Seperti halnya pemasangan tombol Facebook Like, salah satu fungsi dan tujuan dari memasang tombol Follow atau Ikuti adalah untuk mempermudah pengguna ketika ingin terhubung serta mengikuti akun Twitter kita. Dan mengingat bahwa tidak semua pengguna menggunakan komputer ketika mengunjungi blog yang kita kelola, maka untuk lebih mempermudah pengguna yang menggunakan perangkat seluler dalam mengikuti akun Twitter kita, salah satunya dapat dilakukan dengan memasang tombol Follow di halaman blog untuk versi atau tampilan seluler.
Cara pemasangan tombol Follow untuk halaman blog dalam tampilan versi seluler sebenarnya serupa dengan cara memasang tombol like untuk Facebook Fan Page pada blog seluler. Kita tinggal menyisipkan script tertentu ke dalam template untuk menghubungkan blog dengan akun Twitter kita. Dimana langkah-langkahnya adalah seperti pada uraian di bawah ini.
- Pertama, untuk mempermudah proses, login terlebih dulu ke akun Twitter Anda dan kemudian buka URL https://twitter.com/about/resources/buttons sehingga tampil halaman seperti gambar di bawah ini.
Screenshot: twitter.com *Klik pada gambar untuk memperbesar tampilan
- Pilih jenis tombol yang akan digunakan. Dalam hal ini karena yang akan dilakukan adalah memasang tombol Follow, maka dari beberapa pilihan tombol tersebut yang dipilih adalah pilihan Follow, sehingga tampilan akan berubah menjadi seperti pada gambar di bawah ini.
Screenshot: twitter.com *Klik pada gambar untuk memperbesar tampilan.
Langkah berikutnya adalah menentukan opsi untuk tombol yang akan digunakan, dalam hal ini adalah terletak pada pilihan ‘Button options’. Dan selanjutnya salin kode yang diberikan oleh Twitter, dalam hal ini seperti yang tampak pada contoh gambar di atas.
- Kedua, login ke akun Blogger Anda.
- Pada ‘Dasbor Blogger’ klik nama blog Anda dan kemudian klik menu ‘Template’.
- Klik tombol ‘Edit HTML’ kemudian klik tombol ‘Lanjutkan’.
- Centang pilihan ‘Expand Template Widget’.
- Cari kode <b:includable id='mobile-main' var='top'>
- Kemudian perhatikan bahwa di bawah kode tersebut terdapat kode <div class='blog-posts hfeed'>. Nah, sisipkan script yang sebelumnya telah disalin dari Twitter tepat di bawah kode tersebut, seperti tampak pada contoh di bawah ini.
<b:includable id='mobile-main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <a href="https://twitter.com/semarbingung" class="twitter-follow-button" data-show-count="false" data-show-screen-name="false">Follow @semarbingung</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> <b:include data='top' name='status-message'/>
Namun bila sebelumnya Anda telah memasang tombol Like untuk Facebook Fan Page dengan menggunakan cara seperti yang diuraikan dalam artikel dengan judul “Memasang Tombol Like Untuk Facebook Fan Page Pada Blog Seluler”, maka script untuk tombol Follow dapat langsung diletakkan tepat di belakang kode yang digunakan untuk memasang tombol Like pada blog seluler tersebut. Sebagai contoh perhatikan kode di bawah ini.
<b:includable id='mobile-main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <iframe allowTransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fsemarbingungweblog&send=false&layout=button_count&width=100&show_faces=false&action=like&colorscheme=light&font&height=21' style='border:none; overflow:hidden; width:100px; height:21px;'/><a class='twitter-follow-button' data-lang='id' data-show-count='false' data-show-screen-name='false' href='https://twitter.com/semarbingung'>Ikuti @semarbingung</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> <b:include data='top' name='status-message'/>
- Simpan template Anda.
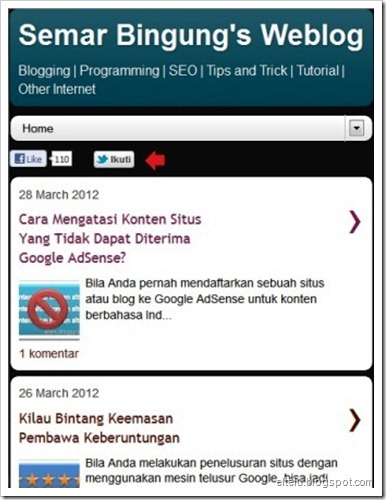
Sehingga dengan menggunakan teknik di atas, apabila blog yang dimaksud dibuka memakai perangkat seluler, maka tombol Follow secara otomatis akan dimunculkan di bagian atas halaman seperti yang tampak pada gambar di bawah ini.
Sementara itu untuk melihat hasil dari penerapan teknik tersebut dengan menggunakan komputer, dapat dilakukan dengan menambahkan ?m=1 di belakang URL halaman blog yang ingin dibuka. Atau untuk lebih jelasnya silakan lihat contoh yang terdapat pada artikel dengan judul “Membuat Daftar Artikel Terkait Pada Template Seluler Blogspot”. Dan perlu diingat pula bahwa teknik ini hanya dapat digunakan bila setelan pada pilihan template seluler yang digunakan adalah ‘Tersesuai’.
 29 Maret 2012
29 Maret 2012






Terdapat 5 komentar pada artikel ini ▶
wahhh ,,, mantap mass semar ,,, langsung bisa,, nice info ,, ijin copas boleh ..??hee
@Patricx Sang PemimpiSilakan... :)
Thank's gan. Nice Info :)
Jadi tau deh cara pasang tombol follow twitter.
Terima kasih nformasinya bang.
@mariyanto widodoSama-sama Sob. :)