Apabila Anda membuka Twitter pada mode tampilan versi mobile, dalam hal ini misalnya yaitu dengan memakai peramban Opera Mini seperti yang tampak pada screenshot di atas, maka Anda akan mendapati bahwa menu utama Twitter yang berbentuk tab dan berisikan beberapa buah ikon tersebut merupakan sebuah menu responsive yang dapat menyesuaikan secara otomatis dengan ukuran lebar layar perangkat, baik dalam posisi vertikal maupun horisontal.
Terinspirasi dari hal tersebut saya pun kemudian berpikir untuk membuatnya dengan harapan bisa diterapkan sekaligus dapat dipakai untuk menggantikan model menu yang sebelumnya telah terpasang di blog ini. Dalam hal ini model menu lama yang dimaksud yaitu model menu yang cara pembuatannya dapat Anda lihat dalam artikel tentang cara gampang membuat menu tab horizontal atas untuk tampilan browser pada layar perangkat handphone atau smartphone.
Membuat model menu ala Twitter versi seluler seperti itu sangatlah mudah, karena dalam penerapannya dapat dilakukan dengan memanfaatkan tabel sehingga menu yang dihasilkan merupakan menu yang bersifat responsive. Beda halnya dengan model menu yang lama, walaupun menu tersebut awalnya juga dibuat karena terinspirasi oleh user interface Twitter untuk tampilan mobile, namun karena dalam pembuatannya memanfaatkan list item maka hasil yang didapat terkesan tidak responsive dan kurang optimal. Oleh sebab itu teknik yang saya uraikan dalam artikel ini dapat diartikan sebagai pembaruan atau pengembangan dari teknik yang sebelumnya telah saya uraikan dalam artikel di atas.
Namun demikian perlu diketahui dan diingat bahwa contoh yang saya paparkan pada artikel ini merupakan sebuah contoh yang sengaja saya buat sesederhana mungkin, dengan harapan agar dalam penerapannya dapat dilakukan secara lebih mudah. Sehingga apabila hasil akhir yang didapat dari penerapan teknik ini masih kurang sesuai dengan selera atau keinginan Anda, maka silakan dilakukan modifikasi seperlunya.
Pertama, buka editor template.
Kedua, sisipan CSS berikut ini dalam area skin.
.bilah-menu{background: #19A347;}.tabel-menu{text-align:center;width:100%;}
Ketiga, sisipkan rangkaian kode dengan format seperti contoh di bawah ini pada division tertentu dalam template Anda.
<div class='bilah-menu'><table class='tabel-menu'><tbody><tr><td><a href='http://eltelu.blogspot.com/?m=1' rel='alternate'><img alt='Beranda' height='20' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhe6afWJnY95vCVerZD3yEelqwTZkWiVgAweEeq5wnHSWSoxtwYpSyXkWVViroX5pgaeCw4xJFJUsP_KZkDwMDbH-osbiAvaUWh7yaLGRRWyLFHdMEgu26TBfGziHOOBXamH0r0fER7510/s800/Beranda.png' title='Beranda' width='20'/></a></td><td><a href='http://eltelu.blogspot.com/p/sitemap.html?m=1' rel='alternate'><img alt='Daftar Isi' height='20' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjhHLUYxne7EKP-pQ1u36pAzwYL3NzfKFXyUFtbSZMpb0MgDR022lGPed12gsDKX-7ZD_m9tyMuK3u6-GFhvzEZKMfQG47hVrb44UzcGHT33W_Bqms_Z6T-CFZ0l-M91F4-H-t01AcJVc/s800/Daftar%2520Isi.png' title='Daftar Isi' width='20'/></a></td><td><a href='http://eltelu.blogspot.com/2012/06/klik-di-sini-untuk-mengajukan.html?m=1' rel='alternate'><img alt='Tanya Jawab' height='20' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinO8jxMd4w4p7kMytXTGCeqIX1-Z-uoTMKx6dCQOcQFA9ySL7SjVp3rMmRZYRB_22PwoyZSPxw78okIPUchDQs6b0XRMAtff0KnMFRCOT5NEno-RToTIGOuyAkaA_To-AvlCNbx8ZWE10/s800/Tanya%2520Jawab.png' title='Tanya Jawab' width='20'/></a></td><td><a href='http://eltelu.blogspot.com/2012/08/ketentuan-dan-kebijakan.html?m=1' rel='alternate'><img alt='Kebijakan' height='20' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWkYYY4vsw-hO0XFI7lizJJJyG7MdfQwNbYyYlUtO-6U-GbAZ3QrL6JBH314UOtq0UQTUXQ3DWCi5nZOioRE3lQH4CpIX1btY-Ig_Wir3SoLRPRNAGxpVJGRGEaLCrnHTeV2CScLUgEKU/s800/Kebijakan.png' title='Kebijakan' width='20'/></a></td><td><a href='http://eltelu.blogspot.com/2012/10/tata-cara-menghubungi-admin-eltelu.html?m=1' rel='alternate'><img alt='Kontak' height='20' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVbVlsl-kCrCALYEYLmXjvX1LlAGFFigu4Q26oBlZjf40wMo6wwl3IMevXxmay2jV0rq_hr9lNJz_DCY0nia64CQmYKgrIAlSi9oW7UeGbYZu__pKjUZqZAKWupQTx087NlelWz6u6sjs/s800/Kontak.png' title='Kontak' width='20'/></a></td><td><a href='http://eltelu.blogspot.com/2013/01/pasang-iklan-anda-dalam-bentuk-banner.html?m=1' rel='alternate'><img alt='Pasang Iklan' height='20' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr_-GjKm86jlcyUYw0iQgvu8GgfXe5QtQO9moFRZWqKMuIxAa0pLQ86fSlZoEvtnSPA9LzYgPcpwI7Fv0rBMqTMEbTLWomtFHpfA3uVAlIjAKQsWs1zh7RlLrXqO-F5T7ytbCUMJe08UU/s800/Info%2520Pemasangan%2520Iklan.png' title='Pasang Iklan' width='20'/></a></td></tr></tbody></table></div>
Keterangan: Rangkaian kode di atas hanyalah sekedar contoh. Sehingga dalam penerapannya silakan dilakukan penyesuaian terhadap URL, gambar, alt image, maupun title yang digunakan.
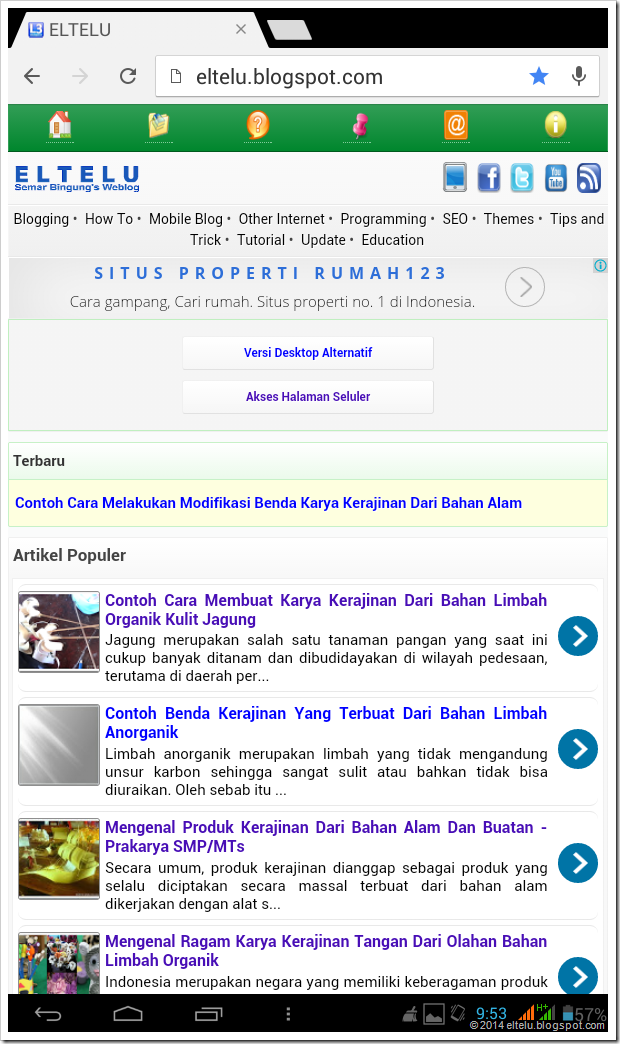
Keempat, lakukan pratinjau dan atau simpan template, sehingga akhirnya akan terbentuk sebuah tab menu seperti yang tampak pada gambar di bawah ini.
Bagaimana, tidak sulit bukan? Apabila Anda tertarik untuk menerapkan teknik tersebut pada blog yang yang Anda kelola, maka tidak ada salahnya bila mencobanya. Selanjutnya apabila Anda mengalami kesulitan atau kendala dalam mengimplementasikan teknik tersebut, maka Anda dapat mengajukan pertanyaan terkait kesulitan atau kendala yang anda alami dengan cara mengeposkan komentar secara langsung dalam artikel ini.
 07 November 2014
07 November 2014




Terdapat 2 komentar pada artikel ini ▶
makasih gan info tutorial nya nya sangat membantu newbie seperti saya
di tunggu pos dan artikel berikutnya. :)
@Loader Computer Sama-sama Sob. Lagipula saya sendiri juga masih newbie banget kok.