu struktur kode berikut ini:
[b:includable id='post' var='post']
| [div class='post hentry'
| |
| | ----- rangkaian kode -----
| |
| | [b:if cond='data:post.hasJumpLink']
| | |
| | | ----- rangkaian kode -----
| | |
| | [b:else/] <-- perhatikan bagian ini
| | | [div class='post-footer']
| | | |
| | | | ----- rangkaian kode -----
| | | |
| | | [/div]
| | [/b:if] <-- perhatikan pula bagian ini
| [/div]
[/b:includable]
Nah, inti maksud dari langkah yang ketujuh adalah untuk menutup fungsi [b:else/] yang dibuat sebelumnya, sehingga akhirnya seperti yang tampak pada struktur kode di atas.
Ya sobat trima kasih untuk jawabannya, akan saya coba sampai bisa. jgn bosan mas kalau saya sering berkunjung dan bertanya. trima kasih
@Kraeng FranciscoOke... Gpp Sob, dengan senang hati saya akan menjawab setiap pertanyaan sebatas dengan kemampuan saya. :)
mas ko ga bisa ya.. saya coba yang ini.... ga ada kodenya.. diperhatiin ga ada
@Laboratorium SainsKalau boleh tahu, kode yang dimaksud (yang tidak ada), kode yang mana ya Sob?
Atau begini saja, coba perhatikan dan pahami komentar saya yang di atas (komentar yang menjelaskan mengenai struktur kode template) dulu. Karena sepertinya kasus yang Sobat alami sekarang ini serupa dengan kasus yang sebelumnya.
Gan, ko di template PT KEREN SEKALI nggk berfungsi ya gan?Klo bleh tau gmna agr brfngsi d template trsbt gan?
Terimakasih!
@Bynewz Putera PasundanTeknik tersebut memang agak rumit, sehingga bila tidak dapat berfungsi bisa jadi dalam penerapannya kurang tepat. :)
Ane coba berkali-kali tapi kok nggak bisa ya?
@Sarwo Edi Dalam hal penerapannya memang harus cermat Sob. Karena penempatan fungsi kondisional tersebut di atas harus benar-benar tepat.