
Terinspirasi dari jawaban seorang sahabat atas pertanyaan yang saya ajukan di sebuah forum (dalam hal ini adalah pertanyaan tentang tips dan trik Blogger (Blogspot) apa yang sekiranya belum pernah dibahas atau belum pernah ada yang membuat uraian tentang hal tersebut dalam sebuah postingan artikel), yang menyebutkan bahwa menurut sepengetahuannya belum pernah ada seorang pun yang membahas tentang cara mengubah menu ‘Page’ tampilan seluler dari drop-down ke menu horizontal. Kemudian menurut pendapatnya, menu ‘Page’ untuk tampilan seluler yang secara default ditampilkan dalam bentuk drop-down rasanya kurang nyaman dan akan lebih nyaman apabila ditampilkan dalam tampilan horizontal saja.
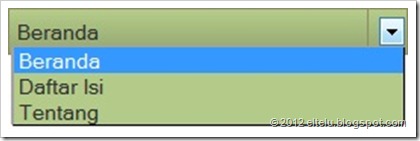
Untuk mempermudah pemahaman dari uraian di atas, jadi intinya yang dimaksud adalah bagaimana cara untuk mengubah tampilan menu drop-down yang ditampilkan apabila sebuah blog dibuka dengan menggunakan perangkat selular, seperti yang tampak pada gambar di bawah ini.

Menjadi menu horizontal seperti halnya apabila halaman blog yang dimaksud dibuka dengan menggunakan komputer, seperti yang tampak pada gambar di bawah ini.
Jadi begini, apabila kita menggunakan template bawaan yang telah disediakan oleh Blogger, maka secara default menu halaman yang diberikan untuk tampilan blog versi mobile memang menu dalam bentuk drop-down. Hal tersebut tentunya sangat beralasan karena dengan penggunaan menu drop-down untuk tampilan mobile, maka menu tersebut akan dapat ditampilkan secara optimal pada semua jenis atau type perangkat selular (termasuk diantaranya perangkat selular yang memiliki resolusi layar tinggi maupun perangkat selular yang memiliki resolusi layar rendah atau kecil). Berbeda halnya dengan menu halaman yang ditampilkan secara mendatar, maka bisa jadi menu yang ada tidak dapat ditampilkan secara optimal apabila halaman blog yang dimaksud dibuka dengan menggunakan perangkat seluler yang memiliki resolusi layar kecil. Namun demikian pada kenyataannya memang akan lebih nyaman dan efektif apabila halaman yang ada ditampilkan secara mendatar, karena selain menu untuk semua halaman ditampilkan dan dapat langsung dilihat oleh pengunjung ketika membuka beranda, pengunjung pun akan lebih mudah dalam mengeklik untuk mengakses dan membuka setiap halaman yang ada.
Oke, sekarang kita kembali pada pokok bahasan yang utama, yaitu tentang cara mengubah drop-down menu untuk halaman blog tampilan selular menjadi menu horizontal. Seperti biasa, karena kita akan melakukan kustomisasi pada template halaman blog yang kita kelola, maka sangat disarankan apabila sebelumnya dilakukan backup terhadap template yang digunakan. Hal ini dilakukan untuk mengantisipasi apabila terjadi kekeliruan saat melakukan kustomisasi, sehingga apabila terjadi hal yang demikian maka template dapat dikembalikan dengan mudah yaitu memanfaatkan backup template yang telah diunduh atau disimpan sebelumnya.
Kemudian apabila template sudah dibackup, langkah selanjutnya buka editor template dengan mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’, dan selanjutnya kerjakan langkah-langkah di bawah ini secara berurutan.
Pertama, cari kode .mobile .tabs-inner .PageList .widget-content { dan kemudian hapus rangkaian kode yang ada untuk kode tersebut. Dalam hal ini seperti ilustasi kode CSS yang tampak di bawah ini.
--> hapus dari sini .mobile .tabs-inner .PageList .widget-content { ----------------- kode ----------------- } <-- sampai sini
Kedua, cari kode .mobile .tabs-inner .PageList .widget-content .pagelist-arrow { dan kemudian hapus rangkaian kode yang ada untuk kode tersebut, seperti cara yang digunakan dalam langkah pertama.
--> hapus dari sini .mobile .tabs-inner .PageList .widget-content .pagelist-arrow { ----------------- kode ----------------- } <-- sampai sini
Ketiga, cari kode <span class='pagelist-arrow'>&#9660;</span> dan kemudian hapus rangkaian kode yang ada mulai dari kode <b:if cond='data:mobile'> yang terletak beberapa baris di atasnya sampai dengan kode <b:else/>, dan hapus juga kode </b:if> yang terletak beberapa baris di bawahnya.
<div class='widget-content'> <b:if cond='data:mobile'> <-- hapus dari sini ----------------- kode ----------------- <b:else/> <-- sampai dengan sini <ul> ----------------- kode ----------------- </ul> </b:if> <-- hapus juga kode ini <b:include name='quickedit'/> </div>
Keempat, salin kode berikut ini dan kemudian sisipkan tepat di atas kode ]]></b:skin>.
/* Menu Halaman Horizontal Tampilan Selular ------------------------------------------------------------- */ .mobile .tabs-inner .PageList .widget-content { padding: 1px; margin: 0px; } .mobile .tabs-inner .widget ul { border: 1px solid #666666; background: #eeeeee; background: -moz-linear-gradient( center top, white 40%, #cccccc 100% ); background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #cccccc) ); } .mobile .tabs-inner .widget li a { display: inline-block; padding: 5px; margin-$endSide: 0px; background: #eeeeee; background: -moz-linear-gradient( center top, white 40%, #cccccc 100% ); background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #cccccc) ); } .mobile .tabs-inner .widget li.selected a, .mobile .tabs-inner .widget li a:hover { background: #eeeeee; background: -moz-linear-gradient( center top, white 70%, #cccccc 100% ); background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #cccccc) ); }
Kelima, simpan template Anda
Sehingga akhirnya apabila halaman blog dibuka dengan menggunakan perangkat selular, maka menu drop-down akan berubah menjadi menu horizontal seperti yang tampak pada gambar di bawah ini.

Kemudian satu hal yang kiranya perlu saya tegaskan lagi yaitu, simpan atau backup terlebih dahulu template yang Anda gunakan sebelum menerapkan teknik ini, mengingat dalam penerapannya tidak sedikit kode yang dihapus dan kemudian diganti dengan kode yang berbeda. Dan ada baiknya pula apabila sebelum menerapkan teknik tersebut Anda buka terlebih dahulu http://eltelu.blogspot.com dalam tampilan mobile atau menggunakan browser pada perangkat selular yang Anda miliki untuk membuktikan dan memastikan bahwa trik ini benar-benar berhasil bila diterapkan.
Semoga berguna serta bermanfaat, dan selamat mencoba.
Salam.
 27 Mei 2012
27 Mei 2012


Terdapat 18 komentar pada artikel ini ▶
Terima kasih sobat... artikelnya keren nih... aku coba deh tuk edit templetnya..
Sobat link sobat telah aku pasang di blogku...Tolong di back link ya
Thank's
@syamsul arifinOke...
Yap..pertanyaan serupa pernah di tanyakan oleh teman kami di yahoo answer. Kebanyakan user mengaktifkan mobile template hanya bermaksud agar situs dapat di buka via ponsel dengan cepat...bukan begitu kawan.
@Maya YuraYap... begitulah kawan. :)
thank gan, ane jadi experimen di hp
menarik nih drop down di seluler
itu untuk tampilan pada versi mobile kan, kalau untuk bikin menu laman jadi dropdown pada versi dekstop bijimana Gan?
@zhoe_haemyUntuk membuat menu laman pada halaman versi desktop menjadi drop-down, maka Sobat bisa menggunakan rangkaian script yang serupa dengan script yang dipakai untuk membuat menu laman pada halaman versi seluler.
Dalam hal ini script yang dimaksud adalah rangkaian script yang terdapat diantara [b:if cond='data:mobile'] dan [b:else/], yang dihapus dalam langkah ketiga teknik di atas.
Semoga dapat membantu. :)
Saya mau tanya bro..sejauh ini saya sukses menerapkan cara yang diatas tapi tampilan warna serta tulisan yang ada pada menu
/* Menu Halaman Horizontal Tampilan Selular
------------------------------------------------------------- */
.mobile .tabs-inner .PageList .widget-content {
padding: 1px;
margin: 0px;
}
.mobile .tabs-inner .widget ul {
border: 1px solid #666666;
background: #eeeeee;
background: -moz-linear-gradie
}
...................................... dst
Kemudian saya ganti dengan kode yang terdapat dalam blog anda juga yg "berjudul Cara Menambahkan Sub Menu (Pull Down Menu) Pada Tab Menu Horizontal Standar Blogger",
yaitu kode
.tabs-inner .widget li ul {
z-index: 100; position: absolute;
left: -999em; height: auto; margin: 0; padding: 0;
border: 1px solid #999999;
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a,
.tabs-inner .widget li ul li:first-child a {
-moz-border-radius: 0px; -webkit-border-radius: 0px;
-goog-ms-border-radius: 0px; border-radius: 0px;
}
....................... Dst
Dan berhasil! Pertanyaan saya,apakah itu boleh dilakukan? apakah penggantian yang saya buat bisa berpengaruh buruk atau tidak baik pada tampilan blog saya nantinya ?
TERIMAKASIH sebelumnya... sukses sllu
@Bola salju Selama tidak ada masalah saya rasa tidak apa-apa Sob. Namun perlu diketahui bahwasanya template blogger secara spesifik sebenarnya memberikan 2 (dua) opsi penggunaan CSS, yaitu untuk tampilan versi web dan mobile.
Dalam beberapa kasus, CSS yang digunakan untuk tampilan versi web bisa saja tidak berfungsi dengan baik pada tampilan seluler. Oleh sebab itulah perlu ditambahkan CSS khusus mobile agar tampilan versi selulernya sesuai dengan yang diharapkan. Akan tetapi bila tidak menambahkan CSS khusus mobile saja tampilannya sudah sesuai dengan yang diinginkan, maka CSS mobile pun tidak perlu ditambahkan.
Terimakasih untuk informasinya mas..semoga konten blog ini yang sudah memang sangat bagus semakin bermutu.
@Bola salju Aamiin. Sama-sama dan terimakasih balik Sob.
Mas,kenapa peng editan template mobile nya sudah tidak bisa lagi ya? maksudnya tidak tampil lagi dengan baik,padahal template sebelumnya adalah tampilan template "sederhana" tapi tidak bisa muncul dengan baik.. beberapa blog saya mmg sempat berhasil sebulan yang lalu membuat tampilan mobilenya,tapi kemarin saya buat sudah tidak bisa lagi.. mohon bantu annya mas.. thanks
@Mr Newton Menurut sepengetahuan saya, blogger secara berkala juga melakukan pembaruan terhadap template standar yang disediakan Sob. Sehingga apabila seperti itu maka mungkin saja hal tersebut terjadi karena beberapa pembaruan yang (mungkin) dilakukan oleh blogger. Namun demikian karena saya sendiri sudah cukup lama tidak berkutat dengan editing template, maka masalah yang menjadi penyebabnya pun secara spesifik saya juga kurang tahu. Maaf.
Mas kalo mau mengganti tanda pemisah "|" menjadi "•" seperti tampilan blog eltelu versi Mobile pada saat ini? Mohon bantuannya..
@Denz Ahmad Sobat tinggal mengganti tanda "|" dengan "& #8226;" ( tanpa tanda kutip dan tanpa spasi setelah & ) sehingga akan menjadi seperti ini: •
Maaf mas, tapi saya kurang paham. Maksudnya mengganti dimana ya? Karena saya tidak menemukan tanda "|" pada script nya?
@Denz Ahmad Oh, maaf Sob saya baru sadar bahwa yang Sobat maksud "|" merupakan garis pemisah yang terdapat diantara menu Beranda | Daftar Isi | Tentang.
Perlu diketahui bahwa garis tersebut dihasilkan oleh kode CSS berikut ini:
.mobile .tabs-inner .widget ul {
border: 1px solid #666666; (dan seterusnya)
Sehingga apabila Sobat ingin menghilangkan garisnya maka hapus saja kode border: 1px solid #666666;
Lantas bagaimana cara mengantinya dengan • ?
Beberapa cara yang dapat dilakukaan misalnya adalah dengan memanfaatkan CSS ::after selector, menambahkan • dalam kode pengulangan template yang dipakai untuk membaca daftar laman, atau dengan cara membuat list item daftar laman secara manual.
Oleh sebab itu mungkin akan lebih baik bila Sobat pelajari terlebih dulu tentang berbagai hal tersebut karena akan menjadi panjang dan lebar uraiannya apabila saya jelaskan satu per satu.