
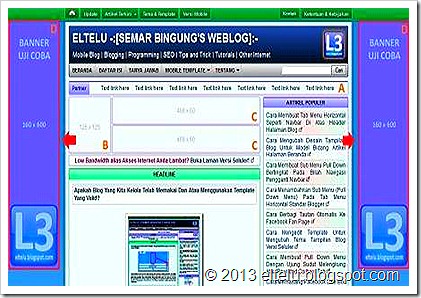
Sobat, bila saat ini Anda sedang membuka halaman blog ini dengan memakai monitor yang memiliki resolusi layar 1280 x 600 dan atau yang lebih tinggi, maka Sobat akan mendapati adanya 2 (dua) buah banner yang terpasang di sebelah kanan dan kiri halaman utama blog (seperti tampak pada gambar di atas). Namun apabila kebetulan monitor yang Anda gunakan memiliki resolusi layar lebih rendah dari 1280 x 600 (sebagai contoh misalnya adalah monitor dengan resolusi layar 1024 x 768), maka banner baru akan terlihat sepenuhnya ketika posisi mouse pointer diletakkan di sisi bagian kiri atau kanan halaman browser.
Berbicara tentang banner, dalam hal ini adalah banner iklan yang ditayangkan dalam sebuah blog, bisa jadi penempatan atau pemasangan banner seperti yang tampak pada gambar di atas cukuplah jarang kita jumpai. Hal ini disebabkan karena pada umumnya banner akan ditempatkan di dalam area halaman utama blog, sebagai contoh misalnya diletakkan di atas bidang posting, di area sidebar, dan atau bahkan ditempatkan dalam area header. Sehingga apabila Anda mendapati adanya 2 (dua) buah banner yang terpasang di sebelah kiri dan kanan halaman blog seperti yang tampak pada gambar di atas, maka bisa jadi Anda akan bertanya-tanya dalam hati tentang cara pembuatan atau pemasangannya.
Oke, bila benar demikian maka bisa jadi uraian dalam artikel ini dapat dijadikan sebagai jawaban atas pertanyaan tersebut, karena langkah-langkah di bawah ini merupakan salah satu cara yang digunakan untuk pemasangan banner atau iklan di sisi luar halaman utama blog. Dimana prinsip utama dari pembuatannya adalah dengan cara menambahkan 2 (dua) buah widget baru yang nantinya dimanfaatkan sebagai tempat pemasangan banner atau iklan. Dan selanjutnya untuk keperluan tersebut, maka Anda dapat mengerjakan langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template degan cara mengeklik menu ‘Template’ > ‘Edit HTML’.
Kedua, cari ]]></b:skin> dan kemudian sisipkan kode di bawah ini tepat di atasnya.
.content{z-index:1;} .ad-left, .ad-left img {left:0px} .ad-right, .ad-right img {right:0px} .ad-left, .ad-right {bottom:0px; min-width:0px; max-width:120px; height:100%; text-align:center; white-space: nowrap; position: absolute; z-index:0; overflow:hidden; margin:0px; padding:0px} .ad-left .widget, .ad-right .widget, .ad-left .widget-content, .ad-right .widget-content { margin:0px;padding:0px;} .ad-left h2, .ad-right h2 {display:none} .ad-left .widget-content, .ad-right .widget-content {line-height:1;} .ad-left img, .ad-right img { top:32px; position:fixed; z-index:-1; opacity:0.7; width:120px; height:600px;} .ad-left a:link, .ad-right a:link { width:120px; height:600px; display:block; position:relative;} .ad-left:hover, .ad-right:hover{z-index:2} .ad-left .widget .widget-item-control img, .ad-right .widget .widget-item-control img {display:none;}
Bahwasanya rangkaian CSS di atas digunakan untuk gambar dengan ukuran lebar 120px. Sehingga apabila Anda ingin memasang banner dengan ukuran yang lebih lebar (misalnya 160px), maka ubahlah semua angka 120 pada CSS di atas dengan angka 160.
Ketiga, cari </body> dan kemudian sisipkan kode di bawah ini tepat di atasnya.
<b:section class='ad-right' id='ad-right' showaddelement='yes'></b:section> <b:section class='ad-left' id='ad-left' showaddelement='yes'></b:section>
Keempat, simpan template.
Setelah template disimpan, tutuplah editor template dan kemudian buka menu ‘Tata letak / Layout’. Dan apabila halaman tata letak widget telah ditampilkan maka Anda akan mendapati adanya 2 (dua) buah bidang gadget baru di bagian paling bawah, yang mana bagian inilah yang nantinya digunakan untuk memasang banner yaitu dengan cara menambahkan gadget baru didalamnya. Sehingga dengan demikian langkah selanjutnya adalah klik ‘Tambah Gadget’ dan kemudian tambahkan widget dalam bentuk ‘HTML/JavaScript’. Sementara itu, sebagai contoh dari script yang dipasang untuk menampilkan banner misalnya adalah seperti script berikut ini.
<a title="Ingin pasang banner di sini? Silakan klik untuk mengetahui detail selengkapnya." href="http://eltelu.blogspot.com/2013/01/pasang-iklan-anda-dalam-bentuk-banner.html"></a><img alt="advertising" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiub4UYkcOwM3c-Phg_fljW5VkhbjnuA7ymmujGnE8GJI3We4arJEI1mC98_etczMof3n9BeyO-jG36-iTXkZJDxOZl9EQSb9pvCyhNUa7Z_IAjLvla2pW4vXzpkvSpdLkT-3xPRv7MB5U/s800/Banner%2520ELTELU.png"/>
Namun demikian ada 1 (satu) hal yang perlu diperhatikan bahwasanya rangkaian CSS yang digunakan di atas, khusus dipakai untuk pemasangan iklan dalam bentuk banner atau gambar. Sehingga apabila yang ingin Anda pasang bukanlah banner atau gambar (dalam hal ini misalnya iklan yang berbentuk tautan teks), maka silakan menggunakan rangkaian CSS di bawah ini sebagai pengganti CSS di atas.
.content{z-index:1;} .ad-left {left:0px} .ad-right {right:0px} .ad-left, .ad-right {bottom:0px; min-width:0px; max-width:120px; height:100%; text-align:center; white-space: nowrap; position: absolute; z-index:0; overflow:hidden; margin:0px; padding:0px} .ad-left .widget, .ad-right .widget, .ad-left .widget-content, .ad-right .widget-content { margin:0px;padding:0px;} .ad-left h2, .ad-right h2 {display:none} .ad-left .widget-content, .ad-right .widget-content {line-height:1; top:32px; position:fixed; z-index:-1; opacity:0.7; width:120px; height:600px;} .ad-left:hover, .ad-right:hover{z-index:2} .ad-left .widget .widget-item-control img, .ad-right .widget .widget-item-control img {display:none;}
Dan perlu diketahui pula bahwa penerapan teknik tersebut dengan berasumsikan bahwa pada blog yang Anda kelola masih memiliki bilah navbar standar Blogger atau telah memiliki bilah menu seperti yang tampak pada gambar di atas. Sehingga apabila blog yang Anda kelola belum memiliki bilah menu seperti yang tampak pada gambar di atas, maka tidak ada salahnya bila Anda buka artikel ini untuk mengetahui langkah-langkah pembuatannya.
Semoga berguna, bermanfaat, dan apabila Anda mengalami kesulitan atau kendala ketika mengimplementasikan teknik tersebut, maka silakan ajukan pertanyaan terkait degan kesulitan atau kendala yang Anda alami dengan cara mengeposkan komentar dalam artikel ini.
Salam.
 07 Februari 2013
07 Februari 2013



Terdapat 134 komentar pada artikel ini ▶
Terima kasih banyak mas tutorialnya, :D
saya akan mencoba menerapkan
Ayah e Mela ini emang jago program CSS yaaa
heheheee
Sukses sob...
Saya juga lagi cari ini, dihati saya dulu kok orang bisa menambahkan iklan ya di bagian samping? Eh, ternyata terjawab sudah. Makasih ya, sekalian Blogwalking ya dan ditunggu kunjungan baliknya...
Makin mantep aja ni mas blognya, salut buat mas!
ko dibawah yah bannernya bukan disamping
@andieshinigamiSama-sama Sobat. Silakan bila ingin mencoba menerapkannya.
Dan sebenarnya saya juga tidak jago dalam hal CSS kok. Karena sebenarnya juga masih banyak yang belum saya ketahui dan perlu saya pelajari lagi tentang CSS. :)
@Indra KrisnadiOke, terimakasih Sobat.
Sebenarnya teknik ini cukup simple. Karena yang dilakukan hanyalah dengan cara menambahkan floating widget saja. :)
@Rakyat KecilTerimakasih Sobat. Semoga uraian dalam artikel ini dapat diambil guna dan manfaatnya. :)
@mencintai dengan sederhanaBisa jadi saya harus bertanyaa terlebih dulu, apakah Sobat telah benar-benar mengimplementasikan teknik yang diuraikan dalam artikel ini?
Karena bila Sobat telah mengimplementasikannya secara benar (pada template standar Blogger), maka saya dapat memastikan bahwa hasilnya adalah sesuai dengan yang diharapkan.
Alasan atas pertanyaan saya tersebut adalah sebagaimana tercantum dalam uraian di bawah ini.
Pertama, perhatikan bagian dengan tulisan huruf tebal dalam CSS berikut ini:
.ad-left, .ad-left img {left:0px}
.ad-right, .ad-right img {right:0px}
Bahwasanya kode CSS yang tercetak dengan huruf tebal tersebut fungsinya adalah untuk menempatkan gambar pada bagian sisi tepi kiri dan tepi kanan.
Dan kedua, perhatikan lagi bagian yang tercetak dengan huruf tepat dalam kode CSS berikut ini:
.ad-left img, .ad-right img {
top:32px; position:fixed;
z-index:-1; opacity:0.7;
width:120px; height:600px;}
Bahwasanya kode CSS yang tercetak dengan huruf tebal tersebut fungsinya adalah untuk menempatkan gambar 32px dari atas dengan posisi tetap (fixed).
Jadi dengan berdasar pada kedua CSS tersebut dapat disimpulkan bahwa posisi gambar adalah di sisi tepi kiri dan tepi kanan halaman dengan margin dari tepi atas adalah 32px. Sehingga dengan setelah yang demikian maka sangat tidak mungkin bila posisi gambar adalah di bawah dan bukan di samping.
:)
AYAHE MELAtapi kenyataan seperti itu telah aku coba mas..... bannernya dibawah footer
@mencintai dengan sederhanaYa sudahlah kalau begitu. Karena sejujurnya tadi juga sudah saya cek secara langsung pada blog yang Sobat kelola. Dan saya tidak menemukan adanya satupun CSS di atas dalam template yang Sobat pakai. :)
AYAHE MELA ya karena gak jadi aku hapus lagi....coba lagi penasaran heee
@mencintai dengan sederhanaNah, jadi itulah penyebabnya. Karena sangat tidak mungkin bagi saya untuk mengetahui penyebab dari kendala yang Sobat alami bila rangkaian kode dalam template telah dihapus lagi.
Beda halnya jika rangkaian kode belum dihapus, maka saya dapat melakukan analisa untuk mengetahui penyebab dan kemudian memberikan uraian solusinya.
Sob, mau tanya. Untuk Flash Banner juga bisa kan? Terus apa bisa diset seperti ini: Jadi kalau saya scroll blog saya kebawah, iklan tetap ada di bagian Samping seperti yang ada di situs-situs ternama lainnya? Sekian dan Trims.
hehe untuk saat ini masih belum ingin pasang widget tersebut, masih banyak yg perlu dibenahi sedikit demi sedikit, akan tetapi tutorial ini saya bookmark untuk keperluan yang akan datang :) sukses kang! :)
@AYAHE MELA kira2 ada waktu dan kapan membuat tempat barner iklan 125X125 di samping sidebar kanan blog dan yang seperti punya ayahe mela? Maaf ayahe saya selalu membuat sibuk.
Terima kasih sob.
Jos gandos tenan rek. Hehe
@Indra KrisnadiKalau untuk flash banner, jujur saja saya belum mencobanya Sob.
Dan agar iklan tetap berada di samping, dapat disiasati dengan melakukan kustomisasi pada CSS yang dipakai.
@ujud wundlackOke. Silakan Sob.
@Dhiyas KNTerimakasih Sobat. :)
@Kraeng FranciscoBila telah ada waktu dan kesempatan, saya pasti akan membuat dan menerbitkan artikelnya (seperti halnya cara menambahkan widget di kiri - kanan halaman ini), Sob. :)
@AYAHE MELATerima kasih banyak sobat untuk jawabannya...
Sukses sob.
@Adhen SatrianiYap... Terimakasih balik Sobat. :)
keren...! luat biasa banget kawan. Saya mencari bahasan soal ini akhirnya bisa saya terapkan. terimakasih banya. salam blogger kawan!
maksih gan tutorial nya, ane nyimak aja!
followback ya!
psantrenonline.blogspot.com
itu blog yang mau ane perbaiki yang di Y!A!!
thanks,,
oh ya blog anda udah saya pajang di gadget sahabat blogger di blog ane!
silahkan cek!
@dapur-tutorialTerimakasih Sob.
Iya, tadi kebetulan saya juga sudah melihatnya pada blog yang Sobat kelola, dan sepertinya tidak ada kendala dalam pemasangannya.
@Adhen SatrianiAda beberapa cara yang dapat dilakukan, Sob.
Tapi dari beberapa cara yang ada, yang saya gunakan adalah dengan mengubah CSS di bawah ini,
.ad-left a:link, .ad-right a:link{width:160px;height:600px;display:block;position:relative;}
menjadi seperti berikut ini:
.ad-left a:link{left:0px;top:32px;}.ad-right a:link{right:0px;top:32px;}
.ad-left a:link, .ad-right a:link{width:160px;height:600px;display:block;position:fixed;}
@Denz AhmadOke Sobat. :)
makasih udah komentar di blogku.
artikel ini klo diterapkan, kira2 klo dibaca lewat netbook/layar LCD yang tidak lebar bisa kelihatan gak sidebarnya
@MasBlogTergantung bagaimana cara mensiasatinya, Sob.
Apabila halaman blog tidak terlalu lebar (dalam arti masih terdapat sisa ruang kosong di luar halaman), maka efek hover yang terdapat pada CSS di atas tetap dapat menampilkannya.
Disamping itu juga dapat disiasati dengan cara menggunakan desain halaman yang responsif (seperti yang saya gunakan untuk blog ini). :)
Terimakasih ya friend,, berkat anda saya bisa!!
hahaha
ngomong-ngomong dapet iklan darimana??
ckckck
lihat di blog ane gan, itu karya anda!
udah di terapkan!!
@Denz AhmadTerimakasih balik Sobat.
Terkait dengan iklan, Sobat dapat melihatnya di sini
@fikri ashsiddiqiTerimakasih Sobat. :)
@Denz AhmadSyukurlah bila Sobat tidak mengalami kendala dalam menerapkannya.
Setelah nyari sana sini baru ketemu di sini, makasih banget ya tutorialnya, ntar saya coba.
semoga sukses
ass.mau nanya cara pemasangan gambar thu gi mna y
ass.mau nanya cara pemasangan gambar thu gi mna y
@ria bachtiarSemoga dapat diambil guna dan manfaatnya, Sobat.
@Faizt_AirashaApabila yang Sobat maksud adalah gambar yang terletak di sisi kiri dan kanan halaman blog ini, maka cara pemasangannya adalah dengan menggunakan teknik seperti dalam uraan artikel ini.
Semoga dapat membantu. :)
Ijin nyimak mas, mungkin suatu saat saya membutuhkan ini. Mksh sdh berbagi
Selamat Pagi sobat...saya baru tahu mengenai tekhnik cara memasang iklan seperti ini sob, selama ini saya hanya pasang di sidebar.cara ini ringan kan sob kalau di terapkan di blog ? Sepertinya nama panggilan kita agak mirip nich sob,saya biasa di panggil AYHA sama teman teman kampus dulu...saya juga minta ijin untuk follow blognya agar saya dapt info terbaru dari blognya...saya suka blognya sob, loadingnya cepat, kapan kapan bagi rahasianya yaa membuat blog cepat
salam hangat dan Kenal dari blogger Sulawesi Selatan...
kren bang Ayahe Mela. Tapi blog Ayahe Mela jadi berat di kompi saya, maklum komputer saya masih pentium 4
@Indah PSilakan Sobat.
Terimakasih balik telah berkenan mengeposkan komentar dalam artikel ini. :)
@Hayardin PutraTerimakasih Sobat. Teknik pemasangan banner seperti ini, menurut saya cukup ringan kok. Karena dengan menempatkan script untuk banner di bagian akhir body, maka secara otomatis script juga akan dijalankan setelah semua konten yang lain ditampilkan.
Terkait dengan nama panggilan, bisa jadi merupakan suatu kebetulan, Sob. Karena saya sendiri menggunkan beberapa nama online, diantaranya adalah AYAHE MELA dan Semar Bingung untuk beberapa akun saya.
Oh ya, tidak lupa saya sampaikan terimakasih pula bila Sobat berkenan mem-follow blog ini, dan juga saya sampaikan salam kenal balik untuk Sobat. :)
@Jh SiagianTerimakasih Sobat.
Bila penayangan agak berat, maka Sobat dapat membuka blog ini dalam mode tampilan untuk versi mobile. Karena dengan cara membuka halaman blog versi mobile, maka ada beberapa elemen yang idak ikut ditayangkan sehingga bisa jadi loading akan menjadi lebih cepat. :)
kok widget ada di bawah,,bukan dikiri dan kanan,,,mohon pencerahannya
@irwan hadySayang sekali saya tidak menemukan informasi apapun tentang blog yang Sobat kelola dalam profil Google Plus, sehingga akhirnya saya tidak dapat melakukan analisa untuk mengetahui penyebabnya.
Jadi untuk sementara saya mohon maaf bila belum dapat memberikan solusi jawaban atas kendala yang sedang Sobat alami.
kl mw bikin di xtgem.com gmn cara nya mas?Saya pk css dcms, lebar halaman nya cuma 300px. Jd dikiri kanan nya msh bny space yg tersisa..Mn tau bs diisi banner. Mohon petunjuk nya yah.. Mksh sblm nya mas.. :)
@www999.blogspot.comWahhh, kalau di xtgem jujur saja saya kurang paham Sob. Karena selama ini saya juga belum pernah mencoba menggunakan layanan dari xtgem.
Jadi mohon maaf bila saya tidak dapat memberikan uraian jawaban atas pertanyaan tersebut.
sob sy mau nnya,mohon jawab..
saya sudah berhasil Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog
nah yg jd mslh judul blog sy ketutup oleh tab itu?gmn y??
satu lg cara menambah drop down gmn y?biar pas gitu soalny gk pas sm yg sy pk templatenya..
kalo yang ini nanti saya coba mas, kalo blog udah rame :D
kalo tutorial untuk nambah 3 kolom elemen diatas footer gmn ya mas ...
Karna udah ikutin cara yang ada digugel gak pernah cocok sma template saya mas ...
Mohon dibantu ya mas :D
terima Kasih :)
@KudhenSobat, karena kebetulan jawaban atas pertanyaan tersebut telah saya uraikan secara lengkap dalam artikel yang juga Sobat gunakan untuk mengeposkan pertanyaan yang sama dengan pertanyaan tersebut (dalam hal ini adalah artikel tentang cara membuat tab menu horizontal seperti navbar di atas header halaman blog), maka silakan klik di sini untuk membuka artikel tersebut dan kemudian melihat uraian jawaban lengkap atas pertanyaan yang Sobat ajukan. :)
@artikel-07Silakan Sob bila suatu saat nanti ingin mencoba menerapkan teknik yang saya uraikan dalam artikel ini. :)
Dan terkait dengan membuat 3 buah kolom di atas footer, bisa jadi saya belum dapat memberikan uraian secara rinci karena kebetulan saat ini waktu saya untuk ngeblog sangat terbatas.
Sehingga bila nanti sudah ada waktu yang cukup luang, bisa jadi saya baru dapat memberikan uraian lengkap tentang hal tersebut.
Sekian dan salam. :)
terimakasih ilmunya,
kang boleh mnt tolong gak,tolong bikin in menu drop down di template yg sy pakai ini. ini template ny http://kudhen.mywapblog.com/files/template.txt
mohon maap kang jika komenan sy beda dr judul postingan sobat. Saya sudh berusaha bikin menu drop down tp gk bisa... tolong yh??moga di kabulin...
terimakasih mas atas tutornya.
75% lebih tampilan blogku belajar dari blog anda..
kunjungi juga mas blogku http://manusiapinggiran.blogspot.com/
kunjungan anda saya tunggu mas. saya akan merasa bahagia jika anda meninggalkan komentar di blog saya mas. http://manusiapinggiran.blogspot.com/
Maaf gan, kenapa jika banner diberi link tidak bisa diklik ya?
@Banyuasin KembaranSama-sama dan terimakasih balik, Sobat. :)
jujur saya salutt banget buat admin blog ini... artikelnya selalu sukses.. tapi sob sy cb y dan berhasil,tp gambar agak buram gitu,gk se cekas gambar bawaan ny.. itu solusiny gmn y? terima ksh bnyk y atas tutoial nya.. 4 jempollll
terima kasih ilmu ya. numpang visit ya www.hedianaderi.blogspot.com
@Boedak Rpl2Sobat, andai saja waktu saya saat ini cukup longgar, maka dengan senang hati saya akan memenuhi permintaan tersebut.
Namun berhubung sementara ini waktu saya untuk ngeblog sangat terbatas, maka dengan sangat terpaksa saya tidak dapat memenuhinya.
Jadi begini, bagaimana bila Sobat coba terapkan saja uraian yang saya post dalam artikel ini.
Karena dalam artikel tersebut juga sudah saya sertakan keterangan secara rinci dalam pembuatan tab menu beserta sub menu di dalamnya, maka saya yakin Sobat dapat mengerjakannya. Yaaa, paling tidak sekalian untuk berlatih lah.
Jadi secara pribadi saya mohon maaf bila belum dapat memenuhi permintaan Sobat.
Sekian dan semoga dapat dimaklumi serta dipahami. Salam. :)
@Arif Fajar NasuchaSama-sama Sobat. Saya turut bersyukur bila ternyata uraian yang saya terbitkan dalam setiap artikel dapat diambil guna manfaatnya. :)
@Zona MayaJadi begini Sob, hal tersebut disebabkan karena CSS yang digunakan di atas memang akan menjadikan posisi link menjadi relatif. Relatif di sini maksudnya adalah jika halaman di scroll, maka link juga akan ikut berpindah.
Jadi agar posisi link adalah tetap, maka Sobat dapat melakukan perubahan pada bagian CSS tertentu, dalam hal ini adalah seperti uraian saya untuk pertanyaan Sobat Adhen Satriani di atas.
Sekian dan semoga dapat membantu. :)
@KudhenWahhhh, terimakasih banyak atas apresiasinya, Sob.
Dan kemudian terkait dengan gambar yang tampak buram, hal ini disebabkan karena dalam CSS di atas tingkat opacity yang digunakan adalah 0.7 --> opacity:0.7;
Jadi agar gambar tampak seperti aslinya, maka silakan bagian di atas (opacity:0.7;) dan kemudian ubah value yang digunakan menjadi 1. Sebagai contoh misalnya dijadikan seperti ini --> opacity:1;
Semoga dapat membantu. :)
@Deri HedianaSama-sama, Sobat.
misalnya kalo mau di taruh di header dengan ukuran 728x90 itu bagaimana mas :)
oiyya udah lama gak maon kesini :D
banner kiri kanan sudah saya pasang. berhasil. tapi kenapa waktu cursor di banner tersebut gambar banner tetep gelap mas?
tidak seperti baner anda yg kena cursor berubah jd terang?
mohon petunjuk mas
Thx infonya
Kunjungi juga blog ane ya gan?
http://gudangkriya.blogspot.com
wah mantap gan sangat bermanfaat bagi saya
wah mantap gan sangat bermanfaat bagi saya
@Prenky KristiawantoSama-sama dan terimakasih balik Sobat. :)
@Achmad MuharyaKalau ingin memasang pada bagian header, maka sebagai contoh adalah seperti yang terdapat pada artikel ini, Sob. akan tetapi uraian yang terdapat dalam artikel tersebut memang hanya ditujukan untuk memasang gambar logo dengan ukuran yang lebih kecil.
Namun demikian secara prinsip sebenarnya sama, karena yang membedakan hanya ukuran yang disetel dengan CSS yang digunakan.
@Gunawan Putra PetirSyukurlah kalau ternyata ada guna manfaatnya, Sob.
@Arif Fajar NasuchaJadi gini Sob, coba tambahkan opacity:1; pada bagian .ad-left:hover, .ad-right:hover{z-index:2}, sehingga akhirnya menjadi .ad-left:hover, .ad-right:hover{z-index:2;opacity:1;}.
Semoga dapat membantu.
makasih boleh copas? dengan menuliskan alamat aslinya lho!
@syafdi mulyadiSilakan Sob.
gan kalo nambah gadget di samping header gmn ya, ane udh keluar masuk blog ga ad script yg sama..
maaf kalo menyimpang dr artikel.
@PSDinkSobat, barangkali artikel tentang cara memasang logo blog di sisi bagian kanan header ini dapat Sobat jadikan sebagai referensi.
Dan terkait dengan script, biasanya antara tutorial yang satu dengan yang lainnya bisa jadi akan berbeda, karena bisa jadi pula tutorial tersebut ditujukan untuk jenis template tertentu.
Sama halnya seperti script yang terdapat dalam artikel tersebut di atas, itu pun juga hanya dituukan untuk jenis template standar Blogger.
Sekian dan semoga dapat membantu. :)
@AYAHE MELA
GAN,,, punya kami kog g jalan ya,, malah di bwah,, kasih pencerahan lah,,,,
@HAFARA HFRAsalkan posisinya 'fixed' dan penempatan dari bagian atas ('top') sudah sesuai, semestinya akan terletak di kiri-kanan atas, Sob.
Dan terkait dengan hal ini sebenarnya akan lebih mudah bagi saya untuk memberikan uraian jawaban bila saya dapat melihat secara langsung kasusnya.
Tapi ketika tadi saya cek blog Sobat satu per satu, tidak ada satu pun blog yang menerapkan teknik tersebut, sehingga saya pun kesulitan untuk memberikan uraian jawaban.
gan yang :
]
nggak bisa disimpen gan templatenya???
mohon pencerahannya !!
thanks sebelumnya....
@bayu nurantoMaksudnya yang bagaimana ya Sob? Barangkali Sobat bisa perjelas dulu pertanyaannya karena jujur saja saya kurang paham dengan pertanyaan yang Sobat maksud.
numpang belajar gan..
izin copi data y
@triono noerdySilakan Sob.
sangat bermanfaat sekali brooo, thx ya
sekalian mampir gan
http://gretongan-bjm.blogspot.com/
@LhetoyOke, sama-sama dan terimakasih balik, Sobat.
Bagi pemula yang minim pengetahuan ttg blog/website, dlm kaitan pengaturan tampilan blog, agar mudah apakah sebaiknya menggunakan tempale standar Blogger? Saya coba template hasil download, tapi bingung untuk pengaturan selanjutnya. Trm kasih, slam kenal, dan blog ini akan saya jadikan sumber referensi.
@Keluarga MatisuMenurut pendapat saya, ada baiknya bila seperti itu, Sob. Sebab selain mudah untuk dipahami, Ulasan artikel yang mengacu pada template standar Blogger pun dapat dengan mudah kita temukan di internet.
Hal ini tentu saja berbeda dengan apabila menggunakan custom template, maka yang memberikan ulasan tentang template itu tentu saja juga terbatas.
Kemudian sekedar untuk diketahui bahwa saya pun dulu juga berangkat dari template standar Blogger kok. Jadi bila Sobat telusuri setiap artikel saya mulai dari postingan yang pertama, maka Sobat akan mengetahui bahwa saya awalnya juga berangkat dari nol dengan menggunakan template standar Blogger yang sampai pada akhirnya saat ini saya menggunakan template buatan sendiri yang juga tetap mengacu pada dasar-dasar template standar Blogger.
Oh ya, tidak lupa saya sampaikan salam kenal dan terimakasih balik untuk Sobat atas berkenannya mengeposkan komentar dalam artikel ini dan berkenan pula menjadikan referensi. :)
Aneh sob, di template dulu saya Widgetnya 100% berhasil!!
Tapi di template buatan anda kenapa ya tidak bisa di klik?
meskipun CSS Link nya udah di ganti dari relative menjadi fixed (di template dulu tidak diganti juga berhasil)
Kenapa yaa??
Terimakasih
@Denz AhmadSemestinya sih bisa, Sob. Sebab teknik ini juga saya buat dengan mengacu pada template standar Blogger dan juga template saya yang sebelumnya.
Akan tetapi kalau kasusnya seperti itu, bisa jadi saya harus menganalisanya terlebih dulu dengan cara melakukan pengecekan secara langsung pada blog yang Sobat pasangi widget dengan menggunakan teknik tersebut.
@AYAHE MELA Kalau gak keberatan, boleh minta tolong gak untuk kodenya agar Iklan tetap berada pada bagian samping? Saya sendiri agak kurang memahami kode-kode jadi kurang begitu tahu. Terima kasih
@Indra KrisnadiTidak perlu ada kode tambahan lagi, Sob. Karena kode/script di atas sudah menjadikan widget fixed pada bagian samping kiri dan kanan. :)
@AYAHE MELA jadi sekarang bagaimana sob?
@Denz AhmadTadi sudah coba saya cek, Sob. Tapi untuk sementara saya memang belum dapat menemukan penyebabnya. Karena setelah saya coba modifikasi CSS serta yang Sobat pasang, ternyata juga belum berhasil juga.
Akan tetapi (menurut asumsi saya) bisa jadi hal ini disebabkan oleh faktor lain (misal: script widget tertentu) yang sampai saat ini juga belum saya ketahui.
@AYAHE MELA oh begitu, saya tunggu perkembangannya!
btw, di template sobat yang terbaru ini kan tersedia ruang kosong di samping, kenapa tidak di coba saja sob??
@Denz AhmadSpace iklan yang telah saya sediakan saja masih pada kosong kok. Oleh sebab itulah saya putuskan untuk membiarkan bagian kiri dan kanan juga kosong dulu, Sob.
Tapi kalau misalnya space iklan yang ada sudah pada terisi, mungkin bagian kiri dan kanan halaman juga akan saya isi dengan space untuk iklan lagi.
thx gan atas info nya.. tapi saya mau tanya.. saya cari ]]> di HTML ko g nemu ya :D?.. mohon pencerahan nya
@eriyana mansyurSobat benar-benar yakin kalau bagian itu tidak ada? Bisa jadi disebabkan karena Sobat kurang cermat dan terliti saat mencarinya.
Tutorialnya sangat membantu sob... btw kalau mau bikin space banner di bawah header dan di bawah entry bagaimana sob?
thanks ditunggu kunbalnya dan follbacknya di http://hotspotclubs.blogspot.com
@Moccachino D' AmorUntuk menambahkan space iklan pada bagian tertentu, sebenarnya tidaklah sulit Sob. Yang perlu dilakukan hanyalah menambahkan section baru pada bagian yang dikehendaki (misalnya seperti penambahan section baru yang dilakukan pada langkah yang ketiga) dan kemudian menambahkan pengaturan CSS untuk section tersebut (sebagai contoh misalnya adalah penambahan CSS yang terdapat pada langkah kedua). Dimana penambahan CSS di sini dimaksudkan untuk menata tata letak dari section baru yang telah dibuat sebelumnya.
Akan tetapi untuk keperluan tersebut tentu saja menyesuaikan dengan template yang digunakan. Sehingga bila template yang digunakan tidak sama, maka bisa jadi cara pengerjaannya pun berbeda. Hal ini disebabkan karena jika template yang digunakan tidak sama, maka bisa saja ID dan class yang digunakan di dalamnya pun tidak sama.
Namun demikian secara prinsip tekniknya adalah serupa, yaitu dengan menambahkan section baru dan kemudian tata letak section baru tersebut diatur dengan menabahkan CSS sesuai dengan yang dikehendaki.
Sekian dan semoga dapat membantu. :)
Trima Kasih Sebelumnya atas info keren ini, akan tetapi pada saat saya terapkan cara ini hanya berhasil di bagian kirinya saja karena tampilan gedget di tata letak berada di atas dan hanya ada satu gedget saja. Mohon Bantuannya ..
@Ibnews MalukuHmmm, saya rasa tidak perlu ada penjelasan lagi Sob. Karena setelah saya lihat sudah terpasang fixed widget pada situs yang Sobat kelola.
@AYAHE MELA
cara memasang embed fanpage gimana ya?punyaku kok hilang g keliatan
http://li-izzashop.blogspot.com
@Armey SilviyantiBarangkali artikel ini dapat Sobat jadikan sebagai referensi.
terimakasih atas tutorialnya sob !
@Nasrum WaidarOke, semoga tutorial tersebut di atas ada guna dan manfaatnya Sob.
terima kasih infonya gan, langsung jadi di blog ane. hehe
mampir gan
http://awidjaja.blogspot.com/
dan
http://iklangratisopera.blogspot.com/
terima kasih
@dwi martonoTerimakasih juga Sobat. :)
Mas.. mau tanya neh,
kalau untuk versi php gimana ya?
soalnya mau dipasang di script php biasa, bukan cms wordpress atau blogspot, terimakasih sebelumnay..
@Arif WahyuHwaduh Sob, kalau untuk versi PHP jujur saja saya sendiri juga belum pernah mencobanya. :(
thanks tutorialnya :)
izin mengcopy kode tersebut.
salam
gigihkurniawan.blogspot.com
@Gigih KurniawanSilakan Sob. Sama-sama. :)
Maaf gan saya mau tanya dan mudah-mudahan pertanyaan saya ini tidak keluar dari topik pembahasan.
Saya ingin mengganti gadget di atas body pada tampilan layout di draft blogger saya dengan 2 gadget. Selama ini saya menggunakan gadget dengan width 600 mengikuti width body.
Nah yang ingin saya lakukan adalah menggantinya dengan 2 gadget dengan width 250. Apa itu bisa dilakukan gan and gimana caranya ?
Mohon petunjuknya ya gan. Terima kasih
@Dory SaputroApabila Sobat paham betul dengan templatenya, maka saya rasa untuk mengerjakan hal tersebut tidaklah terlalu sulit. Karena yang perlu dilakukan hanyalah melakukan penambahan sebuah section baru yang nantinya dipakai untuk menempatkan gadget yang kedua.
Sementara itu terkait dengan ukuran maupun tata letak section yang dinginkan (dalam hal ini adalah section yang sudah ada untuk gadget sebelumnya dan section yang baru ditambahkan), dapat ditata dengan melakukan penyesuaian pada CSS untuk masing-masing section tersebut.
Jadi kesimpulannya adalah, bahwa untuk mengerjakan hal tersebut dapat dilakukan dengan menambahkan sebuah section terlebih dulu dan kemudian menatanya dengan CSS sesuai dengan ukuran dan tata letak yang diinginkan.
Sekian dan semoga dapat membantu.
CMIIW.
Thanks banget and tutornya kreeen bangeet....
@Hairi JrYou're Welcome
Thanks pak,atas tutorialnya yang keren banget..
Ayah Mela, klw hanya menambah widget di sebelah kanan blog bagaiman caranya, krn blog saya hanya punya widget di sebelah kiri saja. Thx sebelumnya atas jawabnya.
Sukses slalu dari kaillastore.blogspot.com
@zackaWahhh, kalau itu saya rasa yang lebih tahu adalah creator dari template yang Sobat gunakan. Sebab apa yang saya tuliskan di sini adalah mengarah pada penggunaan template standar yang telah disediakan oleh Blogger yang tentu saja jauh beda bila dibandingkan dengan custom template seperti yang Sobat pakai.
Jadi mohon maaf apabila saya tidak dapat memberikan solusi jawaban atas pertanyaan tersebut.
thnk mastah atas ilmunya
salam damai dari maftuhi.com
@Maftuhi Jore Hwallah, saya disebut master nih. Padahal ibaratnya ngeblognya aja baru mulai kemarin loh. :)
@Opin Delarocha Coba Sobat tambahkan CCS ini ==> .ad-right .widget-content{right:30px;}
@Opin Delarocha Kalau untuk model yang seperti itu, menurut sepengetahuan saya biasanya dengan menggunakan JavaScript tertentu Sob.
Jadi intinya menggunakan teknik yang berbeda dengan teknik yang saya uraikan dalam artikel tersebut di atas.
mas,, kog punya saya lari ke footer ya,, tidak di samping,,, apanya yang salah mas,,,
dhamalo.blogspot.com
@Gigih Setyaji Mohon maaf Sobat, karena saat saya lakukan pengecekan pada alaman blog tersebut di sana sudah tidak lagi terpasang widget seperti yang diuraiakan dalam artikel ini, maka dengan sangat terpaksa saya pun tidak dapat memberikan solusinya.
@AYAHE MELA
udah mas,, kemaren bacanya salah,,, maaf bgt ini,,, hahaha,,,
Terimakasih sobat. ini sangat bermanfaat.
iya bener kok dibawah kanan dan kiri jadi nya?
Kok ane gak bisa? padahal sudah sesuai dengan tutor. tidak muncul bidang gadget baru. blog saya tidak ada navbar standar google tapi sudah ada navbar dari templatenya.
@Anto Suryanto Tutorial ini memang hanya ditujukan pada penggunaan template standar yang telah disediakan oleh Blogger, Sob. Jadi apabila Sobat memakai custom template dan kemudian mengimplementasikan teknik tersebut, maka teknik tersebut bisa jadi memang tidak dapat berfungsi dengan baik dan atau bahkan tidak dapat berfungsi sama sekali.
KEREN SOB.. BERHASIL
makasih telah berbagi infonya
saya buat toko online, msih tahap pembuatan
birayangdistro.blogspot.co.id
@BIRAYANG DOT COM Okay Sob. Sama-sama dan syukurlah kalau begitu.
@AYAHE MELAiklan sebelah kanan kenapa selalu muncul iklan lain, stelah iklan saya muncul maka akan berubah jd iklan lain ?
@BIRAYANG DOT COM Nah, kalau masalah itu saya kurang tahu Sob. Sebab iklan yang tampil itu semestinya adalah sesuai dengan script / kode iklan yang terpasang. Maaf.