
Sobat Blogger, apabila sebelumnya saya telah memposting artikel dengan judul “Cara Mengubah Drop-Down Menu Untuk Halaman Blog Tampilan Selular Menjadi Menu Horizontal” yang menguraikan cara atau teknik untuk mengubah menu model drop-down pada halaman blog tampilan selular, sehingga semua menu halaman akan ditampilkan dan dapat dilihat langsung oleh pengunjung ketika membuka blog yang dimaksud dengan menggunakan perangkat selular, maka yang menjadi pertanyaan sekarang adalah, “Apakah menu drop-down yang ditampilkan pada halaman blog tampilan mobile juga bisa diubah ke dalam model menu vertikal?”. Jawabannya adalah “bisa”.
Jika Anda sudah membaca artikel yang berjudul “Cara Mengubah Drop-Down Menu Untuk Halaman Blog Tampilan Selular Menjadi Menu Horizontal”, maka Anda akan mengetahui bahwa menu drop-down sebagai menu default yang ditampilkan apabila halaman blog dibuka dengan menggunakan perangkat selular, dapat diubah menjadi menu dalam bentuk horizontal atau mendatar. Sehingga dengan demikian semua menu halaman akan ditampilkan dan dapat langsung diakses oleh pengunjung yang membuka halaman blog kita dengan memakai perangkat seluler.
Akan tetapi setelah kita mengubah menu drop-down yang ada ke dalam bentuk menu horizontal, beberapa hal yang menjadi permasalahan sekarang adalah ketika halaman blog tersebut dibuka dengan menggunakan perangkat seluler yang memiliki resolusi layar kecil atau rendah, dan juga banyaknya menu halaman pada blog yang kita kelola. Sehingga karena perangkat selular yang dipakai memiliki resolusi terlalu rendah maka tampilan menu halaman yang ada akhirnya tidak optimal atau tidak sesuai dengan yang diharapkan sebelumnya. Misalnya saja salah satu atau beberapa menu akan ditampilkan pada baris yang terpisah dengan menu yang sebelumnya seperti yang tampak pada gambar di bawah ini.

Sumber gambar: screenshot halaman ilmudi.blogspot.com
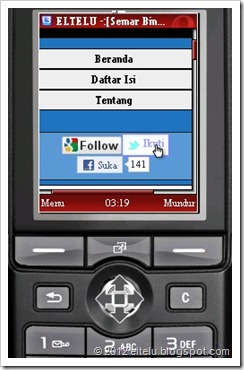
Seperti dapat kita lihat pada gambar di atas, bahwasanya salah satu menu (dalam hal ini adalah menu ‘Tentang’) dari blog tersebut ditampilkan di baris yang berbeda dengan menu yang sebelumnya karena resolusi layar telepon yang digunakan terlalu kecil, sehingga semua menu yang ada tidak dapat ditampilkan dalam 1 (satu) baris. Yang pada akhirnya hal seperti ini malah akan menimbulkan kesan bahwa tampilan halaman menjadi kurang rapi, dan akan tampak lebih rapi apabila langsung ditampilkan dalam dalam beberapa baris sekaligus, seperti yang tampak pada gambar di bawah ini.

Sumber gambar: screenshot halaman eltelu.blogspot.com
Sekarang coba kita bandingkan tampilan menu pada gambar di atas dengan gambar yang sebelumnya. Dapat kita lihat bahwa tampilan menu pada gambar yang kedua tampak lebih rapi apabila dibandingkan dengan tampilan menu horizontal yang terdapat pada gambar sebelumnya. Disamping itu dengan model menu halaman yang ditampilkan secara vertikal juga akan lebih memudahkan pengunjung dalam melakukan navigasi. Karena seperti yang kita tahu bahwasanya dalam melakukan navigasi ketika membuka halaman blog dengan memakai perangkat seluler sangatlah berbeda dengan navigasi yang dilakukan apabila membuka halaman blog dengan memakai perangkat komputer.
Lantas bagaimana cara atau teknik yang digunakan untuk mengubah menu drop-down pada halaman blog tampilan mobile menjadi menu model vertikal seperti yang tampak pada gambar di atas? Nah, terkait dengan masalah tersebut, maka uraian selengkapnya tentang cara mengubah menu drop-down menjadi menu model vertikal akan saya posting dalam ulasan artikel berikutnya dengan judul “Cara Mengubah Drop-Down Menu Pada Halaman Blog Versi Mobile Menjadi Menu Model Vertikal”.
 30 Mei 2012
30 Mei 2012

