
Jika pada beberapa artikel sebelumnya telah diuraikan teknik atau cara yang digunakan untuk memasang gadget pada template Blogspot untuk tampilan seluler, maka pada artikel ini saya masih akan menguraikan materi yang serupa, yaitu tentang cara memasang kotak penggemar atau like box untuk menampilkan daftar pengguna Facebook yang menyukai halaman penggemar atau fans page yang kita kelola pada halaman blog yang ditampilkan dalam versi seluler.
Untuk memasang like box pada halaman blog yang ditampilkan dalam versi seluler, maka terlebih dulu Anda harus membuka Halaman Pengembang Facebook untuk mendapatkan kode plugin like box Anda. Dimana langkah-langkahnya adalah sebagai berikut:
- Buka halaman pengembang Facebook, dalam hal ini adalah dengan membuka URL https://developers.facebook.com/docs/reference/plugins/like-box/
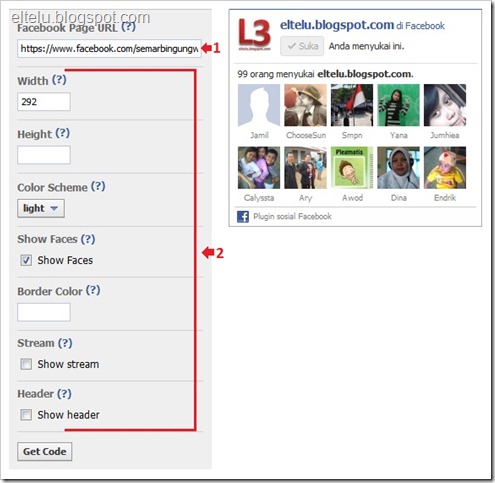
- Masukkan URL Halaman Facebook atau Fans Page yang Anda kelola kemudian tentukan setelan untuk tampilan like box. Dalam hal ini misalnya: mengatur ukuran lebar dan tinggi, warna, maupun elemen yang akan ditampilkan pada like box. Dan untuk lebih jelasnya perhatikan gambar di bawah ini.
Screenshot: facebook.com
- Klik tombol ‘Get Code’ untuk mendapatkan kode plugin like box Anda, seperti terlihat pada gambar di bawah ini.Screenshot: facebook.com
- Salin kode plugin untuk like box Anda, kemudian masuk ke ‘Dasbor Blogger’, buka menu ‘Template’, klik tombol ‘Edit HTML’, klik tombol ‘Lanjutkan’, dan klik kotak yang terdapat di depan pilihan ‘Expand Template Widget’. Dan selanjutnya cari kode <b:includable id='mobile-main' var='top'> untuk menyisipkan kode plugin tersebut.
- Sisipkan kode plugin like box Anda tepat di atas kode </div> yang terletak diantara kode <b:includable id='mobile-main' var='top'> dan </b:includable> seperti pada contoh di bawah ini.
<b:includable id='mobile-main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <b:if cond='data:blog.pageType == "index"'> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-index-post'/> </b:loop> <b:else/> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-post'/> </b:loop> </b:if> <iframe allowTransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fsemarbingungweblog&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false' style='border:none; overflow:hidden; width:292px; height:258px;'/> </div> <b:include name='mobile-nextprev'/> </b:includable>
- Simpan template Anda
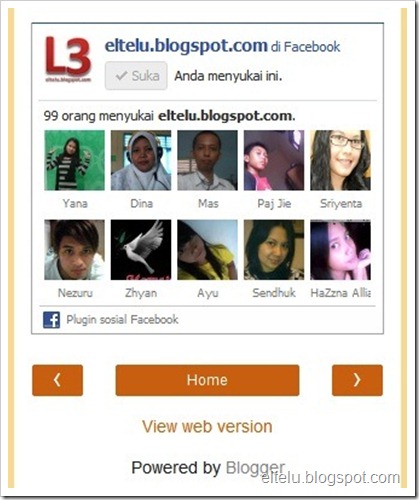
Dengan menggunakan teknik di atas, ketika halaman blog Anda dibuka dengan menggunakan perangkat seluler, maka like box akan ditampilkan di bagian bawah halaman posting seperti yang terlihat pada gambar di bawah ini.
Screenshot: eltelu.blogspot.com
Sementara itu untuk melihat hasil dari penerapan teknik tersebut dengan menggunakan komputer, dapat dilakukan dengan menambahkan ?m=1 di belakang URL artikel yang dibuka. Atau untuk lebih jelasnya silakan lihat contoh yang terdapat pada artikel dengan judul “Membuat Daftar Artikel Terkait Pada Template Seluler Blogspot”. Dan perlu diingat pula bahwa teknik ini hanya dapat digunakan bila setelan pada pilihan template seluler yang digunakan adalah ‘Tersesuai’.
UPDATE pada Sabtu, 17 Maret 2012:
UPDATE pada Sabtu, 17 Maret 2012:
Dengan pertimbangan untuk mempercepat penayangan atau loading halaman ketika dibuka dengan menggunakan perangkat seluler, maka kotak penggemar (Like Box) pada halaman blog untuk tampilan versi seluler dapat pula diterapkan dengan cara memasang tombol like untuk Facebook Fan Page. Dimana tombol like untuk Facebook Fan Page yang dimaksud di sini fungsinya adalah serupa dengan kotak penggemar (Like Box) yang dipasang pada halaman blog untuk tampilan versi seluler, yaitu menghubungkan Halaman Penggemar Facebook dengan blog yang dimaksud. Uraian lengkap tentang hal tersebut, silakan buka artikel dengan judul "Memasang Tombol Like Untuk Facebook Fan Page Pada Blog Seluler".
UPDATE pada Senin, 19 Maret 2012:
Bila Anda juga ingin menambahkan dan atau memasang Facebook Like Box untuk halaman blog versi web yang dapat memunculkan kotak penggemar di halaman blog bila dibuka dengan menggunakan perangkat komputer, maka silakan buka artikel dengan judul “Cara Memasang Facebook Like Box Pada Blog Versi Web".
 14 Maret 2012
14 Maret 2012





Terdapat 11 komentar pada artikel ini ▶
follbacknya ane tunggu
www.cari-pcgames.blogspot.com
semar bingung....semar bingung...anda bener2 bikin sy bingung,,,,, tp mksh kunjungannya...
sip pak browww. n follow back me
hadoooh ga ngaruhh..
@Zameda IggaYang gak ngaruh apanya Sob? :)
thanks atas infonya, salam balik gan...
@Bud@k BageerSama-sama Sobat. Terimakasih balik atas kunjungan dan komentarnya. :)
Mantab tutornya bang.. Tpi ane kok selalu gagal maning gagal maning son.. Hehe
Tutornya mantab gan.. Ane salut ama tampilan seluler blog agan..
@Wong TasikmaduTerimakasih Sobat. :)
@Wong TasikmaduHwaduh, gimana ya Sob. Kalau begitu coba pastikan bahwa langkah-langkahnya sudah benar-benar urut dan runtut.